Maison >interface Web >js tutoriel >Tutoriel WebRTC WHIP & WHEP : Créer une application de streaming en direct
Tutoriel WebRTC WHIP & WHEP : Créer une application de streaming en direct
- Susan Sarandonoriginal
- 2024-11-01 09:38:30369parcourir
Cet article a été initialement publié sur le blog Metered : Tutoriel WebRTC WHIP & WHEP : Créer une application de streaming en direct
WHIP (WebRTC-HTTP Ingestion Protocol) et WHEP (WebRTC-HTTP Egress Protocol) sont des protocoles conçus pour rationaliser la signalisation dans WebRTC à l'aide de méthodes HTTP standard
-
Définition de WHIP : WHIP simplifie la façon dont les appareils clients envoient des flux multimédias au serveur.
- Il remplace le mécanisme de signalisation complexe requis par de simples requêtes HTTP GET, facilitant ainsi l'ingestion de médias dans les serveurs
Définition de WHEP : Le protocole WHEP est utilisé pour transmettre des flux multimédias des serveurs aux clients. Il utilise le protocole HTTP pour gérer la signalisation de la consommation multimédia, permettant ainsi aux appareils clients de recevoir des flux multimédias sans configuration complexe
Rôles dans la simplification de la signalisation WebRTC
Facilité de mise en œuvre : WHEP et WHIP utilisent des protocoles HTTP, ces protocoles réduisent donc la complexité associée à
Communication sans état : En effet, HTTP étant un protocole sans état, le serveur n'a pas besoin de conserver les informations de session en cours entre les requêtes.
Compatibilité améliorée : Étant donné que HTTP a une compatibilité universelle, l'utilisation de HTTP pour la signalisation est la meilleure pour la compatibilité entre les plates-formes et les appareils
Développement rapide : Les développeurs peuvent implémenter les applications WebRTC plus efficacement, car ils n'ont pas besoin de prendre en compte les détails complexes des méthodologies de signalisation traditionnelles

Comment fonctionne WHIP
Comment WHIP gère-t-il l'ingestion de flux multimédias
Le protocole WHIP a révolutionné la façon dont les flux multimédias peuvent être envoyés aux serveurs à partir des appareils clients en utilisant les méthodes HTTP pour la signalisation
Traditionnel pour configurer le WebRTC, vous devez configurer un mécanisme de signalisation complexe à l'aide de sockets Web ou d'autres protocoles. Avec WHIP, ce processus devient simple en utilisant le protocole HTTP pour la signalisation et le démarrage d'une session WebRTC
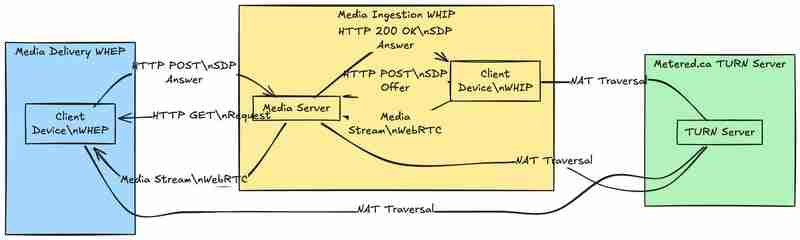
Demande HTTP POST : Ici, les appareils clients envoient une requête HTTP POST avec le SDP ou l'offre de protocole de description de session dans le corps au point de terminaison WHIP
Réponse du serveur : Le serveur multimédia traite ensuite l'offre SDP et répond avec un code d'état 200 incluant la réponse SDP dans le corps de la demande
Échange de candidats ICE : Le protocole WHIP prend en charge le protocole ICE en permettant au client d'envoyer des requêtes HTTP PATCH supplémentaires chaque fois que de nouveaux candidats ICE deviennent disponibles
Établissement de la connexion : Une fois l'échange SDP terminé, une connexion peer to peer est établie permettant au client de diffuser le média vers le serveur
Avantages par rapport aux méthodes d'ingestion traditionnelles
Simplicité : En utilisant les méthodes WHIP, le WHIP réduit le besoin de connexions persistantes et de serveurs de signalisation.
