Maison >développement back-end >tutoriel php >Bibliothèques de composants gratuites pour votre prochaine application Laravel (première partie)
Bibliothèques de composants gratuites pour votre prochaine application Laravel (première partie)
- Patricia Arquetteoriginal
- 2024-11-04 08:24:02851parcourir
Vous disposez de plusieurs options de pile pour votre projet Laravel. Ici, je vais fournir des bibliothèques de composants gratuites à utiliser pour les piles populaires et spéciales.
GRANDE pile :
La pile TALL (Tailwind CSS, Alpine.js, Laravel, Livewire) est spécifiquement utilisée pour créer des interfaces utilisateur modernes et dynamiques. Avec Livewire, vous pouvez écrire des composants basés sur PHP. Tailwind CSS aide à créer des styles rapides et réactifs. Alpine.js permet une intégration légère et facile du code Javascript, parfaitement aligné avec Livewire.
composer create-project laravel/laravel myapp composer require livewire/livewire npm install tailwindcss alpinejs
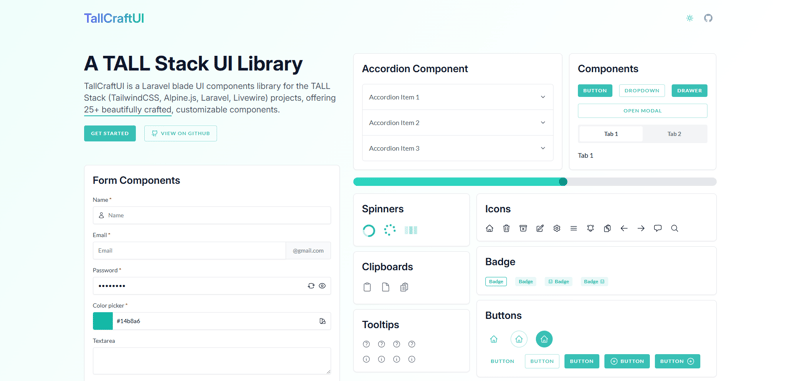
TallCraftUI

TallCraftUI est une bibliothèque de composants d'interface utilisateur conçue pour Laravel Blade, conçue pour prendre en charge la pile TALL. Le site propose une collection de 25 composants d'interface utilisateur, formulaires, boutons, flèches, icônes et info-bulles personnalisables. Ces composants sont conçus pour être visuellement attrayants et fonctionnels, ce qui vous permet d'intégrer facilement une conception cohérente et moderne dans votre projet Web. L'interface est claire et simple, avec un accès facile à GitHub pour ceux d'entre vous qui souhaitent contribuer ou explorer davantage la base de code. Le développeur est également actif sur les réseaux sociaux, partageant du contenu de programmation perspicace. Je recommande fortement de consulter son travail : il est magnifiquement réalisé.

Visitez son Instagram
Choisissez TallCraftUI lorsque :
- vous utilisez la pile TALL complète et avez besoin de composants qui fonctionnent bien avec Alpine.js et Livewire
- vous voulez des composants pré-stylisés avec TailwindCSS, ce qui facilite la création d'une apparence cohérente dans votre application
- vous avez besoin d'une bibliothèque d'interface utilisateur qui fonctionne bien à la fois pour les interactions simples (Alpine.js) et les données en temps réel (Livewire).
Kit d'interface utilisateur de lame

Blade UI Kit est une puissante collection de composants Blade conçus spécifiquement pour les applications Laravel. Il s'agit d'une boîte à outils d'interface utilisateur plus générale pour Laravel, axée sur la fourniture de composants Blade réutilisables qui simplifient le développement frontal. C'est un incontournable pour les applications Laravel standard qui ne dépendent pas beaucoup de Livewire. Chaque composant est conçu pour s'intégrer de manière transparente à TailwindCSS. Blade UI Kit est également open source, avec un référentiel GitHub actif, permettant aux développeurs de contribuer. De plus, l'équipe derrière ce projet est active dans la communauté Laravel, partageant régulièrement des informations et des mises à jour utiles. Pour toute personne travaillant sur des projets Laravel, Blade UI Kit est un outil précieux qui peut accélérer considérablement votre processus de développement tout en garantissant une conception de haute qualité.
Choisissez le kit Blade UI lorsque :
- votre projet est une application Laravel traditionnelle sans Livewire
- vous avez besoin de composants d'interface utilisateur simples et réutilisables
- vous avez besoin de composants Blade à usage général sans réactivité
Interface utilisateur filaire

