Maison >interface Web >js tutoriel >Les auditeurs Javascript cliquent sur l'appât
Les auditeurs Javascript cliquent sur l'appât
- Susan Sarandonoriginal
- 2024-11-23 09:16:45591parcourir
Ayant écrit du code dans un fichier de test qui fonctionnait très bien, j'ai dû l'incorporer dans le code principal & ça ne s'est pas très bien passé.
Le code de base consistait en un simple fichier HTML avec un seul bouton appelé "souvenez-vous de ceci".

Cela avait un clic sur une fonction appelée showRememberMenu(). Cette fonction a créé un menu qui était affiché sous le bouton.

Le menu déroulant comportait plusieurs balises à ajouter aux données pour rappeler pourquoi l'utilisateur essayait de s'en souvenir. (Je suis vieux, j'ai besoin de toute l'aide possible pour me souvenir de choses.)
Cliquez sur le bouton, consultez le menu déroulant, cliquez sur la balise souhaitée et les données que vous consultez sont enregistrées dans un tableau avec cette balise. Après avoir cliqué sur le menu, il disparaît.
Ma tâche consistait alors à intégrer cela dans un script plus grand et à le voir fonctionner de la même manière... oh, peut-être pas. Cliquez sur le menu, stockez les données avec le tag et... quoi ? pourquoi le menu est toujours là ? Il a été supprimé dans l'original dès que l'on a cliqué dessus. Pourquoi ça ne part pas ?
Et si je clique sur la balise qui dit « Quitter, ne pas enregistrer », le menu est toujours affiché.
En tant qu'utilisateur, je regardais une carte contenant des données de la base de données. Cliquer sur ce bouton était un moyen de sauvegarder ces données pour une utilisation ultérieure. Ici vous pouvez voir la carte avec son nouveau bouton.

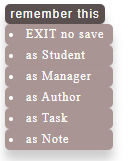
Cliquez sur ce bouton pour voir le menu déroulant et sélectionnez la balise pertinente pour mémoriser ces données...