Facilité de mise en œuvre : Les développeurs peuvent utiliser HTTP qui a une compatibilité universelle pour accélérer le processus de développement
Évolutivité : Les requêtes HTTP sans état permettent aux serveurs de gérer plusieurs demandes de connexion simultanément, gérant ainsi facilement un grand nombre de connexions.
Adapté aux pare-feu et proxy : HTTP est compatible avec les pare-feu, presque tous les types de pare-feu autorisent le trafic HTTP
Rentable : La signalisation simplifiée via HTTP réduit les coûts associés à l'ajout d'un serveur de signalisation

Comment fonctionne le WHEP
Le protocole WHEP simplifie le processus de livraison des médias du serveur aux appareils clients.
Ainsi, le protocole WHEP vous permet d'utiliser HTTP pour configurer la signalisation permettant de recevoir des médias du serveur sur les appareils clients.
Comment fonctionne WHEP dans le streaming multimédia
Requête HTTP GET : Le client demande un flux multimédia en envoyant une requête HTTP GET au point de terminaison WHEP du serveur
SDP Exchange : Le serveur répond avec l'offre SDP en réponse HTTP, le client renvoie ensuite la réponse SDP dans la requête POST suivante
Réception multimédia : Une fois la connexion établie, le flux multimédia est reçu via la connexion WebRTC établie. REMARQUE : Souvent, vous avez besoin d'un serveur TURN pour établir une connexion WebRTC
Prise en charge d'ICE : WHEP permet l'échange de candidats ICE via des demandes de correctifs HTTP supplémentaires, permettant ainsi une meilleure connectivité
Avantages du streaming côté client
Implémentation client simplifiée : Utilisation de requêtes HTTP réduisant ainsi le besoin de mécanismes de signalisation complexes
Compatibilité améliorée : La prise en charge universelle du protocole HTTP garantit une compatibilité améliorée entre les appareils
Évolutivité améliorée : Le HTTP étant un protocole sans état, cela améliore l'évolutivité des serveurs et avec de petites ressources, vous pouvez vous adapter à un très grand nombre d'utilisateurs
Meilleure traversée du réseau : Comme vous pouvez effectuer une signalisation avec HTTP et que vous n'avez pas besoin de sockets Web ou d'autres mécanismes, cela améliore la traversée NAT pour la connectivité. Une fois la connexion établie, vous avez besoin Serveur TURN pour WebRTC
Latence réduite : La signalisation via HTTP peut conduire à des connexions plus rapides, améliorant ainsi l'expérience utilisateur.

Synergie entre WHIP et WHEP
Combiner les deux protocoles pour une communication efficace de bout en bout :
En combinant WHIP et WHEP, les développeurs peuvent créer une solution de signalisation complète pour WebRTC
La combinaison simplifie l'ingestion et la livraison des flux multimédias, garantissant une mise en œuvre plus fluide de WebRTC
Approche de signalisation unifiée : L'utilisation du HTTP pour l'ingestion et la livraison crée une méthodologie de signalisation cohérente
Complexité réduite : Les développeurs doivent gérer uniquement le protocole HTTP, réduisant ainsi la courbe d'apprentissage et la maintenance du code
Performances améliorées : La rationalisation du code avec un protocole unique pour la signalisation entraîne des temps de connexion plus rapides et une latence plus faible lorsque vous transmettez des médias
Cas d'utilisation illustrant des performances améliorées
Plateformes de diffusion en direct :
Applications interactives
Architecture évolutive
Créer l'application de diffusion en direct
La mise en œuvre du WHIP et du WHEP dans votre application WebRTC est assez simple. Dans cette section, nous allons mettre en place un serveur WHIP et l'intégrer dans votre application en utilisant des technologies modernes comme node et docker
Ici, nous allons utiliser le service de serveur Metered.ca TURN pour la traversée NAT
Configuration du serveur WHIP
Pré-requis et configuration de l'environnement :
Node.js et NPM : Assurez-vous que les dernières versions de Node et NVM sont installées
Compte Metered.ca : Créez un compte gratuit sur Serveurs TURN mesurés
Adresse IP publique : Ceci est requis pour que le serveur soit accessible sur Internet. Si vous utilisez un fournisseur de cloud pour votre application, vous obtenez une adresse IP publique gratuite avec cela
