Maison >interface Web >js tutoriel >Les secrets de l'ordre des propriétés des objets JavaScript
Les secrets de l'ordre des propriétés des objets JavaScript
- Barbara Streisandoriginal
- 2024-10-14 13:31:03908parcourir
Quelqu'un m'a demandé récemment : les propriétés des objets JavaScript sont-elles nécessairement désordonnées et imprévisibles ?
Les développeurs ayant été exposés tôt à JavaScript pourraient répondre que Object.keys() ou for...in renvoie un ordre imprévisible des propriétés des objets. Mais est-ce toujours le cas ?
Comme vous vous en doutez, il y a désormais des règles à suivre.
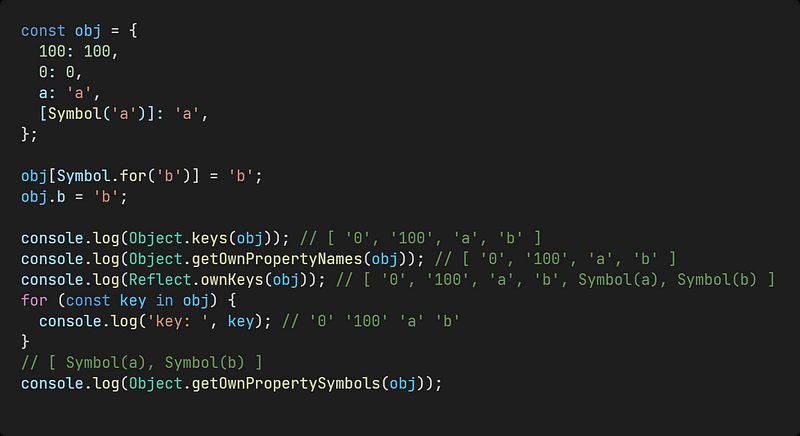
À partir d'ECMAScript 2020, Object.keys, for...in, Object.getOwnPropertyNames et Reflect.ownKeys suivent tous le même ordre de spécification. Ce sont :
1. Les propriétés propres sont des index de tableau, par ordre d'index numérique croissant

Un index de tableau est une clé de propriété à valeur chaîne qui est une chaîne numérique canonique. Et une chaîne numérique canonique est une représentation sous forme de chaîne d'un nombre qui serait produit par ToString, ou la chaîne "-0". Ainsi, par exemple, "012" n'est pas une chaîne numérique canonique, mais "12" l'est.
2. Autres propriétés String propres, par ordre chronologique croissant de création de propriété

Le code ci-dessus ajoute le point de connaissance de la boucle d'événements. Étant donné que setTimeout est une tâche de macro asynchrone, la propriété c n'a pas été ajoutée à obj lors de la sortie de console.log.
3. Propriétés des symboles propres, par ordre chronologique croissant de création de propriétés

La propriété Symbol est la même que la propriété String, par ordre chronologique croissant de création de propriété. Mais les méthodes Object.keys, for...in, Object.getOwnPropertyNames ne peuvent pas obtenir les propriétés Symbol de l'objet, Reflect.ownKeys et Object.getOwnPropertySymbols le peuvent.
Conclusion
Lorsque les clés de propriété d'un objet sont une combinaison des types ci-dessus, les clés entières non négatives de l'objet (énumérables et non énumérables) sont d'abord ajoutées au tableau par ordre croissant, puis les clés de chaîne sont ajoutées par ordre d'insertion. Enfin, les clés de symboles sont ajoutées dans l'ordre d'insertion.

Mais si vous dépendez fortement de l'ordre d'insertion, Map le garantit pour vous.
Si vous avez trouvé cela utile, pensez à à vous abonner à ma newsletter pour des articles et des outils plus utiles sur le développement Web. Merci d'avoir lu !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

