Maison >interface Web >js tutoriel >Rappels
Rappels
- Patricia Arquetteoriginal
- 2024-10-19 22:34:02333parcourir
En JavaScript, nous avons différentes manières de gérer les appels asynchrones.
Il vous permet de gérer des tâches asynchrones comme récupérer des données sur un serveur, lire des fichiers ou attendre un événement.
Rappels
Il s'agit d'une fonction qui appelle une autre fonction.
Voyons un exemple pour mieux comprendre :

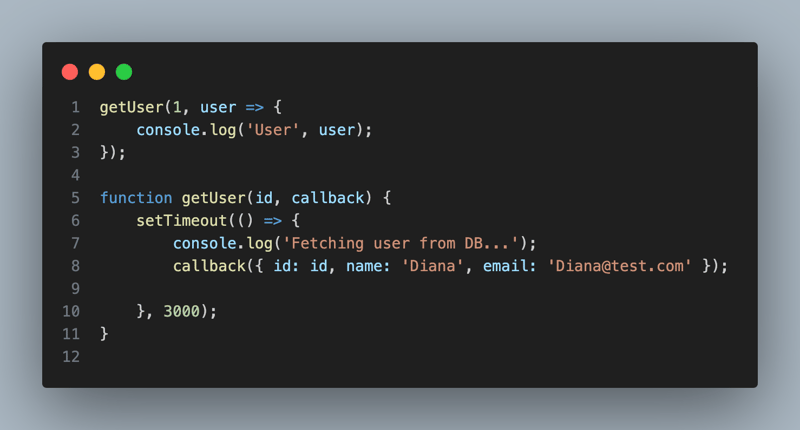
- Appel de getUser() avec une fonction d'identification et de rappel qui imprimera l'identifiant, le nom et l'e-mail de l'utilisateur. Le rappel sera exécuté une fois l'opération asynchrone getUser terminée.
La fonction getUser() :
id : Il s'agit de l'identifiant de l'utilisateur que vous souhaitez récupérer transmis lors de l'appel getUser(1, ...).
callback : C'est la fonction qui sera appelée après la récupération des "données utilisateur" (simulées ici par la fonction setTimeout()).
À l'intérieur de la fonction setTimeout(), la fonction callback() est appelée après le délai, en passant un objet utilisateur fictif comme argument : { id : id, name : 'Diana', email : 'Diana@test. com'}.
Flux d'exécution :
- getUser(1, user => { console.log('User', user); }); est appelé.
- Dans getUser(), un délai de 3 secondes est déclenché à l'aide de setTimeout().
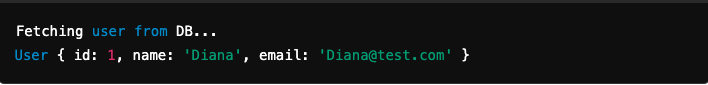
- Après 3 secondes : le message "Récupération de l'utilisateur depuis la base de données..." est enregistré dans la console. La fonction de rappel est invoquée avec l'objet utilisateur { id : 1, nom : 'Diana', email : 'Diana@test.com' }.
- La fonction de rappel enregistre l'utilisateur et l'objet utilisateur dans la console.
Résultat final :

L'enfer des rappels
Modèle d'enfer de rappel - cela se produit lorsque plusieurs opérations asynchrones dépendent les unes des autres, conduisant à des rappels profondément imbriqués. À mesure que l’imbrication augmente, le code devient plus difficile à lire, à maintenir et à déboguer. Voyons un exemple :

Décomposons-le :
- Récupération de l'utilisateur : Ici, nous lançons le premier appel asynchrone, getUser(1), qui simule la récupération des données utilisateur à partir d'une base de données. Une fois les données récupérées, la fonction de rappel est exécutée, enregistrant les détails de l'utilisateur sur la console.
getUser(1, user => {
console.log('User', user);
// ...
});
Récupération des commandes de l'utilisateur :
Dans le rappel de getUser(), nous effectuons un autre appel asynchrone à getOrders(user.id), simulant la récupération des commandes de l'utilisateur à partir de la base de données. Cela nécessite d'imbriquer un autre rappel dans le premier. Une fois les commandes récupérées, les commandes sont enregistrées.
getUser(1, user => {
console.log('User', user);
// ...
});
- Récupération des détails de la commande : Après avoir récupéré les commandes, nous devons obtenir les détails d'une commande spécifique (commandes[1]). Cela conduit à un troisième niveau d'imbrication, où getOrdersDetails() est appelé pour récupérer les détails de la commande, puis les enregistre dans la console.
getOrders(user.id, orders => {
console.log(`${user.name}'s orders`, orders);
// ...
});
Structure du code (imbrication) :

Remarquez comment chaque opération asynchrone dépend de la précédente, ce qui donne lieu à une structure profondément imbriquée. Rendre le code difficile à :
Lire : Il est difficile de suivre le flux de la logique lorsque les rappels sont profondément imbriqués.
Gestion des erreurs : Il est difficile de gérer les erreurs à plusieurs niveaux de rappels.
3.Débogage : Identifier l'endroit où une erreur se produit devient plus complexe lorsque de nombreux niveaux de rappels sont impliqués.
Cela crée également le code "Couplage serré" - chaque fonction dépend de la sortie de la précédente, ce qui signifie que le code est étroitement couplé, ce qui réduit la réutilisabilité.
Résultat :

Éviter l'enfer des rappels :
L'enfer des rappels peut être évité en utilisant des fonctionnalités JavaScript modernes telles que Promises et async/await. Ces méthodes permettent d'écrire du code asynchrone de manière séquentielle et plus lisible.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

