Maison >interface Web >js tutoriel >Application Easy Todo List avec React et Tailwind CSS
Application Easy Todo List avec React et Tailwind CSS
- Susan Sarandonoriginal
- 2024-10-04 11:39:291158parcourir
Dans cet article de blog, je vais vous guider à travers le processus de création d'une application simple Todo List à l'aide de React et TailwindCSS. Ce projet est parfait pour les débutants qui souhaitent approfondir React pour gérer l'état et apprendre à styliser les composants à l'aide du framework CSS utilitaire first, TailwindCSS.
Aperçu du projet
Le but de ce projet est de créer une liste de tâches de base où les utilisateurs peuvent :
Ajouter de nouvelles tâches.
Basculer les tâches entre terminées et inachevées.
Supprimez les tâches dont ils n'ont plus besoin.
Nous exploiterons les capacités de gestion d’état de React et tout styliser à l’aide de TailwindCSS.
Étape 1 : Mise en place du projet
Pour commencer, nous allons mettre en place un projet React à l'aide de create-react-app et installer TailwindCSS.
- Créer une application React :
npx create-react-app todo-list cd todo-list
- Installer TailwindCSS : TailwindCSS doit être installé avec PostCSS et le préfixe automatique pour une compatibilité automatique avec le navigateur.
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
- Configurez Tailwind : dans tailwind.config.js, mettez à jour la section de contenu pour pointer vers les fichiers de votre application React :
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
- Incluez Tailwind dans votre CSS : dans src/index.css, importez les directives TailwindCSS :
@tailwind base; @tailwind components; @tailwind utilities;
Désormais, TailwindCSS est entièrement intégré à notre application React !
Étape 2 : Création du composant Liste de tâches
Ensuite, créons un composant Todo List dans lequel les utilisateurs peuvent ajouter, supprimer et basculer entre des tâches.
Voici la structure de base du composant TodoList.js :
import { useState } from 'react';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const addTask = () => {
if (newTask.trim()) {
setTasks([...tasks, { text: newTask, completed: false }]);
setNewTask('');
}
};
const toggleTaskCompletion = (index) => {
const updatedTasks = tasks.map((task, i) =>
i === index ? { ...task, completed: !task.completed } : task
);
setTasks(updatedTasks);
};
const deleteTask = (index) => {
const updatedTasks = tasks.filter((_, i) => i !== index);
setTasks(updatedTasks);
};
return (
<div className="max-w-md mx-auto mt-10 p-4 bg-white rounded-lg shadow-lg">
<h1 className="text-2xl font-bold mb-4">Todo List</h1>
<div className="flex mb-4">
<input
type="text"
className="flex-1 p-2 border rounded"
value={newTask}
onChange={(e) => setNewTask(e.target.value)}
placeholder="Add a new task..."
/>
<button
onClick={addTask}
className="ml-2 p-2 bg-blue-500 text-white rounded hover:bg-blue-600"
>
Add
</button>
</div>
<ul>
{tasks.map((task, index) => (
<li key={index} className="flex justify-between items-center mb-2">
<span
className={`flex-1 ${task.completed ? 'line-through text-gray-500' : ''}`}
onClick={() => toggleTaskCompletion(index)}
>
{task.text}
</span>
<button
onClick={() => deleteTask(index)}
className="ml-4 p-1 bg-red-500 text-white rounded hover:bg-red-600"
>
Delete
</button>
</li>
))}
</ul>
</div>
);
}
export default TodoList;
Étape 3 : Intégration du composant dans l'application
Une fois le composant TodoList prêt, intégrez-le dans le fichier App.js principal. Voici comment :
import './App.css';
import TodoList from './components/TodoList';
function App() {
return (
<div className="App">
<TodoList />
</div>
);
}
export default App;
Étape 4 : Testez votre travail !
En courant :
npm start
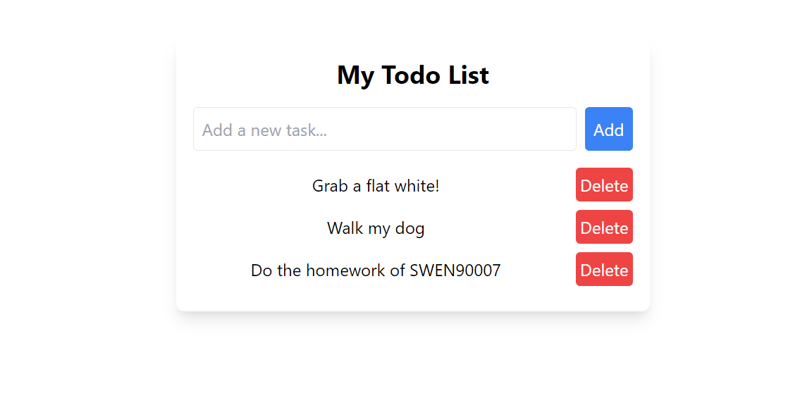
Nous pouvons voir la présentation de base de notre page de liste de tâches comme ceci :

Saisir vos tâches :

Cliquez sur le bouton Ajouter pour ajouter les tâches :

Basculez les tâches qui ont été complétées :

Supprimez la tâche dont vous ne voulez plus en cliquant sur le bouton Supprimer :

Conclusion
La création de cette liste de tâches avec React et TailwindCSS a permis de démontrer la puissance de la combinaison d'une bibliothèque basée sur des composants comme React avec un framework CSS axé sur les utilitaires. La gestion des états de React, combinée au style simple et intuitif de Tailwind, nous a permis de créer rapidement une application réactive et interactive.
Vous pouvez continuer à améliorer cette application en :
Conserver les tâches dans localStorage afin qu'elles soient enregistrées entre les actualisations de page.
Ajout de dates d'échéance ou de niveaux de priorité aux tâches.
Élargir le design avec des styles et des animations plus complexes.
Merci d'avoir lu ! J'espère que ce projet vous a inspiré à explorer davantage avec React et TailwindCSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

