Maison >interface Web >js tutoriel >Maîtriser le principe d'inversion de dépendance : bonnes pratiques pour un code propre avec DI
Maîtriser le principe d'inversion de dépendance : bonnes pratiques pour un code propre avec DI
- Linda Hamiltonoriginal
- 2024-11-30 00:25:11395parcourir
Si vous êtes familier avec la programmation orientée objet, ou si vous commencez tout juste à l'explorer, vous avez probablement rencontré l'acronyme SOLIDE. SOLID représente un ensemble de principes conçus pour aider les développeurs à écrire du code propre, maintenable et évolutif. Dans cet article, nous nous concentrerons sur le "D" dans SOLID, qui signifie le Principe d'inversion de dépendance.
Mais avant de plonger dans les détails, prenons d'abord un moment pour comprendre le « pourquoi » derrière ces principes.
Dans la programmation orientée objet, nous décomposons généralement nos applications en classes, chacune encapsulant une logique métier spécifique et interagissant avec d'autres classes. Par exemple, imaginez une simple boutique en ligne où les utilisateurs peuvent ajouter des produits à leur panier. Ce scénario pourrait être modélisé avec plusieurs classes travaillant ensemble pour gérer les opérations du magasin. Considérons cet exemple comme une base pour explorer comment le Principe d'inversion des dépendances peut améliorer la conception de notre système.
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
Comme nous pouvons le voir, les dépendances telles que OrderService et ProductService sont étroitement couplées au sein du constructeur de classe. Cette dépendance directe rend difficile le remplacement ou la simulation de ces composants, ce qui pose un défi lorsqu'il s'agit de tester ou d'échanger des implémentations.
Injection de dépendances (DI)
Le modèle Dependency Injection (DI) offre une solution à ce problème. En suivant le modèle DI, nous pouvons découpler ces dépendances et rendre notre code plus flexible et testable. Voici comment nous pouvons refactoriser le code pour implémenter DI :

class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor(private productService: ProductService) {}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor(private orderService: OrderService) {}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
new UserService(new OrderService(new ProductService()));
Nous transmettons explicitement les dépendances au constructeur de chaque service, ce qui, même s'il s'agit d'un pas dans la bonne direction, se traduit toujours par des classes étroitement couplées. Cette approche améliore légèrement la flexibilité, mais elle ne résout pas complètement le problème sous-jacent consistant à rendre notre code plus modulaire et plus facilement testable.
Principe d'inversion de dépendance (DiP)
Le Principe d'inversion de dépendance (DiP) va encore plus loin en répondant à la question cruciale : que devons-nous adopter ? Le principe suggère qu'au lieu de transmettre des implémentations concrètes, nous devrions transmettre uniquement les abstractions nécessaires, en particulier les dépendances qui correspondent à l'interface attendue.
Par exemple, considérons la classe ProductService avec une méthode getProducts qui renvoie un tableau de produits. Au lieu de coupler directement ProductService à une implémentation spécifique (par exemple, récupérer des données à partir d'une base de données), nous pourrions l'implémenter de différentes manières. Une implémentation peut récupérer des produits à partir d'une base de données, tandis qu'une autre peut renvoyer un objet JSON codé en dur à des fins de test. La clé est que les deux implémentations partagent la même interface, garantissant flexibilité et interchangeabilité.

Inversion de contrôle (IoC) et localisateur de services
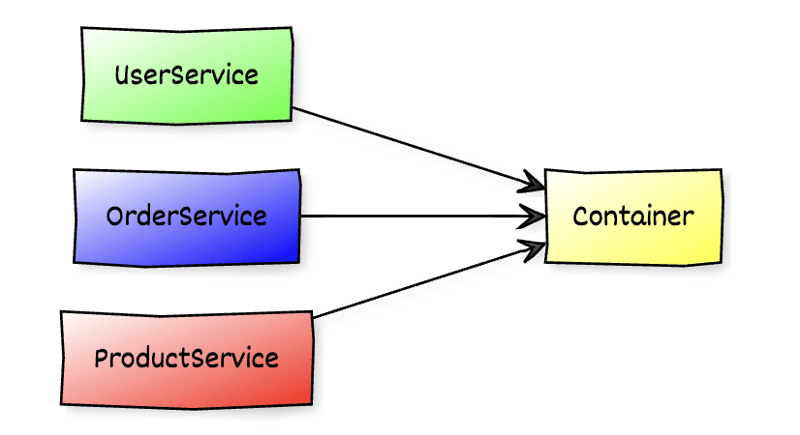
Pour mettre ce principe en pratique, on s'appuie souvent sur un modèle appelé Inversion de Contrôle (IoC). IoC est une technique où le contrôle de la création et de la gestion des dépendances est transféré de la classe elle-même vers un composant externe. Ceci est généralement implémenté via un conteneur Dependency Injection ou un Service Locator, qui agit comme un registre à partir duquel nous pouvons demander les dépendances requises. Avec IoC, nous pouvons injecter dynamiquement les dépendances appropriées sans les coder en dur dans les constructeurs de classe, ce qui rend le système plus modulaire et plus facile à maintenir.

