Maison >interface Web >js tutoriel >Connectez-vous/inscrivez-vous avec Firebase Vue JS #STEP
Connectez-vous/inscrivez-vous avec Firebase Vue JS #STEP
- DDDoriginal
- 2024-10-27 07:01:29492parcourir
J'ai récemment découvert cet outil d'authentification incroyable et simple à mettre en œuvre dans mes projets et j'aimerais partager toutes les fonctionnalités et étape par étape afin que vous puissiez également l'utiliser dans votre projet.
Je suis un développeur front-end et, bien sûr, mes connaissances en back-end sont très vagues, notamment lorsqu'il s'agit de mettre en place un écran de connexion/inscription où les utilisateurs doivent stocker des informations sensibles et cryptées en développant un profil personnel. application, cet outil incroyable et très simple à utiliser est apparu comme une option, alors, sans plus tarder, regardons les exemples et les explications.
Dans ce premier article, nous allons créer un projet dans Firebase et configurer tout ce dont nous aurons besoin pour faire fonctionner le projet, alors...

Lors de la connexion à Firebase, accédez à l'option Créer un projet.

Ensuite, donnez un nom à votre projet (je recommande de mettre le nom de votre application, dans mon cas login-app) et cliquez sur Continuer.

La prochaine étape est d'activer ou non Google Analytics pour le projet, dans mon cas, je ne l'activerai pas, mais c'est à vous de décider, après, cliquez simplement sur Créer un projet.

Attendez la fin du chargement et cliquez sur Continuer.

Si tout s'est bien passé, cet écran apparaîtra pour vous.

Prochaine étape maintenant, accédez à cette option Authentification.

Dans celui-ci, accédez à Commençons.

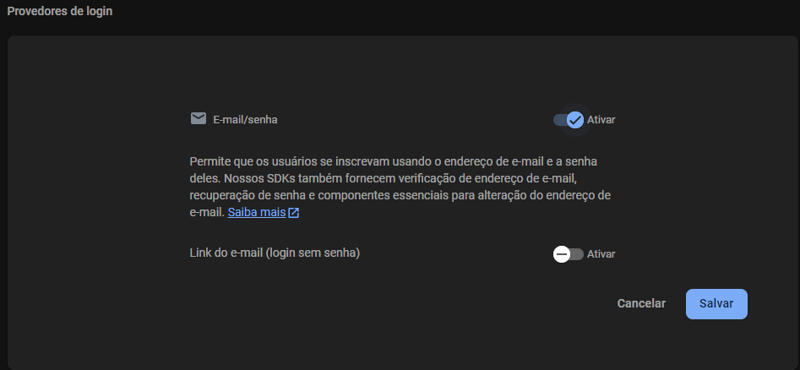
Sélectionnez l'option Email/mot de passe.

Activez ensuite l'option de connexion et enregistrez le paramètre.

Vous verrez qu'il affichera désormais l'option choisie sur l'écran principal Authentification, comme indiqué dans l'image.

Passons maintenant à l'option Ajouter un nouveau fournisseur et nous allons également configurer la connexion avec Google.

Sélectionnez simplement l'option Google.

Ensuite, vous devez Activer, juste après, il ouvrira un onglet avec le Nom public du projet où il créera un nom aléatoire, mais dans mon cas, je mets le même nom que le projet login-app et il demandera également un email d'assistance, où il cherchera normalement votre email de Google et il vous suffira de sélectionner et enfin Enregistrer .

Et encore une fois, il sera redirigé vers l'écran principal Authentification affichant désormais les deux fournisseurs actifs.

Cette partie de la création du projet et de la configuration des cabines d'essayage est enfin terminée ✨, je vous promets que nous mettrons bientôt la main à la pâte et que tout fonctionnera.
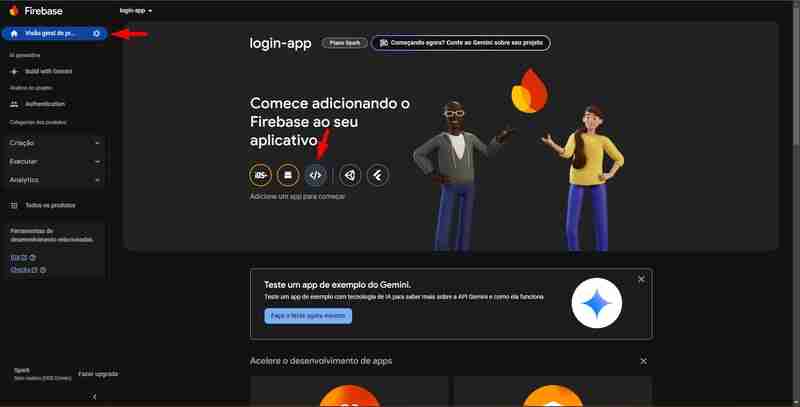
Maintenant, nous devons revenir à la page d'accueil de Firebase afin que nous puissions obtenir le code dont nous avons besoin pour intégrer Firebase dans notre projet dans le code.
Ici, dans Aperçu du projet, sélectionnons l'application Web.

Donnons donc un surnom à cette application, encore une fois, j'ai choisi de mettre le nom login-app puis de cliquer sur Enregistrer l'application.

Une fois cela fait, cela nous donnera tout ce dont nous avons besoin pour ajouter le SDK à notre projet, de la commande pour installer Firebase aux paramètres de l'application Web.

Notez que dans cette partie de l'ajout du SDK, vous pouvez choisir d'utiliser npm ou la balise script, dans mon cas, car l'idée est de l'intégrer dans un projet Vue JS donc j'utiliserai quand même NPM.
Maintenant, passons enfin à ce qui compte, le CODE.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript