Maison >interface Web >js tutoriel >Développement d'une application web de recherche de billets d'avion en utilisant Angular 18
Développement d'une application web de recherche de billets d'avion en utilisant Angular 18
- DDDoriginal
- 2024-09-13 22:19:36997parcourir
La 18ème version du populaire framework Angular a été récemment publiée. Le développement dynamique ainsi que l'intérêt de la communauté ont aidé Angular à devenir l'un des leaders. Dans une série d'articles, je parlerai de la dernière version en utilisant l'exemple d'une application de recherche et de réservation de billets d'avion.
Ce qui sera inclus dans le cours :
- Création d'une nouvelle application à l'aide d'Angular CLI sans utiliser le monodépôt Nx ;
- Implémentation de base (Google Analytics, Yandex Metrika);
- Configuration du projet (linters, stylers, ssr);
- Créer la structure de base de l'application ;
- Mise en œuvre du KIT UI ;
- Utiliser les capacités du framework pour créer des pages similaires ;
- Intégration avec une API tierce.
Tous les articles décrivent le projet animal que j'ai mis en œuvre - Buy & fly.
J'ai utilisé travel.alfabank.ru comme exemple.
La question peut se poser de savoir pourquoi je n'ai pas pris https://tinkoff.ru/travel. Cela me fait vraiment mal de regarder l'ancienne banque Tinkoff. Tout ce que j'aimais chez lui commence à stagner et à s'effacer.
Quelle sera la particularité du projet :
- Signal - le signal sera utilisé pour l'entrée et en général pour les variables, ce qui vous permet de vous débarrasser complètement de changeDetectionRef.
- @if, @for, @defer, @let - nouvelle syntaxe de modèle angulaire.
- NavigationPaths est une des solutions pour fédérer les chemins.
- MetricService est un service commun permettant d'envoyer des analyses à divers systèmes.
- Réutilisation maximale de tout ce qui est possible.
- Développement de votre propre KIT UI.
Ce qui n'a pas été inclus dans la série d'articles :
- Optimisation SSR ;
- Mise en place du référencement complet (renvoi du statut 404 pour les pages inexistantes) ;
- NgOptimizedImage. Bien que j'utilise des directives d'image, elles méritent un matériau à part pour en analyser toutes les subtilités.
Le résultat du cycle sera un site Internet avec une recherche de billets d'avion pas chers.


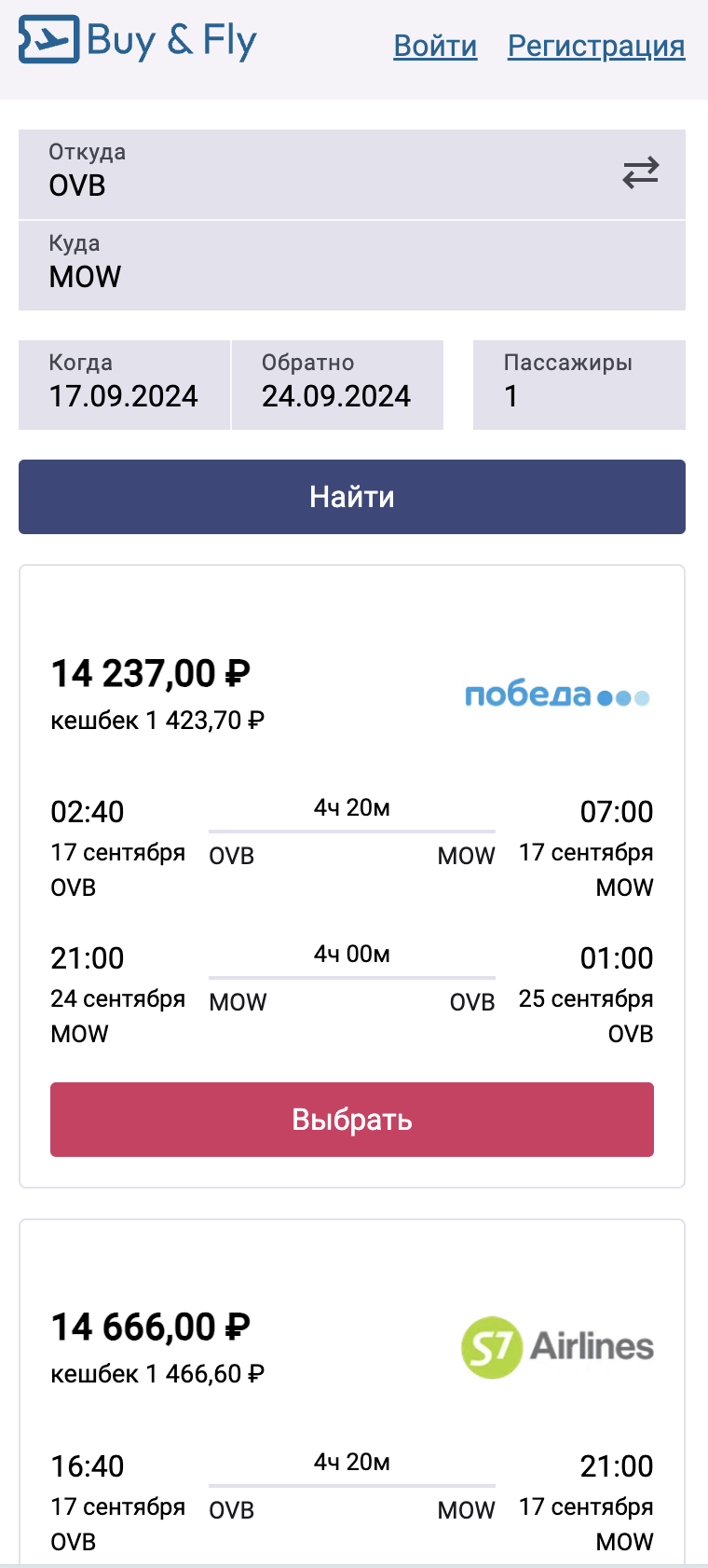
Dans la version mobile :


Vous pouvez regarder la démo ici - buy-and-fly.fafn.ru.
L'application utilise une API externe - travelpayouts.com.
- Aviasales - API pour trouver des billets pas chers ;
- Hotellook - API pour la recherche d'hôtels.
Bien sûr, il devrait y avoir de la publicité d'Aviasales, mais ils ne m'ont pas payé ?, même si je n'ai pas demandé.
Comment utiliser le tutoriel :
- Vous pouvez tout faire séquentiellement et voir tous les articles les uns après les autres.
- Ou en utilisant github, téléchargez et déployez l'application (les clés de travelpayouts seront nécessaires pour un fonctionnement correct). Et lors de l'analyse, référez-vous aux pièces nécessaires.
Si vous rencontrez des problèmes avec les clés d'accès API, écrivez-moi, je peux peut-être vous aider, mais en général, l'inscription sur travelpayouts.com ne prend pas plus d'une minute.
Dans le prochain article, nous examinerons la création d'une nouvelle application.
Links
Toutes les sources sont sur github, dans le dépôt - github.com/Fafnur/buy-and-fly
Vous pouvez regarder la démo ici - buy-and-fly.fafn.ru/
Mes groupes : télégramme, medium, vk, x.com, linkedin, site
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

