Maison >interface Web >js tutoriel >Gestion des erreurs de formulaire dans HTML
Gestion des erreurs de formulaire dans HTML
- Barbara Streisandoriginal
- 2024-10-11 14:41:02623parcourir
De temps en temps, j'entends une critique de htmx selon laquelle il n'est pas doué pour gérer les erreurs. Je vais montrer un exemple de la raison pour laquelle je ne pense pas que ce soit le cas. L'une des opérations courantes avec htmx consiste à soumettre un formulaire HTML (du type application/x-www-form-urlencoded) à votre serveur backend et à obtenir une réponse. Le chemin heureux est bien sûr lorsque la réponse est un succès et que htmx effectue l'échange de fragments HTML. Mais regardons le triste chemin.
Message de validation de formulaire
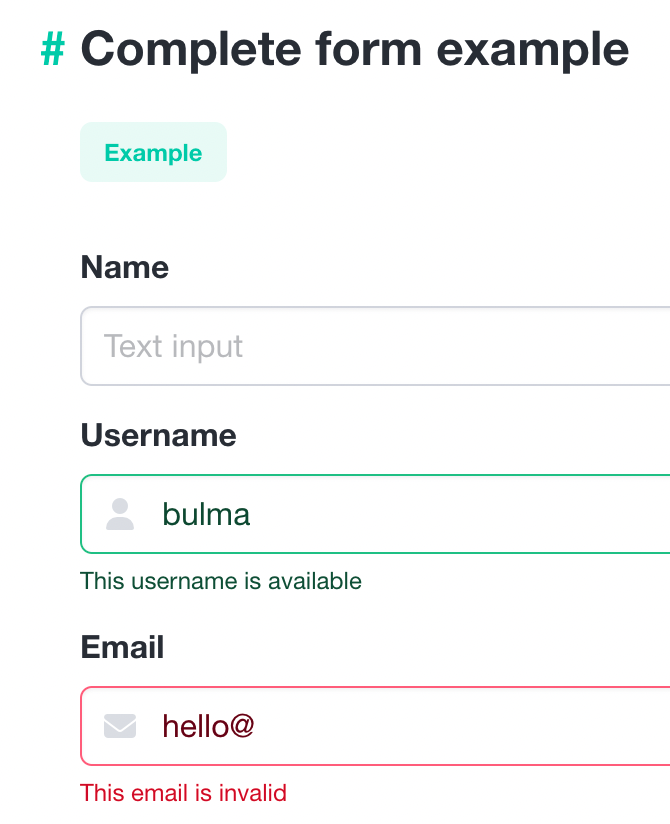
Un besoin courant de l'UX est d'afficher un message d'erreur à côté de chaque champ dont la validation a échoué. Regardez cet exemple tiré de la documentation du framework CSS Bulma : https://bulma.io/documentation/form/general/#complete-form-example

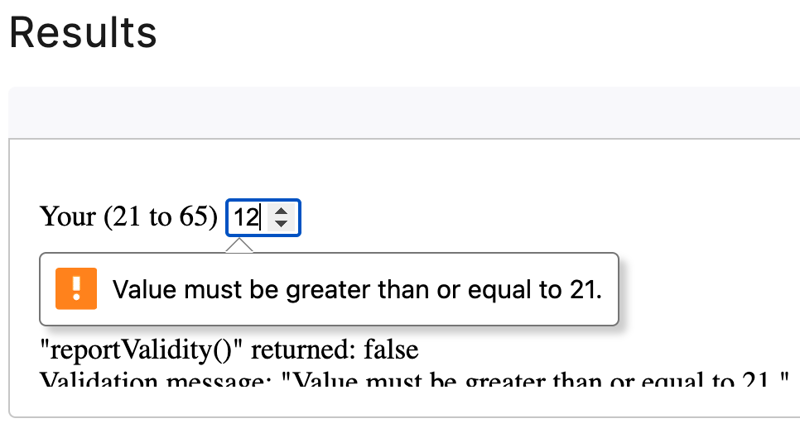
Cela a l'air sympa... mais cela nécessite également un balisage et une mise en page personnalisés pour potentiellement chaque champ. Et si nous profitions de la prise en charge par les navigateurs modernes de l'API HTML Constraint Validation ? Cela nous permet de joindre un message d'erreur à chaque champ avec sa propre pop-up qui vit en dehors du balisage du document. Vous pouvez voir un exemple ici : https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement/reportValidity#results

Et si nous avions un message comme celui-ci qui s'affichait pour chaque champ dont la validation a échoué ? C'est la question de ce post.
