Maison >interface Web >js tutoriel >Modèle de conception d'usine abstraite
Modèle de conception d'usine abstraite
- Susan Sarandonoriginal
- 2024-10-05 16:22:291027parcourir
Modèle de conception de méthode d'usine abstraite : - fondamentalement, il s'agit d'un motif à l'intérieur d'un motif, c'est un modèle de conception créationnel qui est nécessaire pour créer des objets appartenant à une famille d'objets similaires comme nous l'avions conçu en usine. modèle où nous avons créé des objets de type similaire, nous utilisons ici une usine d'usine pour créer des objets qui appartiennent à une famille d'objets similaires.
Différence entre le modèle de conception d'usine et le modèle de conception d'usine abstrait


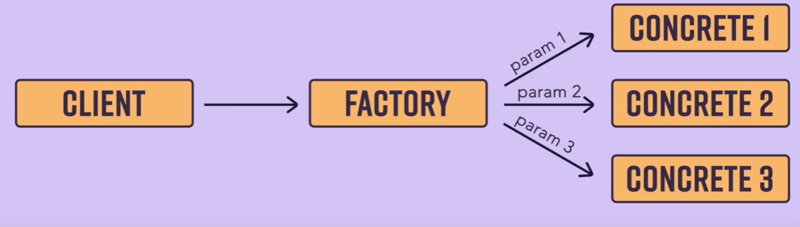
Le Modèle d'usine abstrait est similaire au modèle de méthode d'usine, mais avec une couche supplémentaire. Dans Abstract Factory, il existe une interface centrale (ou "factory") qui définit des méthodes pour créer un groupe d'objets associés (comme des boutons ou des cases à cocher).
Chaque classe Concrete Factory décide quelle usine spécifique (par exemple, une pour Windows ou Mac) sera utilisée pour créer les objets réels. La logique de création des objets finaux (comme un bouton Mac ou une case à cocher Windows) est ensuite implémentée dans ces classes Concrete Product.
En bref :
- L'Abstract Factory définit des méthodes pour créer des familles d'objets.
- Les usines de béton décident quelle usine spécifique utiliser en fonction d'une certaine logique.
- Les produits en béton (objets réels) sont créés sur la base de la logique de ces usines.
Ce modèle permet de créer des objets associés sans coupler étroitement le code à des implémentations spécifiques.
Diagramme de classes du modèle de conception d'usine abstraite
+----------------------+
| AbstractFactory | <------------------------------+
|---------------------- | |
| + createProductA() | |
| + createProductB() | |
+----------------------+ |
^ |
| |
+-------------------------+ +-------------------------+
| ConcreteFactory1 | | ConcreteFactory2 |
|------------------------- | |-------------------------|
| + createProductA() | | + createProductA() |
| + createProductB() | | + createProductB() |
+-------------------------+ +-------------------------+
| |
| |
+---------------+ +---------------+
| ProductA1 | | ProductA2 |
+---------------+ +---------------+
+---------------+ +---------------+
| ProductB1 | | ProductB2 |
+---------------+ +---------------+
Analogie pour comprendre le modèle de conception abstrait d’une usine : fabricant de smartphones
Imaginez une entreprise de smartphones qui propose deux gammes de produits : Android et iPhone. Les deux lignes comprennent un téléphone et un chargeur, mais les modèles spécifiques à chaque ligne diffèrent.
Une entreprise de smartphones propose deux gammes de produits : Android et iPhone, chacune ayant un téléphone et un chargeur.
- Usine abstraite : considérez-la comme le modèle qui définit les produits (téléphone et chargeur) qui doivent être créés.
- Usines à Béton : Ce sont comme les départements Android et iPhone, chargés de créer des produits spécifiques en fonction de la ligne choisie (Android ou iPhone).
- Produits en béton : Les articles réels (téléphone Android, chargeur Android, iPhone, chargeur iPhone) fabriqués par les départements.
