Maison >interface Web >js tutoriel >Optimisation de Three.js : ey Techniques
Optimisation de Three.js : ey Techniques
- Linda Hamiltonoriginal
- 2024-12-03 00:32:12632parcourir
Le code peut être de l'art. Qu'il s'agisse d'une syntaxe intelligente, de structures de données élégantes ou d'interactions raffinées, il y a de la beauté que seuls les programmeurs voient, et c'est très bien.
Mais le code peut aussi créer quelque chose de visuellement époustouflant, quelque chose que tout le monde peut apprécier. C'est là que brillent des outils comme Three.js. Cependant, Three.js peut être lourd, en particulier lorsqu'il est utilisé dans une page Web dynamique accessible par des appareils ayant une puissance de calcul variable.
Si vous êtes comme moi et que vous ajoutez plusieurs scènes Three.js à votre site (comme je le fais sur didof.dev), vous aurez besoin d'optimisations. Voici trois techniques pratiques pour contrôler les performances.
Publié à l'origine sur mon blog.
Charger des scènes uniquement lorsque cela est nécessaire
Ne chargez pas une scène si elle n’est pas visible. Cela s'applique à tout composant graphique lourd. Le meilleur outil pour cela est IntersectionObserver, qui détecte lorsqu'un élément entre dans la fenêtre. Voici comment je le gère dans SvelteKit :
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
Mettre les scènes en pause hors de vue
Si une scène n’est pas visible, arrêtez de la rendre. La plupart des didacticiels se concentrent sur une seule scène en plein écran, mais pour les sites comportant plusieurs scènes, la mise en pause des scènes masquées permet d'économiser des ressources.
Voici un extrait utilisant IntersectionObserver pour contrôler la boucle d'animation d'une scène :
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
Une fois de plus, notre ami IntersectionObserver vient à notre secours.
let clock: THREE.Clock;
let renderer: THREE.WebGLRenderer;
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
clock.start();
renderer.setAnimationLoop(tick); // resume
} else {
clock.stop();
renderer.setAnimationLoop(null); // pause
}
});
observer.observe(canvas);
// Scene setup...
return () => {
observer.disconnect();
// Other cleanup...
};
});
Ajuster la charge de travail du shader pour la taille de la fenêtre
Les appareils dotés d'écrans plus petits sont souvent moins puissants. Adaptez la charge de travail de calcul de votre shader en conséquence. Par exemple, réduisez le nombre d'octaves utilisées dans un shader fractal en fonction de la largeur de la fenêtre :
depuis le navigateur...
<script lang="ts">
import ThreeScene from "./three-scene.svelte";
import { browser } from '$app/environment';
const octaves = browser ? (window.innerWidth <= 680 ? 2 : 4) : 1
</script>
<ThreeScene {octaves} />
...à travers three.js...
const material = new THREE.ShaderMaterial({
vertexShader,
fragmentShader,
uniforms: {
uOctaves: new Three.Uniform(octaves) // coming as $prop
}
});
... enfin, dans le shader.
uniform float uOctaves;
for(float i = 0.0; i <= uOctaves; i++)
{
elevation += simplexNoise2d(warpedPosition * uPositionFrequency * pow(2.0, i)) / pow(2.0, i + 1.0);
}
Cette approche équilibre dynamiquement les performances et la qualité visuelle.
Laissez le navigateur gérer le nettoyage
C’est ici que les choses se compliquent. Three.js ne nettoie pas automatiquement la mémoire et vous devez suivre et éliminer manuellement les objets tels que les géométries, les textures et les matériaux. Si vous ignorez cette étape, l'utilisation de la mémoire augmente à chaque fois que vous naviguez en arrière et en arrière, ce qui finit par faire planter le navigateur.
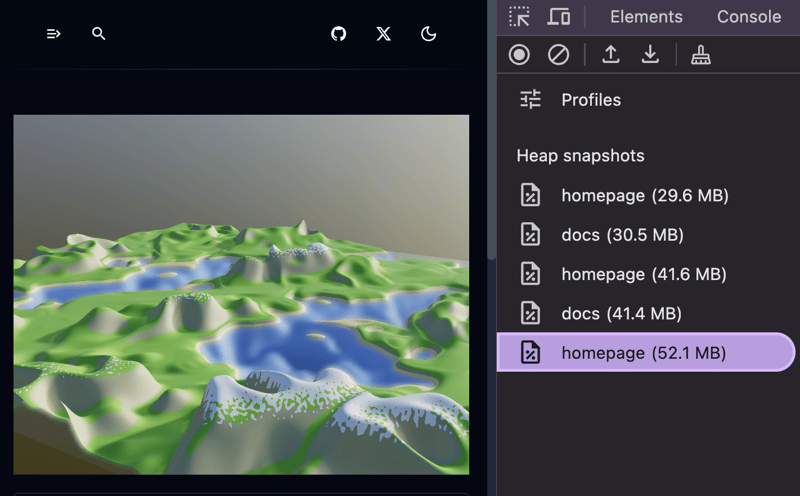
Permettez-moi de partager ce que j'ai observé sur ma page d'accueil :
Utilisation initiale de la mémoire : 22,4 Mo

Après une navigation douce vers une autre page : 28,6 Mo (même si cette page était en HTML statique).

Après des navigations répétées dans les deux sens : l'utilisation de la mémoire a continué d'augmenter jusqu'à ce que le navigateur plante.

Pourquoi ? Parce que les objets Three.js n’étaient pas éliminés correctement. Et malgré des recherches approfondies, je n'ai pas trouvé de moyen fiable de nettoyer complètement la mémoire dans les frameworks modernes.
Voici la solution la plus simple que j'ai trouvée : forcer un rechargement matériel lorsque vous quittez des pages avec des scènes Three.js. Un rechargement matériel permet au navigateur :
- Créez un nouveau contexte de page.
- Effectuer un garbage collection sur l'ancienne page (en laissant le nettoyage au navigateur).
Dans SvelteKit, c'est facile avec data-sveltekit-reload. Activez-le simplement pour les pages avec des scènes :
server.page.ts de la page d'accueil
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
Pour les liens de navigation, transmettez cette valeur de manière dynamique :
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
Si vous utilisez un composant, vous ne devez l'implémenter qu'une seule fois.
Cette approche n'est pas parfaite : elle désactive le routage fluide côté client pour des pages spécifiques, mais elle contrôle la mémoire et évite les plantages. Pour moi, ce compromis en vaut la peine.
Pensées finales
Ces optimisations ont bien fonctionné pour moi, mais la question demeure : comment nettoyer correctement les objets Three.js dans les frameworks modernes ? Si vous avez trouvé une solution fiable, j’aimerais avoir de vos nouvelles !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