Serveur multimédia WebRTC : Nous avons besoin d'un serveur multimédia tel que GStreamer ou Janus prenant en charge WHIP
Intensifiez la configuration des étapes à l'aide de Node.Js et GStreamer
Installer GStreamer avec le support WHIP
-
Configurer le serveur WHIP avec GStreamer
- Créez un pipeline GStreamer qui écoute les connexions WHIP comme ceci
gst-launch-1.0 whipserversrc name=whip \ ! queue ! videoconvert ! autovideosink
La commande ci-dessus démarre un serveur WHIP qui accepte les flux multimédias entrants et les affiche
-
Configurer le serveur pour utiliser Metered.ca TURN Server
- Modifiez le pipeline GStreamer pour utiliser le serveur TURN. Ceci est important car les routeurs NAT et les pare-feu bloquent les connexions
gst-launch-1.0 whipserversrc name=whip ice-server="turn://YOUR_USERNAME:YOUR_CREDENTIAL@relay.metered.ca:80" \ ! queue ! videoconvert ! autovideosink
-
Configurer un proxy inverse avec Node.JS (facultatif) :
- Si vous souhaitez gérer les points de terminaison HTTP ou ajouter toute autre logique supplémentaire, vous pouvez configurer un simple serveur express js
const express = require('express');
const httpProxy = require('http-proxy');
const app = express();
const proxy = httpProxy.createProxyServer();
app.post('/whip', (req, res) => {
proxy.web(req, res, { target: 'http://localhost:PORT_WHERE_GSTREAMER_IS_RUNNING' });
});
app.listen(3000, () => {
console.log('Proxy server running on port 3000');
});
Implémentation de WHIP dans votre application
Extraits de code pour l'intégration de WHIP :
Côté client, vous pouvez capturer des flux multimédias à l'aide de RTCPeerConnection et utiliser des requêtes HTTP pour gérer la signalisation requise pour établir une connexion
-
Capturer des flux multimédias :
- Vous pouvez capturer des flux multimédias comme
const mediaStream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true });
- Créer une connexion RTCPeer :
Vous pouvez créer une RTCPeerConnection à l'aide des serveurs TURN mesurés
var myPeerConnection = new RTCPeerConnection({
iceServers: [
{
urls: "stun:stun.relay.metered.ca:80",
},
{
urls: "turn:global.relay.metered.ca:80",
username: "your-username",
credential: "your-credential",
},
{
urls: "turn:global.relay.metered.ca:80?transport=tcp",
username: "your-username",
credential: "your-credential",
},
{
urls: "turn:global.relay.metered.ca:443",
username: "your-username",
credential: "your-credential",
},
{
urls: "turns:global.relay.metered.ca:443?transport=tcp",
username: "your-username",
credential: "your-credential",
},
],
});
- Ajouter des pistes multimédias à la connexion :
mediaStream.getTracks().forEach((track) => {
pc.addTrack(track, mediaStream);
});
- Créer et envoyer une offre SDP au serveur WHIP :
const offer = await pc.createOffer();
await pc.setLocalDescription(offer);
const response = await fetch('http://YOUR_SERVER_IP:3000/whip', {
method: 'POST',
headers: { 'Content-Type': 'application/sdp' },
body: pc.localDescription.sdp,
});
const sdpAnswer = await response.text();
await pc.setRemoteDescription({ type: 'answer', sdp: sdpAnswer });
Gestion des requêtes et des réponses HTTP pour la signalisation
-
Côté client :
-
Demande HTTP POST :
- URL : http://YOUR_SERVER_IP:3000/whip
- En-têtes : { 'Content-Type' : 'application/sdp' }
- Corps : offre SDP sous forme de texte brut
-
Réponse attendue :
- Statut : 201 créé
- En-têtes : en-tête d'emplacement avec l'URL de la ressource
- Corps : réponse SDP sous forme de texte brut
-
-
Côté serveur :
-
Recevoir l'offre SDP :
- Lisez le SDP à partir du corps de requête
- Créez un point de terminaison WebRTC et définissez la description distante
-
Générer une réponse SDP
- Une réponse SDP du point de terminaison WebRTC du serveur
- Envoyer la réponse SDP dans le res.body
- Utilisation du service serveur Metered.ca TURN
-

Utilisation du service serveur Metered.ca TURN
Objectif du serveur TURN
Facilite la traversée des médias via NAT et le pare-feu lorsqu'une connexion directe peer to peer n'est pas possible
Incorporer le serveur TURN dans la configuration du serveur ICE
Voici un identifiant TURN Server et un serveur ICE
gst-launch-1.0 whipserversrc name=whip \ ! queue ! videoconvert ! autovideosink
Déployer un client WHEP
Avoir un client WHIP permet à votre application de recevoir des flux multimédias du serveur à l'aide de la signalisation HTTP.
