Maison >interface Web >js tutoriel >Créez un service de messagerie professionnel : Webhooks Gmail OAuth Express
Créez un service de messagerie professionnel : Webhooks Gmail OAuth Express
- Linda Hamiltonoriginal
- 2024-10-28 02:47:30301parcourir
Les notifications par e-mail sont cruciales pour les applications Web modernes. Dans ce guide, nous allons créer un service de notification par e-mail sécurisé à l'aide d'Express.js et de l'authentification OAuth2 de Gmail. Notre service acceptera les demandes de webhook et enverra automatiquement des e-mails en fonction des données entrantes.
Ce que nous construisons
Nous allons créer un serveur Express qui :
- Reçoit les données du webhook via des requêtes POST
- S'authentifie auprès de Gmail à l'aide d'OAuth2
- Envoie des e-mails personnalisés en fonction de la charge utile du webhook
- Gère les erreurs avec élégance
Conditions préalables
- Node.js installé sur votre machine
- Un projet Google Cloud Console avec l'API Gmail activée
- Identifiants OAuth2 (ID client, secret client, jeton d'actualisation)
- Compréhension de base d'Express.js et async/await
Configuration du projet
Tout d'abord, installez les packages requis :
npm install express body-parser nodemailer googleapis dotenv
Créez un fichier .env avec vos identifiants :
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Si vous rencontrez des difficultés pour configurer ces identifiants, comme je l'ai fait, vous pouvez suivre les étapes ci-dessous...
Étape 1 : Créez un nouveau projet Google Cloud :
a. Accédez à https://console.cloud.google.com/
b. Cliquez sur le menu déroulant du projet en haut de la page
c. Cliquez sur "Nouveau projet"
d. Entrez un nom de projet et cliquez sur "Créer"

Étape 2 : Activez l'API Gmail :
un. Dans la barre latérale gauche, accédez à « API et services » > "Bibliothèque"
b. Recherchez « API Gmail »
c. Cliquez sur "API Gmail" puis cliquez sur "Activer"

Étape 3 : Configurez l'écran de consentement OAuth :
un. Accédez à « API et services » > "Écran de consentement OAuth"
b. Choisissez "Externe" comme type d'utilisateur et cliquez sur "Créer"
c. Remplissez les champs obligatoires :
- Nom de l'application : [Nom de votre application]
- E-mail d'assistance utilisateur : [Votre email]
- Coordonnées du développeur : [Votre email]
d. Cliquez sur "Enregistrer et continuer"
e. Sur la page « Portées », cliquez sur « Ajouter ou supprimer des portées »
f. Recherchez et sélectionnez le champ d'application "https://mail.google.com/"
g. Cliquez sur "Mettre à jour" puis sur "Enregistrer et continuer"
h. Sur la page "Tester les utilisateurs", cliquez sur "Ajouter des utilisateurs"
je. Ajoutez votre adresse Gmail et cliquez sur "Enregistrer et continuer"
j. Consultez le résumé et cliquez sur "Retour au tableau de bord"
Étape 4 : Créer des informations d'identification OAuth2 :
un. Accédez à « API et services » > "Identifiants"
b. Cliquez sur « Créer des informations d'identification » > "ID client OAuth"
c. Choisissez "Application Web" comme type d'application
d. Nom : [Nom de votre application]
e. Origines JavaScript autorisées : ajoutez le domaine de votre serveur (par exemple, http://localhost:3000 pour le développement local)

f. URI de redirection autorisés :
- Ajouter : https://developers.google.com/oauthplayground
- Ajoutez l'URL de rappel de votre serveur si vous en avez une (par exemple, http://localhost:3000/auth/google/callback)
g. Cliquez sur "Créer"
h. Une fenêtre contextuelle affichera votre ID client et votre secret client. Enregistrez-les en toute sécurité.
Étape 5 : Obtenez un nouveau jeton d'actualisation :
un. Accédez à https://developers.google.com/oauthplayground/

