Maison >interface Web >js tutoriel >Comment créer une page de destination avec Dualite
Comment créer une page de destination avec Dualite
- DDDoriginal
- 2024-09-12 22:30:321316parcourir
J'ai passé plusieurs heures à créer un design figma d'une page de destination. Chaque couleur est pertinente, chaque pixel est en place avec un flux utilisateur fluide, mais vient maintenant la partie intimidante du codage de cette page de destination.
Construire un design Figma est une tâche énorme à accomplir. C'est là que j'ai découvert Dualite, qui traduit les conceptions figma en code réel à l'aide de l'IA, aidant ainsi les développeurs comme moi à minimiser l'effort de codage réel. Voyons comment j'ai utilisé Dualite pour convertir ma page de destination en code réel
Qu’est-ce que la Dualite ?
Dualite est un plugin Figma innovant alimenté par l'IA, conçu pour combler le fossé entre la conception et le développement. Il se concentre sur la conversion des conceptions Figma en code réutilisable de haute qualité, avec la prise en charge de technologies populaires telles que Reactjs, TailwindCSS et plus encore.
Dualite vous permet de convertir n'importe quelle conception ou animation figma en code efficace en un seul clic que vous pouvez personnaliser en fonction de votre projet, il est livré avec des fonctionnalités intéressantes, permettez-moi de vous en donner un résumé :
-
Modes : Dualite propose deux modes, le mode composant et le mode page, idéaux pour les développeurs et les concepteurs pour convertir leur conception en code généré. Ces modes garantissent que la mise en page, l'interactivité, les animations et bien plus encore sont traduites avec précision de la conception au code.
- Mode Composant : se concentre sur des éléments de conception individuels, permettant la création de composants réutilisables.
- Mode Page : convertit des pages entières, en conservant la mise en page et la structure globales.
- En savoir plus sur les modes sur ce blog
-
Fonctionnalités avancées :
- Dualite propose des paramètres avancés permettant aux utilisateurs de fournir plus d'informations techniques sur leur conception. Cela garantit que le code généré est réactif et précis.
- Ces paramètres avancés donnent plus de pouvoir aux concepteurs et aux développeurs, leur permettant de personnaliser la sortie pour répondre aux exigences spécifiques du projet. Cette fonctionnalité est particulièrement utile pour les conceptions complexes qui nécessitent un contrôle précis sur le code final, comme les mises en page réactives ou les animations complexes. Pour démarrer rapidement avec Dualite, vous pouvez suivre leurs docs
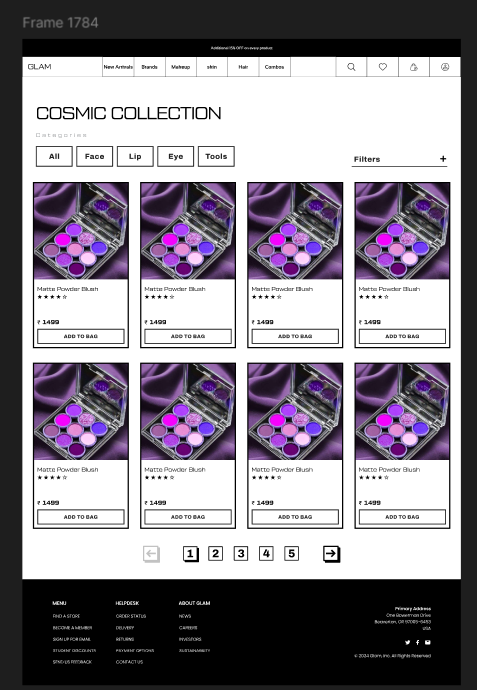
Conception Figma
Commençons par une conception figma d'une page de destination, voir ci-dessous :

Ainsi, Dualite dispose d'une fonctionnalité de mode où vous pouvez basculer entre le mode Page et le mode Composant
Fondamentalement, le mode Page permet de convertir une conception complète en un seul clic et le mode Composant permet de créer des composants séparés que nous pouvons intégrer dans notre projet. Apprenez-en plus sur les composants dans la documentation
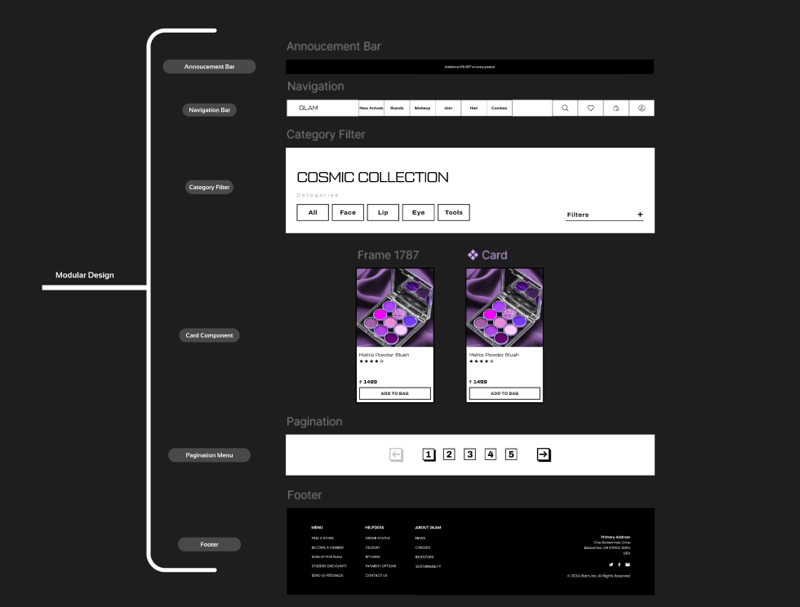