- Client : vous, en tant que client, choisissez entre Android ou iPhone, et les bons produits sont créés pour vous sans avoir besoin de savoir comment ils sont construits. Ce modèle garantit que les produits compatibles (téléphone et chargeur) sont créés ensemble sans exposer la logique de création interne.
Voici le diagramme UML pour l'analogie ci-dessus
+--------------------+
| AbstractFactory | <--- Abstract Interface for creating products
+--------------------+
| + createPhone() |
| + createCharger() |
+--------------------+
/\
||
+-------------------------------------------+
| |
+----------------------+ +----------------------+
| AndroidFactory | | iPhoneFactory | <-- Concrete Factories
+----------------------+ +----------------------+
| + createPhone() | | + createPhone() |
| + createCharger() | | + createCharger() |
+----------------------+ +----------------------+
/\ /\
|| ||
+-------------------+ +-------------------+
| AndroidPhone | | iPhone | <-- Concrete Products
+-------------------+ +-------------------+
| + makeCall() | | + makeCall() |
+-------------------+ +-------------------+
+-------------------+ +-------------------+
| AndroidCharger | | iPhoneCharger | <-- Concrete Products
+-------------------+ +-------------------+
| + charge() | | + charge() |
+-------------------+ +-------------------+
Client
+----------------------------------+ <-- Client Code
| Calls either AndroidFactory or |
| iPhoneFactory to get products |
+----------------------------------+
Voici le code pour l'analogie ci-dessus pour mieux comprendre
// Abstract Factory
class AbstractFactory {
createPhone() {
throw new Error('This method should be overridden');
}
createCharger() {
throw new Error('This method should be overridden');
}
}
// Concrete Factory for Android
class AndroidFactory extends AbstractFactory {
createPhone() {
return new AndroidPhone();
}
createCharger() {
return new AndroidCharger();
}
}
// Concrete Factory for iPhone
class iPhoneFactory extends AbstractFactory {
createPhone() {
return new iPhone();
}
createCharger() {
return new iPhoneCharger();
}
}
// Product classes for Android
class AndroidPhone {
makeCall() {
return 'Making a call from Android Phone';
}
}
class AndroidCharger {
charge() {
return 'Charging Android Phone';
}
}
// Product classes for iPhone
class iPhone {
makeCall() {
return 'Making a call from iPhone';
}
}
class iPhoneCharger {
charge() {
return 'Charging iPhone';
}
}
// Client code
function getFactory(osType) {
switch (osType) {
case 'Android':
return new AndroidFactory();
case 'iPhone':
return new iPhoneFactory();
default:
throw new Error('Unknown OS type');
}
}
// Example usage
const androidFactory = getFactory('Android');
const androidPhone = androidFactory.createPhone();
const androidCharger = androidFactory.createCharger();
console.log(androidPhone.makeCall()); // Output: Making a call from Android Phone
console.log(androidCharger.charge()); // Output: Charging Android Phone
const iphoneFactory = getFactory('iPhone');
const iphone = iphoneFactory.createPhone();
const iphoneCharger = iphoneFactory.createCharger();
console.log(iphone.makeCall()); // Output: Making a call from iPhone
console.log(iphoneCharger.charge()); // Output: Charging iPhone
Le Abstract Factory Pattern est une approche de conception puissante qui favorise la création de familles d'objets liés sans spécifier leurs classes exactes. En dissociant le code client de la création réelle du produit, il garantit flexibilité, évolutivité et gestion plus propre du code lors de l'introduction de nouvelles familles de produits. Qu'il s'agisse de gérer des interfaces multiplateformes ou de créer différentes gammes de produits, ce modèle offre une solution structurée et maintenable pour gérer les complexités de la création d'objets. La mise en œuvre d'Abstract Factory vous aide à pérenniser votre code et à maintenir une séparation claire des préoccupations à mesure que votre système évolue.
J'aimerais savoir comment vous avez appliqué ces idées à votre travail ? Partagez vos réflexions ou vos questions dans les commentaires ci-dessous. J'aimerais avoir de vos nouvelles.
Merci de m'avoir rejoint dans ce voyage d'apprentissage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