Exemple de formulaire
Supposons que vous ayez un point de terminaison POST /users qui gère un formulaire avec la charge utile fullname=Foo&email=bar@baz.com. Vous récupérez les données dans le backend, les décodez et, en cas de succès, vous êtes sur la bonne voie, comme mentionné précédemment. Mais si le décodage du formulaire échoue, nous arrivons à la partie intéressante.
Voici le point clé : si le décodage du formulaire échoue, vous avez besoin d'un moyen d'informer htmx de cette erreur spécifique, par opposition à une autre erreur qui aurait pu se produire. Nous devons prendre une décision ici. Disons que nous utilisons le code d'état 422 Unprocessable Content pour un formulaire qui échoue à la validation.
Maintenant, nous devons décider comment formater exactement le message d'erreur de validation. L'API de validation de contraintes mentionnée précédemment est une API JavaScript, ce qui nous permet de prendre la décision à notre place. Nous formaterons les erreurs au format JSON.
Voici un exemple de formulaire :
<form id=add-user-form method=post action=/users hx-post=/users > <input name=fullname> <input type=email> <input type=submit value="Add User"> </form>
Bien sûr, dans une application réelle, ces deux entrées auraient l'attribut requis ; ici, je les laisse simplement de côté à des fins de démonstration.
Si nous soumettons ce formulaire avec les champs nom complet et e-mail laissés vides, le backend ne devrait pas parvenir à valider le formulaire et répondre par ce qui suit :
HTTP 422
Content-Type: application/json
{
"add-user-form": {
"fullname": "Please fill out this field",
"email": "Please fill out this field"
}
}
Comment pouvons-nous y parvenir ? Eh bien, htmx envoie un en-tête de requête HX-Trigger qui contient l'identifiant de l'élément déclenché, qui sera add-user-form dans ce cas. Nous obtenons donc la clé de l'objet le plus externe à partir de là. Ensuite, notre fonction de validation de formulaire devrait nous indiquer les noms des champs dont la validation a échoué et le message d'erreur pour chacun. Cela nous donne l'objet intérieur avec les clés et les valeurs.
Le gestionnaire d'erreurs
Avec cette réponse du backend, nous avons besoin de JavaScript pour parcourir le JSON et joindre les messages d'erreur à chaque champ de formulaire correspondant.
document.addEventListener('htmx:responseError', evt => {
const xhr = evt.detail.xhr;
if (xhr.status == 422) {
const errors = JSON.parse(xhr.responseText);
for (const formId of Object.keys(errors)) {
const formErrors = errors[formId];
for (const name of Object.keys(formErrors)) {
const field = document.querySelector(`#${formId} [name="${name}"]`);
field.setCustomValidity(formErrors[name]);
field.addEventListener('focus', () => field.reportValidity());
field.addEventListener('change', () => field.setCustomValidity(''));
field.focus();
}
}
} else {
// Handle the error some other way
console.error(xhr.responseText);
}
});
Nous faisons trois choses clés ici :
- Pour chaque champ de formulaire dont la validation a échoué, joignez-y le message d'erreur
- Attachez un écouteur d'événement pour afficher le message d'erreur lorsque le champ obtient le focus
- Attachez un écouteur d'événement pour effacer le message d'erreur lorsque la valeur du champ est modifiée
La quatrième action ci-dessus, bien que non critique, est agréable à avoir : nous nous concentrons sur l'un des champs pour lui faire apparaître son message d'erreur. Cela montre à l'utilisateur qu'un problème s'est produit lors de la soumission du formulaire. Bien sûr, vous pouvez donner des indices encore plus importants, comme mettre en évidence les entrées dans un état invalide avec CSS en ciblant le pseudo-sélecteur input:invalid.
Désormais, chaque fois que le formulaire est soumis et qu'il y a une erreur de validation, la réponse remplira automatiquement les messages d'erreur aux bons endroits.
Pas HTML ?
Si vous y avez prêté attention, vous pensez peut-être que cette technique ne semble pas se limiter au htmx – et vous avez raison ! Cette technique basée sur l'API Constraint Validation peut être utilisée avec n'importe quel frontend utilisant des formulaires. Il n’est pas nécessaire de l’utiliser spécifiquement avec HTML. Il vous suffit de l'adapter pour gérer une erreur de validation de formulaire provenant du serveur backend.
En profitant d'une fonctionnalité intégrée des navigateurs modernes, nous rendons le code plus adaptable et bénéficions des futures améliorations que les navigateurs apportent à leur interface utilisateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

