Maison >interface Web >js tutoriel >Comment déployer une application Node.js Express sur Netlify (4)
Comment déployer une application Node.js Express sur Netlify (4)
- DDDoriginal
- 2024-11-10 10:57:021055parcourir
Netlify ne facilite pas l'hébergement d'une application Web Express. J'espère que vous trouverez ce guide utile.
Mesures
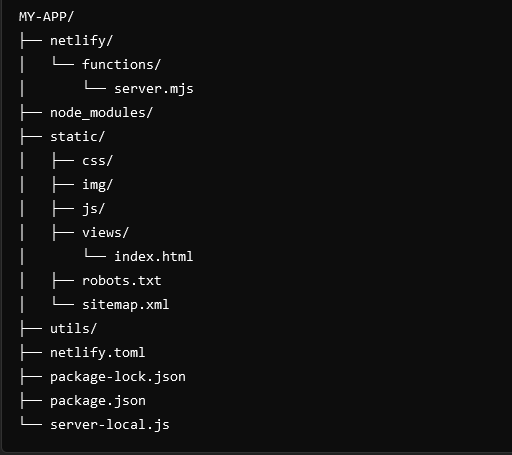
- Structurez votre application de la même manière que ci-dessous :

- Suivez ce guide https://docs.netlify.com/frameworks/express/ . J'ai supprimé node_bundler = "esbuild" car il a généré une erreur ESM et tout a bien fonctionné malgré tout.
- Lors de la création du fichier netlify.toml, conservez les redirections spécifiques à l'API et à tous les points de terminaison que vous souhaitez servir via Express. Une redirection générale (c'est-à-dire "/*") perturbera votre CDN et votre service de fichiers statiques.

- (Facultatif) Utilisez un fichier de serveur local pour le développement afin de garder les choses plus ordonnées, comme l'image :

-
Le package.json peut ressembler à ceci :
"scripts": { "start": "node ./functions/server.js", "build": "netlify deploy --prod", "build-dev": "NODE_ENV=development webpack --mode development --watch", "dev": "NODE_ENV=development node server-local.js", "dev-watch": "NODE_ENV=development nodemon --exec node server-local.js", }, Écrivez votre code server.mjs tel que l'image :

- Dans le fichier index.html et le reste des fichiers .html, il est préférable de définir le chemin vers CSS, JS et autres actifs sur le CDN qui fonctionnera à la fois en développement et en production, c'est-à-dire :
- Courir développeur netlify sur la console pour tester avant déploiement
Leçons clés
- L'application server.js ou server.mjs n'a accès qu'à /netlify/functions. Le dossier « public » ou « dist » ou « static » ne sera pas ajouté au dossier netlify sauf indication explicite dans le fichier netlify.toml à l'aide de la commande
[functions]
included_files = [
"static/views/**" # Include all files in static/views for server-side access
]
- Les actifs statiques sont mieux servis par le CDN de Netlify, ce qui se produira automatiquement si dans le fichier netlify.toml vous utilisez la commande
[build] publish = "static" # Static assets to be served by Netlify's CDN. Folder defaults to public
- Les instructions Console.log en dehors des points de terminaison du routeur ne sont pas affichées sur la console.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
json css html express Static if for Error using public JS console this href web app https everything Access router
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment détecter les pressions sur les touches fléchées en JavaScript ?Article suivant:Comment détecter les pressions sur les touches fléchées en JavaScript ?
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

