Maison >interface Web >js tutoriel >Tableau TanStack expliqué : tout ce que vous devez savoir
Tableau TanStack expliqué : tout ce que vous devez savoir
- Patricia Arquetteoriginal
- 2024-11-29 18:21:10550parcourir
Introduction
Dans le monde du développement Web moderne, afficher les données de manière efficace et efficiente est un défi courant. Qu'il s'agisse d'une simple liste d'utilisateurs ou d'un rapport financier complexe, les tableaux sont indispensables. Bien qu'il existe de nombreuses bibliothèques disponibles pour gérer les tables dans React, rares sont celles qui offrent la flexibilité, les performances et la facilité d'utilisation de TanStack Table.
TanStack Table, anciennement connu sous le nom de React Table, est rapidement devenue la solution incontournable pour les développeurs ayant besoin de composants de table puissants et personnalisables. TanStack est non seulement compatible avec React, mais il prend également en charge Angular, Lit, Qwik, Solid, Svelte, Vue et également Vanilla JavaScript/TypeScript.
Dans cet article de blog, nous examinerons ce qui distingue TanStack Table, explorerons ses principales fonctionnalités et fournirons un exemple pratique pour vous aider à démarrer.
Qu'est-ce que la table TanStack ?
TanStack Table est une interface utilisateur légère, hautement personnalisable et sans tête pour créer des tables et des grilles de données puissantes. Par « sans tête », nous entendons qu'il est livré avec toutes les fonctionnalités et logiques de base pour les opérations sur les tables sans aucune interface utilisateur. Cela nous donne un contrôle total sur l'apparence de notre table tout en profitant également de la fonctionnalité intégrée.
Pourquoi choisir la table TanStack ?
Choisir une bibliothèque de tables pour votre projet peut être déroutant car de nombreuses options sont disponibles en ligne. Voici pourquoi la table TanStack pourrait être la meilleure solution pour votre prochain projet :
1. Performances
Lorsque notre ensemble de données est volumineux, sa gestion efficace devient cruciale car nous devons également prendre en compte les performances. TanStack utilise des fonctionnalités telles que la virtualisation et l'arborescence, qui sont des méthodes d'optimisation des performances. Il optimise également le rendu pour garantir que même s'il y a des dizaines de milliers de lignes, les performances sont fluides.
Tree shaker est un processus d'optimisation lors du regroupement final de javascript, il supprime tout le code mort ou le code inutilisé du regroupement.
LaVirtualisation ou Fenêtrage est une technique permettant d'améliorer les performances en rendant uniquement les éléments actuellement visibles.
2. Adaptabilité
La table TanStack prend en charge l'architecture sans tête qui nous permet de nous libérer de toute interface utilisateur intégrée. Sa haute personnalisation nous permet de l'intégrer à n'importe quel framework ou thème CSS. Cette flexibilité s'avère très pratique lorsque des modifications de conception sont nécessaires pour presque tous les projets.
3. Fonctionnalité avancée
TanStack Table prend en charge un large éventail de listes de fonctionnalités telles que :
Tri avec fonctions de tri personnalisables.
Filtres intégrés ou logique de filtre personnalisée.
Masquer ou afficher n'importe quelle colonne.
Logique de pagination intégrée.
Regroupez les lignes selon n'importe quel critère.
Redimensionnement dynamique des colonnes.
Sélectionnez des lignes avec des cases à cocher ou d'autres éléments de l'interface utilisateur.
4. Communauté active et support
TanStack Table est activement entretenu et soutenu par une grande communauté. La documentation est précise et facile à comprendre.
Principaux défis lors de l'utilisation de TanStack Table
Bien que TanStack Table offre de nombreux avantages, elle présente également quelques inconvénients.
Gestion de la largeur des colonnes en fonction de la longueur des données.
Rendre le tableau réactif pour toutes les tailles d'écran.
Débogage d'une table de construction personnalisée à l'aide de la table TanStack
Des documents complets peuvent rendre difficile la recherche de réponses rapides.
La courbe d'apprentissage est abrupte.
Premiers pas avec la table TanStack
Commençons par un exemple simple. Nous allons créer une table de base en utilisant TanStack Table.