class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
Comme nous pouvons le constater, les dépendances sont enregistrées au sein du conteneur, ce qui permet de les remplacer ou de les échanger si nécessaire. Cette flexibilité est un avantage clé, car elle favorise un couplage lâche entre les composants.
Cependant, cette approche présente certains inconvénients. Étant donné que les dépendances sont résolues au moment de l'exécution, cela peut entraîner des erreurs d'exécution si quelque chose ne va pas (par exemple, si une dépendance est manquante ou incompatible). De plus, rien ne garantit que la dépendance enregistrée sera strictement conforme à l'interface attendue, ce qui peut entraîner des problèmes subtils. Cette méthode de résolution des dépendances est souvent appelée modèle Service Locator, et elle est considérée comme un anti-modèle dans de nombreux cas en raison de sa dépendance à la résolution d'exécution et de son potentiel à obscurcir les dépendances.
InversifierJS
L'une des bibliothèques JavaScript les plus populaires pour implémenter le modèle Inversion de contrôle (IoC) est InversifyJS. Il fournit un cadre robuste et flexible pour gérer les dépendances de manière propre et modulaire. Cependant, InversifyJS présente quelques inconvénients. Une limitation majeure est la quantité de code passe-partout requise pour configurer et gérer les dépendances. De plus, cela nécessite souvent de structurer votre candidature d'une manière spécifique, ce qui peut ne pas convenir à tous les projets.

Une alternative à InversifyJS est Friendly-DI, une approche légère et plus rationalisée pour gérer les dépendances dans les applications JavaScript et TypeScript. Il s'inspire des systèmes DI dans des frameworks comme Angular et NestJS mais est conçu pour être plus minimal et moins verbeux.
Certains avantages clés de Friendly-DI incluent :
- Petite taille : seulement 2 Ko sans dépendances externes.
- Multiplateforme : fonctionne de manière transparente dans les environnements navigateur et Node.js.
- API simple : intuitive et facile à utiliser, avec une configuration minimale.
- Licence MIT : Open-source avec licence permissive.
Cependant, il est important de noter que Friendly-DI est conçu spécifiquement pour TypeScript et vous devrez installer ses dépendances avant de pouvoir commencer à l'utiliser.
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
Et étendre également tsconfig.json :
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor(private productService: ProductService) {}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor(private orderService: OrderService) {}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
new UserService(new OrderService(new ProductService()));
L'exemple ci-dessus peut être modifié avec Friendly-DI :
class ServiceLocator {
static #modules = new Map();
static get(moduleName: string) {
return ServiceLocator.#modules.get(moduleName);
}
static set(moduleName: string, exp: never) {
ServiceLocator.#modules.set(moduleName, exp);
}
}
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
const ProductService = ServiceLocator.get('ProductService');
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
const OrderService = ServiceLocator.get('OrderService');
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
ServiceLocator.set('ProductService', ProductService);
ServiceLocator.set('OrderService', OrderService);
new UserService();
Comme nous pouvons le voir, nous avons ajouté le décorateur @Injectable(), qui marque nos classes comme injectables, signalant qu'elles font partie du système d'injection de dépendances. Ce décorateur permet au conteneur DI de savoir que ces classes peuvent être instanciées et injectées là où c'est nécessaire.
Lors de la déclaration d'une classe comme dépendance dans un constructeur, nous ne nous lions pas directement à la classe concrète elle-même. Au lieu de cela, nous définissons la dépendance en termes de son interface. Cela dissocie notre code de l'implémentation spécifique et permet une plus grande flexibilité, facilitant ainsi l'échange ou la simulation des dépendances en cas de besoin.
Dans cet exemple, nous avons placé notre UserService dans la classe App. Ce modèle est connu sous le nom de Racine de composition. La Composition Root est l'endroit central de l'application où toutes les dépendances sont assemblées et injectées - essentiellement la "racine" du graphe de dépendances de notre application. En gardant cette logique au même endroit, nous maintenons un meilleur contrôle sur la façon dont les dépendances sont résolues et injectées dans l'application.
La dernière étape consiste à enregistrer la classe App dans le conteneur DI, ce qui permettra au conteneur de gérer le cycle de vie et l'injection de toutes les dépendances au démarrage de l'application.

npm i friendly-di reflect-metadata
Si nous devons remplacer des classes dans notre application, il nous suffit de créer une classe fictive en suivant l'interface d'origine :
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
puis utilisez la méthode replace où nous déclarons une classe remplaçable pour simuler la classe :
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor(private productService: ProductService) {}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor(private orderService: OrderService) {}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
new UserService(new OrderService(new ProductService()));
Friendly-DI que nous pouvons faire remplacer plusieurs fois :
class ServiceLocator {
static #modules = new Map();
static get(moduleName: string) {
return ServiceLocator.#modules.get(moduleName);
}
static set(moduleName: string, exp: never) {
ServiceLocator.#modules.set(moduleName, exp);
}
}
class ProductService {
getProducts() {
return ['product 1', 'product 2', 'product 3'];
}
}
class OrderService {
constructor() {
const ProductService = ServiceLocator.get('ProductService');
this.productService = new ProductService();
}
getOrdersForUser() {
return this.productService.getProducts();
}
}
class UserService {
constructor() {
const OrderService = ServiceLocator.get('OrderService');
this.orderService = new OrderService();
}
getUserOrders() {
return this.orderService.getOrdersForUser();
}
}
ServiceLocator.set('ProductService', ProductService);
ServiceLocator.set('OrderService', OrderService);
new UserService();
C'est tout, si vous avez des commentaires ou des éclaircissements sur ce sujet, merci d'écrire vos réflexions dans les commentaires.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