b. Cliquez sur l'icône d'engrenage (J'aime les paramètres) dans le coin supérieur droit
c. Cliquez sur la case à cocher "Utiliser vos propres informations d'identification OAuth"
d. Entrez votre nouvel identifiant client et votre secret client
e. Fermez les paramètres
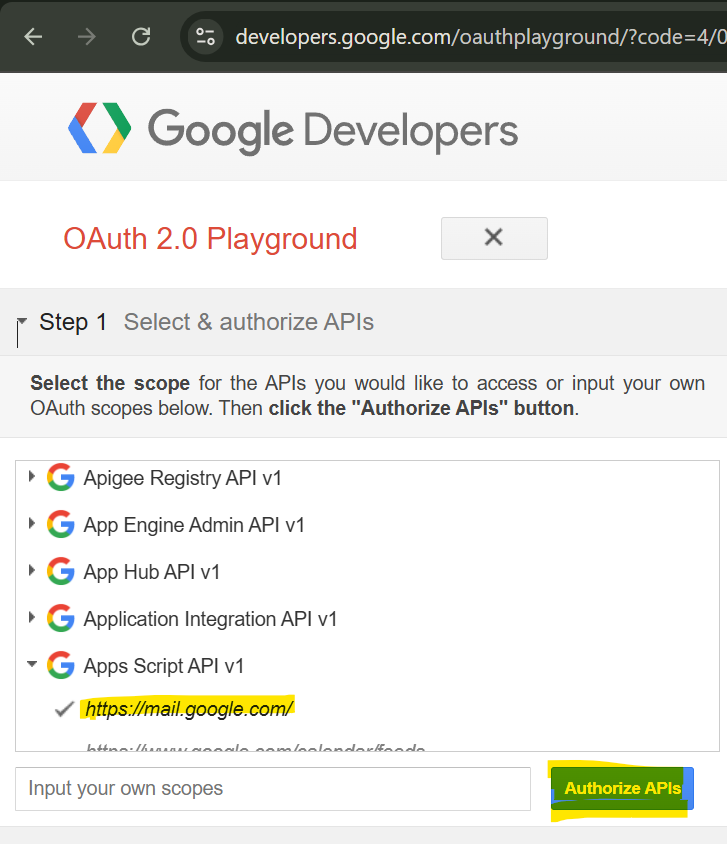
f. Dans la barre latérale gauche, recherchez « Gmail API v1 »
g. Sélectionnez https://mail.google.com/
h. Cliquez sur "Autoriser les API"
je. Choisissez votre compte Google et accordez les autorisations demandées
j. Sur l'écran suivant, cliquez sur "Échanger le code d'autorisation contre des jetons"
k. Copiez le "Jeton d'actualisation" de la réponse
Si vous rencontrez des problèmes au cours de ce processus ou lors du test de la fonctionnalité de messagerie, veuillez fournir les messages d'erreur ou le comportement spécifiques que vous voyez dans les commentaires.
Le code expliqué
Décomposons la mise en œuvre étape par étape :
1. Configuration initiale et dépendances
npm install express body-parser nodemailer googleapis dotenv
Cette section configure notre serveur Express et importe les dépendances nécessaires. Nous utilisons body-parser pour analyser les requêtes JSON et dotenv pour gérer les variables d'environnement.
2.Configuration OAuth2
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Nous créons un client OAuth2 en utilisant la bibliothèque d'authentification de Google. Cela gère l'actualisation des jetons et l'authentification avec l'API de Gmail.
3. Fonction d'envoi d'e-mails
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
Cette fonction :
- Extrait les données de la charge utile du webhook, vous pouvez modifier la charge utile en fonction des besoins
- Obtient un nouveau jeton d'accès
- Crée un transport avec authentification OAuth2
- Envoie l'e-mail avec un contenu personnalisé
4. Point de terminaison du webhook
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Notre point de terminaison du webhook :
- Reçoit les requêtes POST
- Traite les données du webhook
- Envoie des e-mails
- Renvoie les réponses appropriées
Essai
Testez votre webhook à l'aide de curl ou Postman :
npm install express body-parser nodemailer googleapis dotenv
Dépannage
Problèmes courants et solutions :
- Erreurs d'authentification : Vérifiez vos informations d'identification OAuth2
- Expiration du jeton : assurez-vous que le jeton d'actualisation est valide
- Données manquantes : valider la charge utile du webhook
Conclusion
Vous disposez désormais d'un système de notification par e-mail sécurisé et authentifié OAuth2 ! Cette implémentation fournit une base solide pour créer des systèmes de notification plus complexes tout en préservant la sécurité et la fiabilité.
J'espère que cet article vous sera utile pour configurer le service de messagerie.
Bon codage ! ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