Intégrer WHEP côté client
Compréhension de base de l'API WebRTC en Javascript
Serveur multimédia prenant en charge WHEP GStreamer Janus ou tout autre
Identifiants du serveur Metered.ca TURN
Intégration WHEP étape par étape dans votre application.
-
Initialiser RTCPeerConnection
- Créez une instance RTCPeerConnection avec le serveur ICE qui a des serveurs de transformation Metered.ca
gst-launch-1.0 whipserversrc name=whip ice-server="turn://YOUR_USERNAME:YOUR_CREDENTIAL@relay.metered.ca:80" \ ! queue ! videoconvert ! autovideosink
- Gérer les pistes multimédias entrantes
Configurer un écouteur d'événement pour réactiver les pistes distantes du serveur
const express = require('express');
const httpProxy = require('http-proxy');
const app = express();
const proxy = httpProxy.createProxyServer();
app.post('/whip', (req, res) => {
proxy.web(req, res, { target: 'http://localhost:PORT_WHERE_GSTREAMER_IS_RUNNING' });
});
app.listen(3000, () => {
console.log('Proxy server running on port 3000');
});
- Envoyer une requête HTTP GET au serveur WHEP :
Envoyer une requête GET au serveur
const mediaStream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true });
- Description à distance avec l'offre SDP reçue
var myPeerConnection = new RTCPeerConnection({
iceServers: [
{
urls: "stun:stun.relay.metered.ca:80",
},
{
urls: "turn:global.relay.metered.ca:80",
username: "your-username",
credential: "your-credential",
},
{
urls: "turn:global.relay.metered.ca:80?transport=tcp",
username: "your-username",
credential: "your-credential",
},
{
urls: "turn:global.relay.metered.ca:443",
username: "your-username",
credential: "your-credential",
},
{
urls: "turns:global.relay.metered.ca:443?transport=tcp",
username: "your-username",
credential: "your-credential",
},
],
});
- Créer et envoyer la réponse SDP
Créez une réponse SDP et envoyez-la au serveur via une requête HTTP POST
mediaStream.getTracks().forEach((track) => {
pc.addTrack(track, mediaStream);
});
- Gérer l'échange de candidats ICE (facultatif) :
Si vous devez envoyer des candidats ICE séparément, gérez l'événement icecandidate
const offer = await pc.createOffer();
await pc.setLocalDescription(offer);
const response = await fetch('http://YOUR_SERVER_IP:3000/whip', {
method: 'POST',
headers: { 'Content-Type': 'application/sdp' },
body: pc.localDescription.sdp,
});
const sdpAnswer = await response.text();
await pc.setRemoteDescription({ type: 'answer', sdp: sdpAnswer });
Gérer les flux multimédias sur le front-end
- créer un élément vidéo en HTML
var myPeerConnection = new RTCPeerConnection({
iceServers: [
{
urls: "stun:stun.relay.metered.ca:80",
},
{
urls: "turn:global.relay.metered.ca:80",
username: "e13b9bsdfdsfsdfb0676cc5b6",
credential: "dedewdewfer+gq5iT",
},
{
urls: "turn:global.relay.metered.ca:80?transport=tcp",
username: "e13bdfdsfds6b0676cc5b6",
credential: "dewfrefre+gq5iT",
},
{
urls: "turn:global.relay.metered.ca:443",
username: "e13b9fsdfdsfsd86b0676cc5b6",
credential: "csdfwefeer+gq5iT",
},
{
urls: "turns:global.relay.metered.ca:443?transport=tcp",
username: "e13b9dsfsdfe6b0676cc5b6",
credential: "sdfewtrererer+gq5iT",
},
],
});
- Joindre un flux distant à l'élément vidéo
Lorsqu'un événement de piste est déclenché, attachez le flux reçu à l'élément vidéo
-
Gestion de l'événement Media Stream
- Changement d'état de connexion
var myPeerConnection = new RTCPeerConnection({
iceServers: [
{
urls: "stun:stun.relay.metered.ca:80",