Maintenant, faites la même chose avec d'autres cartes et vous disposez de toutes les données nécessaires pour accomplir certaines tâches, mais pourquoi le "&%!!! ce menu ne disparaît-il jamais ?
Après avoir manqué d'idées, j'ai contacté mon collègue Gemini l'IA. Cela m'a donné une première solution qui était exactement le code que j'avais déjà. Cela suggérait beaucoup de choses, dont aucune n’a fonctionné.
Il était convaincu que vérifier l'existence des nœuds et des éléments rendrait tout bon, mais ce n'est pas le cas.
Il a fallu environ une heure pour se faire dire des choses qui ne fonctionnaient pas et se faire donner des leçons sur des problèmes de timing, nécessitant éventuellement des retards, qui n'étaient vraiment pas pertinents, mais lentement, en équipe, nous avons résolu le problème.
Si vous voulez essayer de résoudre ce problème, je parie que vous pouvez le faire en moins de temps.
Voici le projet de code original qui fonctionne...
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Some Javascript</title>
<link rel="stylesheet" href="./someJavascript.css">
<link rel="icon" href="favicons/favicon.ico" type="image/icon type">
</head>
<body>
<div>
<p>and the javascript<br>
</p>
<pre class="brush:php;toolbar:false">let logToConsole=true;
var rowData={THId:'2', TaskName:'To climb a tree', TaskDesc:'Try using hands & feet'};
var remember=[];
function rememberProcess(remember){
if(logToConsole) console.log('RememberProcess()');
for(i=0;i<remember.length;i+=2){
console.log('Item ',i/2+1,' of ', remember.length/2,' items', 'Remember as ',remember[i], remember[i+1]);}
}
function putDataIntoRemember(menuHeader,rowData){
if(logToConsole) console.log('putDataIntoRemember()');
remember.push(menuHeader);
remember.push(rowData);
}
function deleteMenu(menuLu){
if(logToConsole) console.log('deleteMenu()');
menuLu.parentNode.removeChild(menuLu);
}
function showRememberMenu(){
if(logToConsole) console.log('showRememberMenu()');
if(document.querySelector('#rememberMenu') ) return; //menu already exists
const remember_button = document.querySelector('#remember');
const menuHeaders=['EXIT no save', 'as Student', 'as Manager', 'as Author', 'as Task' , 'as Note'];
menuLu=document.createElement('lu');
menuLu.id='rememberMenu';
for(let i=0;i<menuHeaders.length;i++){
li=document.createElement('li');
li.innerText=menuHeaders[i];
li.id=menuHeaders[i];
li.classList.add('rememberLi');
li.addEventListener('click', () => { //console.log('li button clicked', menuHeaders[i], rowData)
if(menuHeaders[i]=='EXIT no save') {deleteMenu(menuLu);return};
putDataIntoRemember(menuHeaders[i], rowData);//[header][rowData]
rememberProcess(remember);//do something with the stored data structure
deleteMenu(menuLu);
})
menuLu.appendChild(li);
}
remember_button.appendChild(menuLu);
}
Il y a du CSS, mais ce n'est pas pertinent pour le problème
.remember_button {
background-color: #5A5050;
border: 0;
border-radius: 5px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.2);
color: #fff;
font-size: 12px;
padding: 3px 4px;
position: relative;
letter-spacing: 1px;
width: 100px;
}
/*Button goes white on hover*/
.remember_button:hover {
background-color: #ffffff;
color: #001F61;
cursor:pointer;
}
.rememberLi{
background-color: #aa9595;
border: 0;
border-radius: 5px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.2);
color: #fff;
font-size: 12px;
padding: 3px 4px;
position: relative;
letter-spacing: 1px;
width: 100px;
}
.rememberLi:hover {
background-color: #ffffff;
color: #001F61;
cursor:pointer;
}
Ce qui précède fonctionne, plus ou moins comme je le voulais.
Voici la version dans un système plus grand dont je ne publierai pas la totalité.
Une carte est produite dynamiquement et le code suivant est ajouté pour produire le même type de bouton que dans l'original
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Some Javascript</title>
<link rel="stylesheet" href="./someJavascript.css">
<link rel="icon" href="favicons/favicon.ico" type="image/icon type">
</head>
<body>
<div>
<p>and the javascript<br>
</p>
<pre class="brush:php;toolbar:false">let logToConsole=true;
var rowData={THId:'2', TaskName:'To climb a tree', TaskDesc:'Try using hands & feet'};
var remember=[];
function rememberProcess(remember){
if(logToConsole) console.log('RememberProcess()');
for(i=0;i<remember.length;i+=2){
console.log('Item ',i/2+1,' of ', remember.length/2,' items', 'Remember as ',remember[i], remember[i+1]);}
}
function putDataIntoRemember(menuHeader,rowData){
if(logToConsole) console.log('putDataIntoRemember()');
remember.push(menuHeader);
remember.push(rowData);
}
function deleteMenu(menuLu){
if(logToConsole) console.log('deleteMenu()');
menuLu.parentNode.removeChild(menuLu);
}
function showRememberMenu(){
if(logToConsole) console.log('showRememberMenu()');
if(document.querySelector('#rememberMenu') ) return; //menu already exists
const remember_button = document.querySelector('#remember');
const menuHeaders=['EXIT no save', 'as Student', 'as Manager', 'as Author', 'as Task' , 'as Note'];
menuLu=document.createElement('lu');
menuLu.id='rememberMenu';
for(let i=0;i<menuHeaders.length;i++){
li=document.createElement('li');
li.innerText=menuHeaders[i];
li.id=menuHeaders[i];
li.classList.add('rememberLi');
li.addEventListener('click', () => { //console.log('li button clicked', menuHeaders[i], rowData)
if(menuHeaders[i]=='EXIT no save') {deleteMenu(menuLu);return};
putDataIntoRemember(menuHeaders[i], rowData);//[header][rowData]
rememberProcess(remember);//do something with the stored data structure
deleteMenu(menuLu);
})
menuLu.appendChild(li);
}
remember_button.appendChild(menuLu);
}
et le reste du javascript est presque identique à l'original
.remember_button {
background-color: #5A5050;
border: 0;
border-radius: 5px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.2);
color: #fff;
font-size: 12px;
padding: 3px 4px;
position: relative;
letter-spacing: 1px;
width: 100px;
}
/*Button goes white on hover*/
.remember_button:hover {
background-color: #ffffff;
color: #001F61;
cursor:pointer;
}
.rememberLi{
background-color: #aa9595;
border: 0;
border-radius: 5px;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.2);
color: #fff;
font-size: 12px;
padding: 3px 4px;
position: relative;
letter-spacing: 1px;
width: 100px;
}
.rememberLi:hover {
background-color: #ffffff;
color: #001F61;
cursor:pointer;
}
Un rappel de ce à quoi ça ressemble avant d'être cliqué

et comment il reste bloqué après avoir cliqué

Je n'avais aucune idée de l'origine du problème, et Gemini était en train de donner une de ses conférences sur des sujets totalement hors de propos, mais Ai et moi avons finalement réduit les choses et maintenant cela semble tellement simple.
Alors pourquoi le menu persiste-t-il ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

