Maison >interface Web >js tutoriel >Comment créer de superbes interfaces utilisateur de terminal (TUI) en JavaScript !
Comment créer de superbes interfaces utilisateur de terminal (TUI) en JavaScript !
- Linda Hamiltonoriginal
- 2024-11-25 00:04:171134parcourir
Si vous êtes comme moi et complètement obsédé par les CLI et les interfaces utilisateur des terminaux, cet article est pour vous !
Malheureusement, il n'existe pas de moyen natif de créer de belles interfaces utilisateur de terminal en JavaScript, du moins aucune à ma connaissance ! C'est un problème que j'ai moi-même rencontré, qui m'a finalement amené à porter l'une des bibliothèques TUI les plus étonnantes du marché : Lipgloss, créée par les gens de Charm.
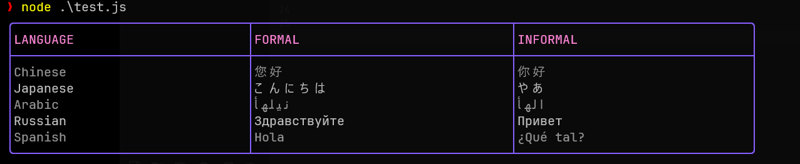
Vous ne me croyez pas ? Regarde ça :

Magnifique, non ?
Voici le piège : le Lipgloss est écrit en Go. Alors que je travaille habituellement dans Go, j'ai récemment eu besoin d'écrire un outil de surveillance Web dans Node.js. Je n'étais pas prêt à abandonner mes belles et élégantes interfaces utilisateur, alors je me suis retrouvé dans un mode défi de développeur classique.
Vous connaissez ces moments magiques où vous êtes plongé dans le code et où quelque chose d'inattendu se déclenche ? C'est ainsi que j'ai fini par porter des parties de Lipgloss vers WebAssembly (Wasm). Et c’est ainsi qu’est né le charsme.
Qu’est-ce que le charme ?
Charsm est l'abréviation de Charm CLI Wasm. Cool, non ? Voyons comment vous pouvez l'utiliser pour créer de superbes TUI en JavaScript.
Commencer
Installez charsm avec une simple commande npm :
npm install charsm
Créer un tableau simple
Pour commencer, importez charsm et initialisez-le dans votre script :
import { initLip, Lipgloss } from "charsm";
(async function () {
const ini = await initLip();
})();
La fonction initLip charge le fichier Wasm, préparant le tout pour le rendu. Essayons d'imprimer un tableau :
const rows = [
["Chinese", "您好", "你好"],
["Japanese", "こんにちは", "やあ"],
["Arabic", "أهلين", "أهلا"],
["Russian", "Здравствуйте", "Привет"],
["Spanish", "Hola", "¿Qué tal?"],
];
const tabledata = {
headers: ["LANGUAGE", "FORMAL", "INFORMAL"],
rows: rows
};
(async function () {
const ini = await initLip();
const lip = new Lipgloss();
const table = lip.newTable({
data: tabledata,
table: { border: "rounded", color: "99", width: 100 },
header: { color: "212", bold: true },
rows: { even: { color: "246" } },
});
console.log(table);
})();
Nous pouvons également utiliser le code hexadécimal pour les couleurs (consultez le lien vers un exemple complet dans l'outro)
Résultat :

