Maison >interface Web >js tutoriel >Maîtriser « utiliser le client » dans Next.js
Maîtriser « utiliser le client » dans Next.js
- DDDoriginal
- 2024-11-01 08:51:02921parcourir
Introduction:
Next.js offre aux développeurs la flexibilité nécessaire pour exploiter à la fois les composants rendus par le serveur et ceux rendus par le client. Mais lorsque vous explorez la directive « utiliser le client » de Next.js, comprendre son impact sur le comportement de rendu, le référencement et les performances peut s'avérer délicat. Dans cet article, nous explorerons les nuances de « l'utilisation du client » : comment cela affecte les temps de chargement initiaux, le HTML rendu par le serveur, le comportement avec l'API Context et comment le déboguer efficacement à l'aide des outils de développement du navigateur. À la fin, vous aurez une solide maîtrise de « l'utilisation du client » et des meilleures pratiques pour optimiser vos applications Next.js.
Comprendre "utiliser le client" dans Next.js
La directive "use client" permet aux développeurs de désigner certains composants comme composants clients, garantissant ainsi l'interactivité et les fonctionnalités basées sur l'état exécutées côté client. Voici pourquoi « utiliser le client » est important et comment cela affecte le processus de rendu :
1. Composants client et composants serveur :
Next.js sépare les composants client (qui s'exécutent dans le navigateur) des composants serveur (qui s'affichent sur le serveur).
Les composants serveur permettent un rendu HTML pré-rendu, ce qui améliore les temps de chargement initiaux et le référencement, tandis que les composants clients fournissent des fonctionnalités interactives à l'aide des API du navigateur et des hooks d'état comme useState et useEffect.
2. Pré-rendu initial du serveur et instantanés HTML :
Les composants client avec « utiliser le client » sont toujours pré-rendus au format HTML statique sur le serveur. Cela signifie qu'ils fournissent un instantané HTML que les utilisateurs peuvent voir immédiatement avant l'exécution de JavaScript.
Exemple:

Lors du chargement initial de la page, le serveur envoie un aperçu HTML statique de Counter : 0, tandis que le hook useState et l'interactivité JavaScript se chargent après hydratation.
3. Avantages du référencement :
En autorisant les aperçus HTML statiques, « utiliser le client » maintient les composants clients optimisés pour le référencement. Le contenu est visible et accessible aux moteurs de recherche lors du chargement initial, ce qui signifie que « utiliser le client » ne bloque pas le rendu HTML : il retarde uniquement l'exécution de JavaScript jusqu'à l'hydratation.
Comment « utiliser le client » affecte l'API de contexte : pièges du rendu client uniquement
Lors de l'utilisation de « utiliser le client » avec l'API Context, quelques problèmes spécifiques surviennent, surtout si le contexte est configuré au niveau supérieur. Voici comment « utiliser le client » affecte les composants encapsulés dans un fournisseur de contexte :
1. Fournisseurs de contexte et rendu client uniquement :
Lorsque vous appliquez « utiliser le client » à un composant de fournisseur de contexte qui encapsule {children}, Next.js traite l'intégralité du sous-arbre (tous les composants encapsulés dans le contexte) comme rendu par le client.
Cela désactive le HTML rendu par le serveur pour tout ce qui se trouve à l'intérieur du fournisseur, car Next.js attend que le JavaScript côté client s'hydrate avant de restituer le contenu.
2. Inconvénients potentiels du référencement et des performances :
Encapsuler tous les composants dans un fournisseur de contexte marqué « utiliser le client » (surtout si cela est effectué dans app/layout.tsx) peut forcer le rendu côté client pour l'ensemble de l'application. Cela signifie :
Aucun HTML rendu par le serveur pour aucune page, ce qui a un impact négatif sur le référencement puisque les moteurs de recherche ne verront initialement que les scripts.
Un retard dans l'affichage initial du contenu, conduisant à un écran vide jusqu'au chargement de JavaScript.
3. Exemple de problème :

Ici, encapsuler {children} dans un contexte côté client différera le rendu de tous les composants enfants jusqu'au chargement de JavaScript, supprimant ainsi tout code HTML rendu par le serveur.
4. Meilleure pratique :
Pour éviter le rendu côté client uniquement sur l'ensemble de l'application, limitez le fournisseur de contexte à n'encapsuler que les composants qui nécessitent réellement un état ou un contexte client uniquement. Évitez d'encapsuler l'intégralité de l'application ou toutes les pages dans un contexte côté client.
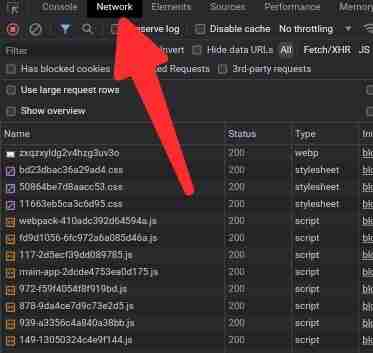
Débogage de « utiliser le client » avec Browser DevTools : analyse des balises de script
À l'aide des outils de développement du navigateur, en particulier l'onglet Réseau, vous pouvez voir comment Next.js différencie le code client et serveur et les effets de « utiliser le client » sur votre application :
1. Vérification du HTML rendu par le serveur :
Lors de l’inspection de l’onglet Réseau HTML, vous pouvez afficher le document HTML initial envoyé au navigateur. Si le HTML rendu par le serveur est présent, vous verrez du HTML statique pour les composants client et serveur.



Si le contenu de la page se compose principalement de
- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

