Maison >interface Web >js tutoriel >Intégrez Hugging Face Spaces & Gradio avec une application React
Intégrez Hugging Face Spaces & Gradio avec une application React
- Barbara Streisandoriginal
- 2024-10-12 18:44:021179parcourir
Cet article fournira une introduction rapide pour créer et déployer un modèle d'apprentissage automatique et l'intégrer à une application React.
Voici un aperçu des technologies que nous utiliserons
Hugging Face est une plate-forme sur laquelle nous pouvons héberger des modèles d'apprentissage automatique et créer des espaces pour les utiliser avec l'un des modèles disponibles.
Gradio est une plateforme qui permet de créer des interfaces utilisateur pour interagir avec ou faire des démonstrations de nos modèles de Machine Learning.
Créer un espace dans un câlin
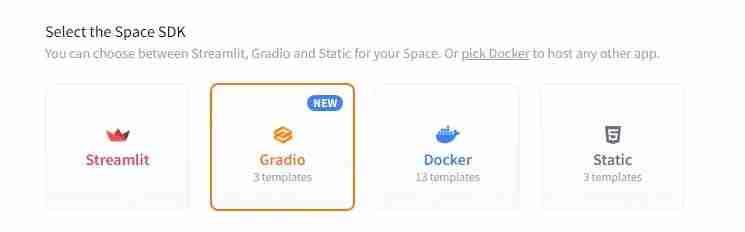
Commençons par créer ici un espace de visage câlin. Choisissez un nom pour l'espace et sous Spaces SDK, choisissez Gradio

Vous pouvez laisser les autres options par défaut et procéder à la création d'espace. Clonez les espaces créés sur votre machine et créez app.py avec le contenu suivant
import gradio as gr
def greet(name):
return "Hello " + name + "!!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()
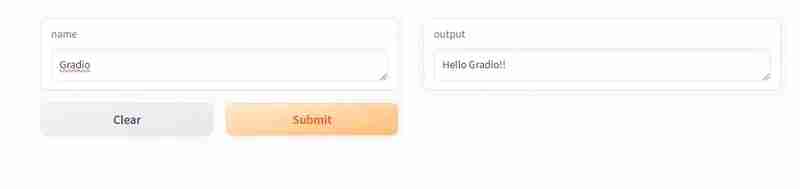
Une fois celles-ci terminées, validez et transmettez vos modifications à votre espace. Hugging face devrait le construire automatiquement et afficher l'interface gradio de notre application comme ceci

Maintenant, nous avons créé une application gradio avec une interface de base et l'avons hébergée dans des espaces de visage époustouflants. Examinons l'extension des fonctionnalités de notre application dans la section suivante.
Remarque : vous devez créer un jeton d'écriture ici afin de transmettre vos modifications aux espaces de visage étreignants
Créer un modèle de classificateur de vision
Nous allons utiliser fast.ai pour créer une classification simple qui prédit si une image donnée est un chat ou non.
Tout d'abord, obtenons le chemin de l'ensemble de données d'images d'entraînement. fast.ai fournit déjà de nombreux ensembles de données, nous en utiliserons un. Voici les étapes pour entraîner et exporter le modèle
# Read the dataset from fastai
path = untar_data(URLs.PETS)/'images'
dls = ImageDataLoaders.from_name_func(
path,get_image_files(path), valid_pct=0.2, seed=42,
label_func=is_cat, item_tfms=Resize(224))
# Train the model with vision_learner
learn = vision_learner(dls, resnet34, metrics=error_rate)
learn.fine_tune(1)
# Export the model
learn.path = Path('.')
learn.export(
'cats_classifier.pkl')
Après avoir exécuté ceci, un fichier modèle devrait être généré dans le même répertoire. Vous pouvez ensuite l'utiliser pour des prédictions.
model = load_learner('cats_classifier.pkl')
def predict(image):
img = PILImage.create(image)
_,_,probs = model.predict(img)
return {'Not a Cat':float("{:.2f}".format(probs[0].item())),
'Cat':float("{:.2f}".format(probs[1].item()))}
Ensuite, lancez gradio en utilisant la méthode de prévision ci-dessus
demo = gr.Interface(fn=predict, inputs=gr.Image(), outputs='label') demo.launch()
Pour voir vos changements en action, poussez vos changements vers un visage câlin.
Remarque : étant donné que la taille du modèle généré sera grande, vous devez utiliser Git LFS pour suivre les modifications
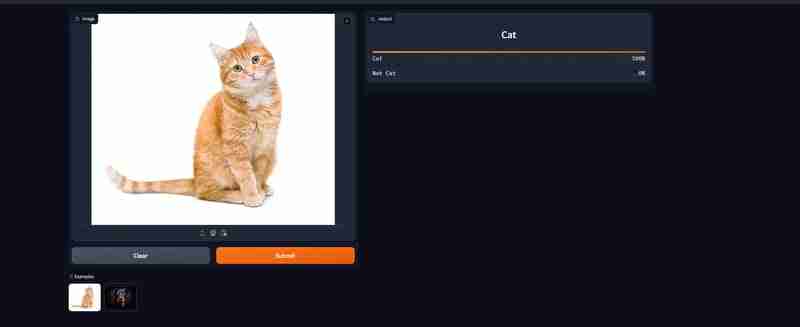
Ensuite, vous devriez pouvoir télécharger n'importe quelle image et savoir si c'est un chat ou non

Intégrer l'application React
L'un des avantages de l'utilisation de gradio est que cela nous donne une API pour accéder à notre modèle. Nous verrons comment l'intégrer à React.
Si vous faites défiler vers le bas dans notre modèle déployé en visage câlin, vous pouvez voir un bouton appelé utiliser via Api où vous trouverez les détails pour vous connecter à l'API. Nous utiliserons le package @gradio/client pour nous connecter à l'API. Voici l'exemple de code pour se connecter au modèle et obtenir les résultats
import { Client } from "@gradio/client";
const response_0 = await fetch("https://raw.githubusercontent.com/gradio-app/gradio/main/test/test_files/bus.png");
const exampleImage = await response_0.blob();
const client = await Client.connect("ganesh1410/basic-classifier");
const result = await client.predict("/predict", {
image: exampleImage,
});
// This should have the label and confidences
console.log(result.data);
Vous pouvez le voir en action pour notre modèle ici

Voici les liens pour tout le code et la démo
- Démo de Hugging Face avec Gradio
- Code utilisé pour câliner le modèle de visage avec Gradio
- Démo et application Code of React avec notre modèle formé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