Simple, non ? Passons maintenant au rendu d’une liste.
Rendu d'une liste
Actuellement, nous pouvons afficher une liste simple. Voici comment cela fonctionne :
const subtle = { Light: "#D9DCCF", Dark: "#383838" };
const special = { Light: "#43BF6D", Dark: "#73F59F" };
const list = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: [],
listStyle: "alphabet",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
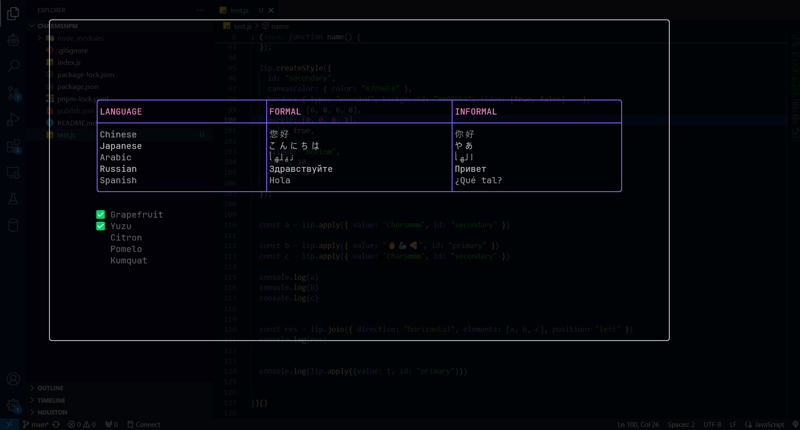
const combined = table + "\n\n" + list
console.log(combined);

Personnalisation des éléments sélectionnés
Rendons-le plus sophistiqué en utilisant une icône d'énumérateur personnalisée (par exemple, ✅) pour les éléments sélectionnés :
const customList = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: ["Grapefruit", "Yuzu"],
listStyle: "custom",
customEnum: "✅",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
console.log(customList);
Les éléments sélectionnés afficheront l'icône ✅.

Démarquage du rendu
Charsm enveloppe la bibliothèque Glamour de Charm pour gérer le rendu markdown :
npm install charsm
Styles personnalisés
Pensez aux styles dans charsm comme au CSS pour les terminaux. Voici comment créer votre propre style :
import { initLip, Lipgloss } from "charsm";
(async function () {
const ini = await initLip();
})();
Pour appliquer ce style au texte :
const rows = [
["Chinese", "您好", "你好"],
["Japanese", "こんにちは", "やあ"],
["Arabic", "أهلين", "أهلا"],
["Russian", "Здравствуйте", "Привет"],
["Spanish", "Hola", "¿Qué tal?"],
];
const tabledata = {
headers: ["LANGUAGE", "FORMAL", "INFORMAL"],
rows: rows
};
(async function () {
const ini = await initLip();
const lip = new Lipgloss();
const table = lip.newTable({
data: tabledata,
table: { border: "rounded", color: "99", width: 100 },
header: { color: "212", bold: true },
rows: { even: { color: "246" } },
});
console.log(table);
})();
consultez le readme sur github pour plus d'options ou mieux encore voici un exemple "complet"
Envie d'une mise en page ? Charsm prend en charge une disposition simple de type flexible :
const subtle = { Light: "#D9DCCF", Dark: "#383838" };
const special = { Light: "#43BF6D", Dark: "#73F59F" };
const list = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: [],
listStyle: "alphabet",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
const combined = table + "\n\n" + list
console.log(combined);
Conclusion
Et voilà ! Avec charsm, vous pouvez restituer des tableaux, des listes, des démarques et même créer des styles personnalisés, le tout dans le terminal que vous pouvez d'ailleurs enrouler autour de la liste ou de la démarque puisqu'il s'agit de texte
const customList = lip.List({
data: ["Grapefruit", "Yuzu", "Citron", "Pomelo", "Kumquat"],
selected: ["Grapefruit", "Yuzu"],
listStyle: "custom",
customEnum: "✅",
styles: {
numeratorColor: special.Dark,
itemColor: subtle.Dark,
marginRight: 1,
},
});
console.log(customList);
Le tableau et la liste seront enveloppés dans une bordure, avec un remplissage et des marges !

Ce n'est que le début. J'ajouterai bientôt des composants interactifs (comme des formulaires), alors restez à l'écoute. Amusez-vous à expérimenter et à créer vos propres interfaces utilisateur de terminal en JavaScript !
Bravo !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