WireUI se distingue de Blade UI Kit et de TallCraftUI à plusieurs égards, principalement en raison de son accent spécifique sur l'amélioration des applications Livewire au sein de l'écosystème Laravel. Blade UI Kit et TallCraftUI ont une portée plus générale, fournissant des composants qui sont pour la plupart statiques ou nécessitent la soumission de formulaires traditionnels pour fonctionner, manquant de la réactivité prête à l'emploi qu'offrent les composants axés sur Livewire. Si vous souhaitez créer une application Laravel hautement interactive et réactive, WireUI est le choix idéal. Une application monopage (SPA) ou un panneau d'administration dans lequel vous avez besoin que les utilisateurs interagissent avec les données en temps réel, comme la mise à jour des tableaux, le basculement d'éléments ou la soumission de formulaires sans rechargement d'une page complète, en sont un parfait exemple.
Choisissez Wire UI lorsque :
- votre projet est construit avec Laravel Livewire
- vous avez besoin d'une réactivité en temps réel et d'une interactivité pilotée par l'utilisateur
- vous souhaitez gérer des événements comme la validation de formulaire ou les notifications directement dans le front-end sans JavaScript supplémentaire
BladeWindUI

Blade Wind UI est un autre excellent ajout à l'écosystème Laravel, offrant un ensemble de composants prédéfinis. Il fournit un moyen simple d’ajouter des éléments d’interface utilisateur courants. Idéal pour les projets qui privilégient la vitesse et la simplicité, dans lesquels vous souhaitez implémenter rapidement des composants d'interface utilisateur sans trop de personnalisation ou d'interactivité. Blade Wind UI est conçu pour fonctionner directement avec Blade et TailwindCSS, afin que vous puissiez obtenir une interface cohérente et visuellement attrayante avec une configuration minimale. C'est parfait si vous avez besoin d'un look soigné sans dépendances JavaScript complexes. Une page de destination statique, un site de portfolio ou un simple site Web de marketing qui ne nécessite pas d'interactivité dynamique est un exemple d'utilisation.
Choisissez BladeWindUI lorsque :
- vous avez besoin d'une solution d'interface utilisateur rapide et simple avec des composants prédéfinis qui s'intègrent à TailwindCSS
- vous construisez un projet Laravel qui ne nécessite pas de mises à jour en temps réel ni d'interactions complexes
- vous voulez une interface utilisateur minimaliste et propre sans ajouter de dépendances supplémentaires comme Livewire ou Alpine.js
MaryUI

Comme Blade Wind UI, Mary UI est simple et minimaliste, mais se concentre sur l'offre de composants élégants et pré-stylisés dans un souci de flexibilité. Mary UI est conçue pour les applications Laravel qui utilisent TailwindCSS, en mettant l'accent sur la simplicité, l'accessibilité et l'esthétique. Les composants de Mary UI sont conçus pour la simplicité et l'accessibilité, ce qui les rend parfaits pour les applications qui donnent la priorité à une belle interface utilisateur sans personnalisations lourdes ni dépendances JavaScript. Vous devez l'utiliser pour un site Web d'information, un simple tableau de bord CRM ou un portefeuille où vous avez besoin d'éléments d'interface utilisateur propres et fonctionnels sans beaucoup de JavaScript. Idéal pour les développeurs qui cherchent à obtenir une interface utilisateur cohérente et pilotée par TailwindCSS, opérationnelle rapidement, en mettant l'accent sur l'élégance et la convivialité.
Choisissez maryUI quand :
- vous avez besoin de composants simples et pré-stylisés qui s'intègrent parfaitement à TailwindCSS
- vous construisez un projet Laravel qui ne nécessite pas d'interactivité en temps réel (comme Livewire)
- votre application a besoin d'une configuration de base qui maintient la base de code légère
Interface utilisateur des turbines