},
{
urls: "turn:global.relay.metered.ca:80",
username: "e13b9bsdfdsfsdfb0676cc5b6",
credential: "dedewdewfer+gq5iT",
},
{
urls: "turn:global.relay.metered.ca:80?transport=tcp",
username: "e13bdfdsfds6b0676cc5b6",
credential: "dewfrefre+gq5iT",
},
{
urls: "turn:global.relay.metered.ca:443",
username: "e13b9fsdfdsfsd86b0676cc5b6",
credential: "csdfwefeer+gq5iT",
},
{
urls: "turns:global.relay.metered.ca:443?transport=tcp",
username: "e13b9dsfsdfe6b0676cc5b6",
credential: "sdfewtrererer+gq5iT",
},
],
});
b. Négociation nécessaire
pc.addEventListener('track', (event) => {
const [remoteStream] = event.streams;
// Attach the remote stream to a video element
const remoteVideo = document.getElementById('remoteVideo');
remoteVideo.srcObject = remoteStream;
});
- Exemple de code complet
const whepServerEndpoint = 'http://YOUR_SERVER_IP:3000/whep'; // Replace with your server's WHEP endpoint
const response = await fetch(whepEndpoint, {
method: 'GET',
headers: {
Accept: 'application/sdp',
},
});
const sdpOffer = await response.text();

Serveurs TURN mesurés
API : TURN gestion du serveur avec une API puissante. Vous pouvez faire des choses comme ajouter/supprimer des informations d'identification via l'API, récupérer par utilisateur/informations d'identification et métriques utilisateur via l'API, activer/désactiver les informations d'identification via l'API, récupérer les données d'utilisation par date via l'API.
Ciblage de géolocalisation globale : Dirige automatiquement le trafic vers les serveurs les plus proches, pour une latence la plus faible possible et des performances de la plus haute qualité. moins de 50 ms de latence partout dans le monde
Serveurs dans toutes les régions du monde : Toronto, Miami, San Francisco, Amsterdam, Londres, Francfort, Bangalore, Singapour, Sydney, Séoul, Dallas, New York
Faible latence : moins de 50 ms de latence, partout dans le monde.
Rentable : tarification à l'utilisation avec réductions sur la bande passante et le volume disponibles.
Administration facile : Obtenez des journaux d'utilisation, des e-mails lorsque les comptes atteignent les limites de seuil, des enregistrements de facturation et une assistance par e-mail et par téléphone.
Conforme aux normes : Conforme aux RFC 5389, 5769, 5780, 5766, 6062, 6156, 5245, 5768, 6336, 6544, 5928 sur UDP, TCP, TLS et DTLS.
Multi‑Tenancy : Créez plusieurs informations d'identification et séparez l'utilisation par client ou par différentes applications. Obtenez des journaux d'utilisation, des enregistrements de facturation et des alertes de seuil.
Fiabilité d'entreprise : 99,999 % de disponibilité avec SLA.
Échelle d'entreprise : Sans limite sur le trafic simultané ou le trafic total. Les serveurs TURN mesurés offrent une évolutivité d'entreprise
5 Go/mois gratuits : Obtenez 5 Go chaque mois d'utilisation gratuite du serveur TURN avec le forfait gratuit
Fonctionne sur les ports 80 et 443
Prend en charge TURNS SSL pour autoriser les connexions via des pare-feu d'inspection approfondie des paquets.
Prend en charge TCP et UDP
STUN gratuit et illimité
Vous pouvez consulter certains de nos autres articles :
Canaux de données WebRTC : un guide
Tutoriel simple entre pairs : Ajouter TURN Server pour la vidéo, DataChannel
Guide de configuration de votre serveur WebRTC TURN avec compteur
WebRTC vs HLS : lequel vous convient le mieux ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

