Maison >interface Web >js tutoriel >Configurer Vitest, MSW et Playwright dans un projet React avec Vite et TS - Partie 3
Configurer Vitest, MSW et Playwright dans un projet React avec Vite et TS - Partie 3
- Linda Hamiltonoriginal
- 2024-10-11 10:37:30582parcourir
Playwright est un outil de test de bout en bout indépendant du framework (également connu sous le nom d'E2E ou test d'intégration) pour les applications Web. Playwright possède une excellente expérience en tant que développeur et rend l'écriture simple et résiliente aux tests de modifications.
1. Installez le dramaturge
Pour configurer Playwright, exécutez la commande suivante :
npm init playwright@latest
Vous serez guidé à travers un assistant de configuration dans votre terminal. Lorsque vous êtes invité à demander "Où placer vos tests de bout en bout ?", vous pouvez le définir sur src/tests (comme recommandé dans les didacticiels précédents).

Ajouter des scripts à package.json
Dans votre package.json, ajoutez les deux scripts suivants pour exécuter les tests Playwright :

Cela vous permet d'exécuter les tests dans les environnements de développement et CI.
Configuration du dramaturge
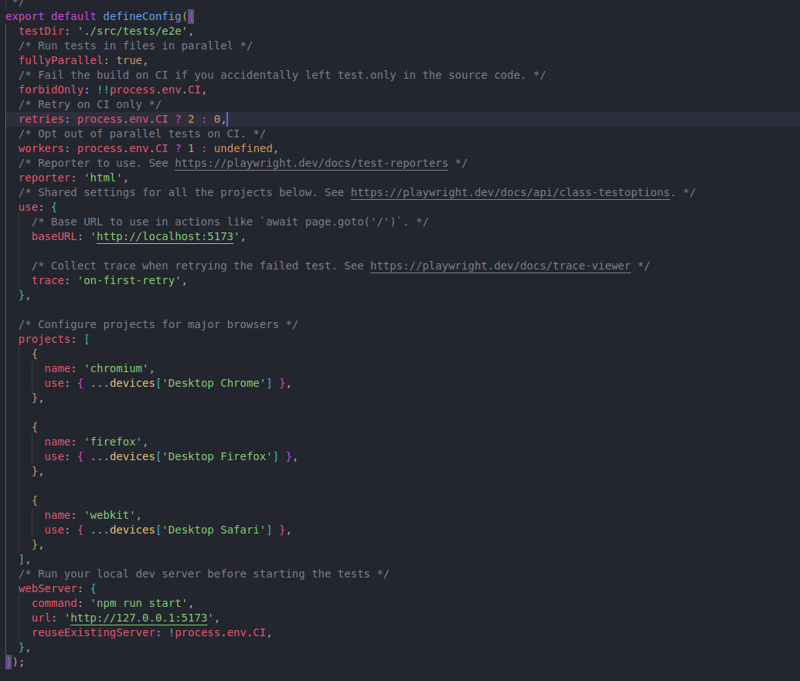
Le fichier playwright.config.ts doit être configuré comme suit :

Changements clés dans la configuration :
- use.baseURL : Ceci définit l'URL de base de votre serveur de développement, vous n'avez donc pas besoin de l'écrire à chaque test.
- webServer : Ce bloc décrit comment démarrer votre serveur de développement. Il réutilisera un serveur déjà en cours d'exécution, sauf si vous êtes dans un environnement CI.
- testDir : Le répertoire dans lequel Playwright doit rechercher vos tests E2E (dans ce cas, src/tests/e2e).
2. Configurez MSW pour les tests du navigateur
Jusqu'à présent, MSW a été configuré pour se moquer des réponses API dans un environnement Node.js. Cependant, étant donné que Playwright utilise un vrai navigateur pour les tests, vous devez configurer MSW pour qu'il fonctionne dans l'environnement du navigateur.
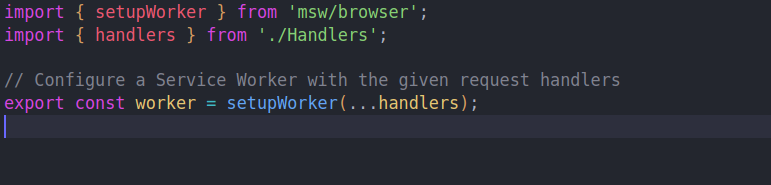
Créez un nouveau module JavaScript qui enregistrera le service Worker MSW pour les tests basés sur le navigateur :

3. Enregistrez le travailleur en mode développement
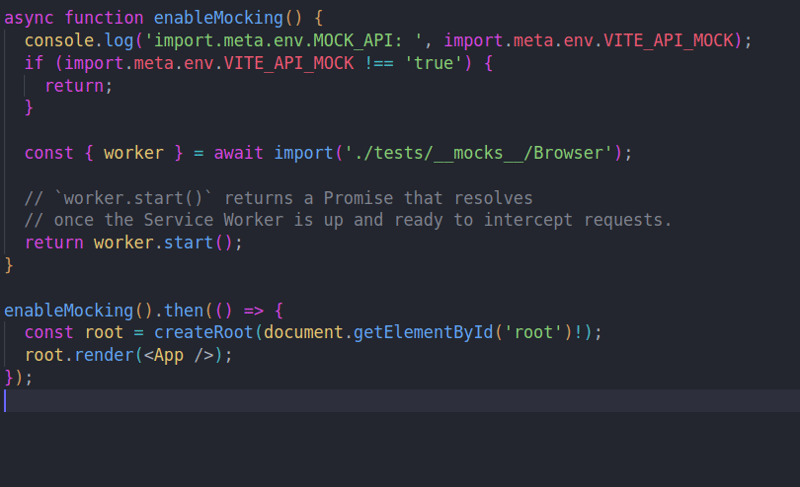
Pour démarrer le travailleur MSW lorsque l'application s'exécute en mode développement, ajoutez ce qui suit au module racine de votre application (par exemple, src/main.tsx) :

Assurez-vous de définir la variable d'environnement VITE_API_MOCK dans votre fichier .env :
VITE_API_MOCK="true"
4. Rédigez un test E2E
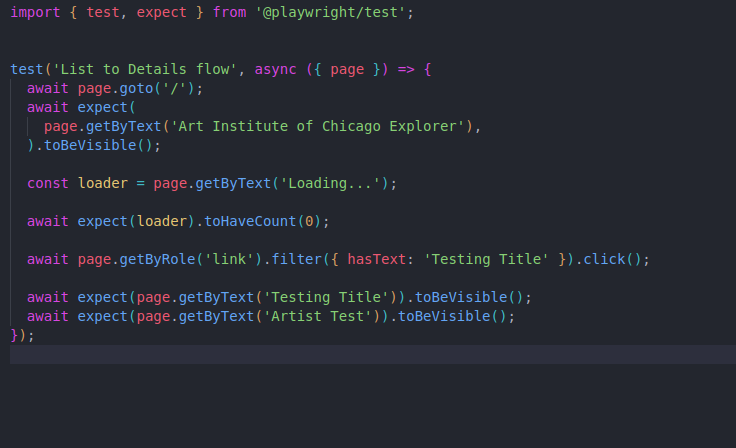
Vous pouvez désormais rédiger un test E2E pour un flux dans votre application. Voici un exemple de test de dramaturge :

5. Exécution du test
Pour exécuter le test E2E, utilisez la commande suivante :
npm run test:e2e:ci
Cela exécutera le test en mode CI, ce qui est utile pour les pipelines automatisés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

