Maison >interface Web >js tutoriel >Les performances de votre application React sont importantes : principes fondamentaux useCallback
Les performances de votre application React sont importantes : principes fondamentaux useCallback
- Patricia Arquetteoriginal
- 2024-10-05 06:21:02265parcourir
utiliser le crochet Clback
Nous apprendrons comment mettre en cache une fonction en réaction. Vous devrez peut-être utiliser useCallback pour les performances de votre application.
Avant de commencer à lire l'article, j'ai une demande de votre part. Vous pouvez aimer et partager mon article. C'est très important pour moi. Je suis un développeur indépendant.Je peux creuser votre site Web personnel. Je peux rédiger des articles dans le domaine du développement web. Je peux préparer des PDF et des présentations.
Contactez-moi :
https://www.fiverr.com/zonayovic
Mail : zonaykara@gmail.com
useCallback est un React Hook qui vous permet de mettre en cache une définition de fonction entre les nouveaux rendus.
const cachedFunction = useCallback(function, dependencies)
- Appelez useCallback au niveau supérieur de votre composant car vous ne pouvez pas l'appeler à l'intérieur de boucles et conditions. Si vous devez l'appeler, extrayez-le dans un nouveau composant et déplacez l'état vers celui-ci.

Paramètres
const cachedFn = useCallback(function, dependencies)
Fonction : La valeur de la fonction que vous souhaitez mettre en cache. Il peut prendre n’importe quel argument et renvoyer n’importe quelle valeur. React vous renverra votre fonction lors du rendu initial. Lors des rendus suivants, si les dépendances n'ont pas changé, React vous offrira à nouveau la même fonctionnalité. Si les dépendances ont changé, il vous donne la fonction que vous avez transmise lors du rendu et la stocke au cas où elle pourrait être réutilisée plus tard.
Dépendances : toutes les valeurs réactives référencées au sein du code. Valeurs réactives ; Il peut avoir des accessoires, un état et toutes les variables et fonctions déclarées directement dans le corps de votre composant. React comparera chaque dépendance à sa valeur précédente à l'aide de l'algorithme de comparaison Object.is. Si les dépendances ont changé, la fonction reviendra à nouveau.
Utilisation
Ignorer le nouveau rendu des composants
Pour optimiser, c'est parfois une bonne idée de mettre en cache les fonctions que vous transmettez aux sous-composants. Examinons d'abord comment procéder, puis examinons les situations dans lesquelles cela est utile.
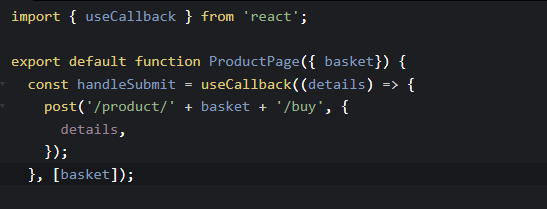
Enveloppez-le dans le hook useCallback pour mettre en cache une fonction

Vous devez transmettre deux éléments pour utiliserCallback :
Une fonction que vous souhaitez mettre en cache.
Une liste de dépendances utilisées dans votre fonction, contenant chaque valeur de votre composant.
Conclusion
Nous avons appris à mettre en cache une fonction dans React. Vous devrez peut-être utiliser useCallback pour les performances de votre application. Vous savez maintenant comment l'utiliser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

