Maison >interface Web >js tutoriel >Maîtriser les composants composés : créer des composants React flexibles et réutilisables
Maîtriser les composants composés : créer des composants React flexibles et réutilisables
- DDDoriginal
- 2024-11-23 07:22:141083parcourir
Introduction
Ce qui est très utile et complet dans le monde de React, ce sont ses modèles de conception, car ils aident à maintenir le code évolutif et ajoutent du sens aux composants que nous créons.
Il existe plusieurs modèles, et dans cet article nous parlerons des composants composés, un modèle avancé particulièrement utile pour créer des interfaces flexibles et composites.
Qu'est-ce que les composants composés ?
Compound Components est un modèle avancé dans React. Il vise à créer une conception plus flexible, permettant le partage d'état et de logique entre un groupe de composants, où la communication entre le composant parent et les composants enfants doit se faire de manière flexible.
Les composants doivent fonctionner ensemble pour exécuter certains comportements sans créer d'arbres d'accessoires embarrassants ou une logique trop complexe pour être refactorisée ou comprise à l'avenir.
Ce modèle nous aide à éliminer les flammes d'accessoires, où nous devons passer un arbre d'accessoires entre les composants. Cette injection d'accessoires est un problème, car elle peut provoquer plusieurs rendus inutiles à chaque état mis à jour, car chaque état mettra à jour tous les composants enfants.
Nous avons un exemple de composants composés dans la structure des balises select et option en HTML :

La sélection fonctionne comme un gestionnaire d'état d'interface, tandis que les options sont configurées selon la façon dont la sélection doit fonctionner.
Exemple utilisant des composants composés
Dans cet exemple, nous allons créer un Modal, qui est divisé en deux composants composites : Toggle et Content. Où ils partageront l'état d'ouverture et de fermeture du modal entre eux.
Voyons à quoi cela ressemblerait de créer ce composant étape par étape :
On peut commencer par créer le contexte chargé de gérer l'état d'ouverture et de fermeture du modal

Création de la base du composant Modal

Remarquez que nous utilisons des enfants, pour obtenir les composants qui seront insérés dans le Modal, nous voudrons l'utiliser comme ceci :

Nous devons maintenant créer le composant bascule, qui sera responsable de l'ouverture du Modal

Nous avons également besoin du composant de contenu qui sera chargé d'afficher le contenu du Modal

Enfin, nous pouvons attribuer les deux à notre composant Modal et c'est tout (:

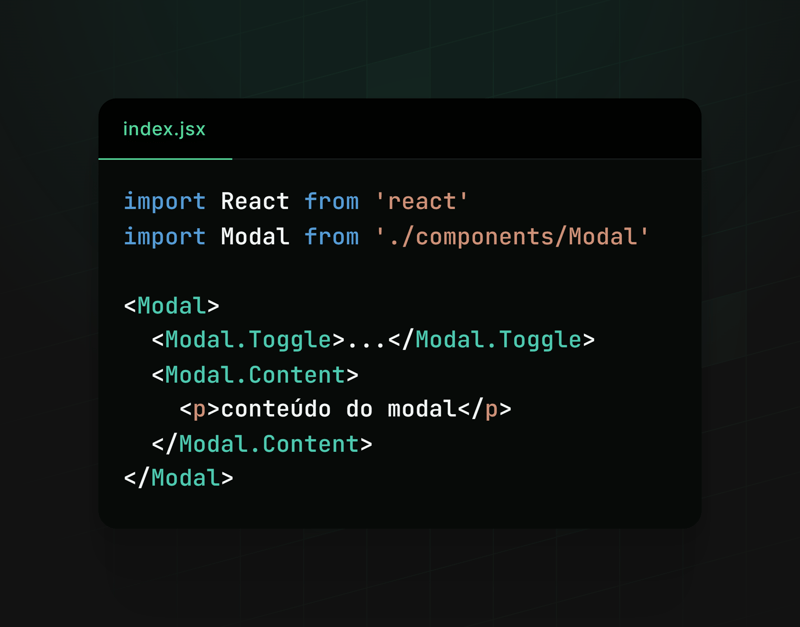
Utiliser

Résultat

De cette façon, nous rendons la création et l'utilisation de modaux extrêmement flexibles et réutilisables. Modal.Toggle est responsable de l'activation de l'affichage modal, tandis que Modal.Content doit afficher le contenu de notre modal.
Ce framework permet aux développeurs de personnaliser facilement le comportement et le contenu des modaux en fonction des besoins spécifiques de leurs applications, rendant le code plus propre et plus organisé.
Autres exemples
Nous pouvons également utiliser des composants composés dans d'autres contextes, par exemple :
Composants d'accordéon :

Composants du menu :

Tous sont flexibles et adaptables, facilitant le développement, l'évolutivité et l'utilisation du composant.
Conclusion
Nous avons vu comment l'écriture de composants dans le modèle Composants composés peut être utile dans nos applications, nous avons également vu comment l'utiliser et quelques exemples où ce modèle peut s'adapter.
N'hésitez pas à explorer et à jouer avec la création de composants avec Compoud Components, utilisez-le à bon escient et voyez s'il est vraiment logique de l'appliquer dans votre contexte, parfois, s'il n'est pas bien appliqué, cela peut être plus un obstacle que une aide.
REMARQUE : j'ai posté ce même contenu sur react4noobs, un référentiel conçu pour regrouper les articles créés par les développeurs de l'univers React. Ça vaut le détour =).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