Étape 1 : Installer la table TanStack
Tout d'abord, installons TanStack Table et ses dépendances homologues.
npm install @tanstack/react-table
Étape 2 : Installer la table
Nous allons commencer par configurer notre composant table. Pour cet exemple, nous utiliserons un simple ensemble de données d’utilisateurs.
import * as React from 'react';
import {
createColumnHelper,
flexRender,
getCoreRowModel,
useReactTable,
} from '@tanstack/react-table';
export type User = {
id: number;
name: string;
age: number;
email: string;
country: string;
subscription: string;
wallet_balance: number;
};
export const users: User[] = [
{
id: 1,
name: 'John Doe',
age: 35,
email: 'john.doe@example.com',
country: 'United States',
subscription: 'Premium',
wallet_balance: 150.25,
},
{
id: 2,
name: 'Alice Smith',
age: 28,
email: 'alice.smith@example.com',
country: 'Canada',
subscription: 'Basic',
wallet_balance: 50.75,
}
];
const columnHelper = createColumnHelper<User>();
const columns = [
columnHelper.accessor('name', {
header: () => 'Name',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('age', {
header: () => 'Age',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('email', {
header: () => 'Email',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('country', {
header: () => 'Country',
}),
columnHelper.accessor('subscription', {
header: 'Subscription',
}),
columnHelper.accessor('wallet_balance', {
header: 'Wallet balance',
}),
];
const Table = () => {
const [data, _setData] = React.useState([...users]);
const table = useReactTable({
data,
columns,
getCoreRowModel: getCoreRowModel(),
});
return (
<table>
<thead>
{table.getHeaderGroups().map((headerGroup) => (
<tr key={headerGroup.id}>
{headerGroup.headers.map((header) => (
<th
key={header.id}
>
{header.isPlaceholder
? null
: flexRender(
header.column.columnDef.header,
header.getContext()
)}
</th>
))}
</tr>
))}
</thead>
<tbody>
{table.getRowModel().rows.map((row) => (
<tr key={row.id}>
{row.getVisibleCells().map((cell) => (
<td key={cell.id}>
{flexRender(cell.column.columnDef.cell, cell.getContext())}
</td>
))}
</tr>
))}
</tbody>
</table>
);
};
export default Table;
Dans le code ci-dessus, nous avons les données des utilisateurs pour remplir le tableau. Nous utilisons la fonction createColumnHelper pour créer columnHelper qui est ensuite utilisée pour définir un tableau de colonnes. Ces colonnes décident de la manière dont les données apparaîtront dans le tableau. Il crée des colonnes selon l'en-tête que nous avons fourni. Dans ce cas, il s'agit de "Nom", "Âge", "E-mail", etc. Nous pouvons personnaliser le comportement de rendu des cellules en fournissant la propriété cell. S'il n'est pas fourni, cela indique que le comportement de rendu cell par défaut sera utilisé.
Le hookuseReactTable est utilisé pour configurer un composant de table avec des configurations de données et de colonnes. Cette configuration décide de la manière dont les données seront restituées dans le tableau. Nous utilisons table.getHeaderGroups() et table.getRowModel().rows pour générer l'en-tête et le corps du tableau.
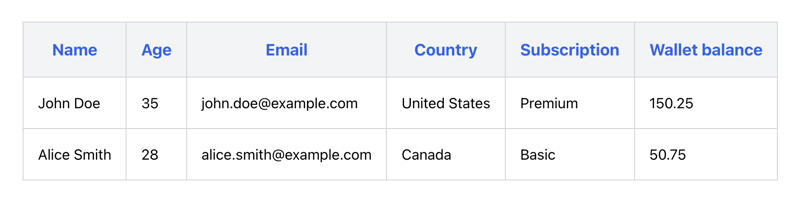
Après quelques styles, le tableau ressemblerait à l'image ci-dessous :

Étape 3 : Personnalisez en conséquence
Vous pouvez maintenant commencer à personnaliser la table selon vos besoins. Vous pouvez ajouter des fonctionnalités de recherche, de tri, de pagination ou toute autre fonctionnalité. TanStack fournit les crochets et la facilité nécessaires pour ajouter toutes ces fonctionnalités. Vous pouvez vous référer à leur documentation officielle ici.
Conclusion
La table de TanStack pourrait être une excellente option pour votre prochaine table. Son interface utilisateur sans tête facilite l'intégration de la conception et son riche ensemble de fonctionnalités facilite la création de pagination, de tri, de filtrage et d'autres fonctionnalités. Pour plus de clarté, explorez des exemples supplémentaires dans la documentation.
Bon codage !
Ressources
- Documentation de la table TanStack
Chez CreoWis, nous croyons au partage public des connaissances pour aider la communauté des développeurs à se développer. Collaborons, créons des idées et créons avec passion pour offrir des expériences produits impressionnantes.
Connectons-nous :
X/Twitter
LinkedIn
Site Internet
Cet article est rédigé par Prachi Sahu, un développeur passionné chez CreoWis. Vous pouvez la contacter sur X/Twitter, LinkedIn, et suivre son travail sur GitHub.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