TurbineUI est un autre ajout aux bibliothèques de composants, conçu spécifiquement pour les applications qui utilisent la pile TALL. TurbineUI met l'accent sur la facilité de personnalisation et les performances, en fournissant des composants hautement réutilisables et flexibles qui s'utilisent avec TailwindCSS et Livewire. Il est idéal pour les applications qui nécessitent des interactions dynamiques et la flexibilité nécessaire pour adapter les composants en fonction des besoins de conception spécifiques. Vous devez l'utiliser pour les applications où la conception doit être ajustée fréquemment ou où l'interface utilisateur doit fonctionner de manière optimale en cas d'utilisation intensive.
Choisissez l'interface utilisateur Turbine lorsque :
- vous avez besoin de composants qui permettent une personnalisation approfondie du style et peuvent être adaptés pour s'adapter à un langage de conception unique
- Les performances et l'évolutivité sont importantes pour votre interface utilisateur, en particulier dans les environnements en temps réel et gourmands en données
- vous recherchez une bibliothèque compatible TALL Stack qui offre des options plus avancées pour la configuration des composants
Interface utilisateur de Flux

Flux UI est une bibliothèque de composants polyvalente pour la pile TALL. Comme Turbine UI, Flux UI est conçu pour les applications qui nécessitent des interactions dynamiques en temps réel, mais il met particulièrement l'accent sur l'efficacité des développeurs et la facilité d'utilisation. Flux UI met également l'accent sur le maintien d'un code propre et maintenable, ce qui est idéal pour les projets avec des cycles de développement rapides ou pour les équipes qui souhaitent standardiser leurs composants d'interface utilisateur sans sacrifier la flexibilité.
Choisissez l'interface utilisateur Turbine lorsque :
- vous voulez une bibliothèque de composants bien organisée qui garde le code propre et cohérent
- L'efficacité des développeurs et la maintenabilité du code sont des priorités absolues
- vous avez besoin d'une bibliothèque basée sur TALL Stack qui équilibre facilité d'utilisation et flexibilité, idéale pour les projets en évolution rapide
Kit de câblage sous tension

Livewire Kit est une bibliothèque de composants spécialisée conçue pour les applications Laravel Livewire, offrant des composants d'interface utilisateur dynamiques et en temps réel qui simplifient la création d'interfaces utilisateur réactives et interactives au sein de l'écosystème Laravel. Conçu pour exploiter les capacités de Livewire, Livewire Kit fournit des composants optimisés pour l’interactivité et la réactivité. Idéal pour les applications entièrement intégrées à Livewire et qui ont besoin de composants réactifs en temps réel pour un retour instantané des utilisateurs, les applications Laravel pour lesquelles vous souhaitez des composants réactifs mais préférez éviter les frameworks JavaScript comme Vue ou React. Les composants du kit Livewire sont conçus pour tirer pleinement parti des fonctionnalités de liaison de données en temps réel de Livewire.
Choisissez le kit Livewire lorsque :
- vous créez une application Laravel qui nécessite des mises à jour de données en direct de manière rationalisée
- vous avez besoin de composants qui gèrent la liaison de données et les mises à jour en douceur dans le framework Livewire
- votre projet est construit principalement avec Livewire et nécessite une interactivité en temps réel
LivewireDémos

LivewireDemos est une bibliothèque unique, fournissant une collection de composants prédéfinis, basés sur des exemples, spécialement conçus pour démontrer comment Livewire peut être utilisé pour créer des interfaces utilisateur interactives en temps réel. LivewireDemos est idéal pour vous si vous souhaitez des exemples pratiques et fonctionnels qui illustrent comment implémenter des fonctionnalités dynamiques avec Livewire dans vos applications. Il ne s'agit pas simplement d'un ensemble de composants mais d'un outil d'apprentissage destiné aux développeurs qui souhaitent voir Livewire en action. LivewireDemos fournit des exemples clairs et prédéfinis qui permettent de comprendre facilement comment structurer les composants, gérer les données et créer de l'interactivité dans les applications Laravel avec Livewire. Ces exemples peuvent accélérer le développement en montrant des méthodes éprouvées pour implémenter des modèles d'interface utilisateur avec Livewire.
Choisissez LivewireDemos lorsque :
- vous avez besoin d'exemples prêts à l'emploi pour le prototypage ou la mise en œuvre rapide de modèles Livewire
- vous cherchez à comprendre des modèles Livewire spécifiques et à les reproduire dans vos propres projets
- vous recherchez une bibliothèque pour comprendre les meilleures pratiques d'implémentation des fonctionnalités Livewire dans vos applications

En résumé, chaque bibliothèque d'interface utilisateur offre des atouts uniques adaptés aux différents besoins du projet au sein de l'écosystème Laravel, chacune d'elles apporte quelque chose d'unique au développement de Laravel.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