Nous utiliserons le mode Composant pour générer du code pour tous les composants présents dans la conception puis nous les intégrerons dans un seul projet
Commençons par diviser la page de destination en composants, voir ci-dessous :

Configuration initiale du projet
J'utiliserai Reactjs et Tailwind dans Dualite pour générer du code, alors configurons d'abord le projet :
- Application Reactjs : créez une application de réaction à l'aide de Vite ou de tout autre outil. Vite est un choix populaire pour créer des applications Javascript
- Configurer Tailwind : suivez Tailwind Docs pour configurer Tailwind dans une application Reactjs sans aucune erreur inutile. Assurez-vous d'ajouter également les dépendances telles que PostCSS et le préfixe automatique pour une configuration fluide de Tailwind.
- Fichiers de configuration : Créez tailwind.config.js et postcss.config.css à la racine du projet. tailwind.config.js peut être présent si vous avez suivi toutes les étapes de la documentation Tailwind. S'il est déjà là, mettez-le à jour en conséquence
- Utiliser Javascript : Pour l'instant, Dualite ne prend pas en charge Typescript, alors assurez-vous de créer l'application Reactjs avec Javascript uniquement
Commencer à convertir des composants dans Dualite
Configuration initiale :
- Mode : Nous utiliserons le mode composant. Utilisez le bouton bascule dans le coin supérieur droit pour basculer entre le mode page et le mode composant
- Frameworks : lorsque vous sélectionnez une conception à convertir en code, vous verrez plusieurs options de langage et de frameworks. J'utiliserai Reactjs et Tailwind pour générer du code.
- Pour commencer rapidement à utiliser Dualite, lisez ceci
Maintenant, commençons par convertir la conception en composant :
Composant de barre d'annonce : vérifiez le code généré ici
Composant de barre de navigation : vérifiez le code généré ici
Composant de filtre de catégorie : vérifiez le code généré ici
Composant de composant de carte : vérifiez le code généré ici
Composant de pagination : vérifiez le code généré ici
Composant de pied de page : vérifiez le code généré ici
Personnalisations
- Copier les composants :
- Maintenant, copiez le dossier Composants de tout le code généré ci-dessus et collez-le dans le projet dans un dossier de composants
- Vous avez peut-être remarqué que tous les noms de composants sont uniquement « Composant », alors nommons tous les composants en conséquence. Exemple : le composant de la barre d'annonce sera nommé « AnnouncementBar ». Vérifiez comment je l'ai fait ici
- Rendu tous les composants :
- Maintenant, importez tous les composants selon la conception dans le fichier App.jsx
- Exécutez le projet et vous verrez le résultat, vérifiez le fichier App.jsx ici
- Vous l'avez peut-être remarqué, certains composants doivent être réparés. Commençons par les personnalisations
- Fixation des styles de composants :
-
Polices :
- Comme vous pouvez le voir sur le design, nous avons nos propres polices. Je les ajoute dans les dossiers d'actifs afin que je puisse utiliser la police dans le projet n'importe où.
- Il faut également créer @font-face pour toutes les polices que nous utilisons dans le fichier index.css où les directives Tailwind sont présentes
-
Composant de la barre de navigation :
- La mise en page est inexacte, le style doit donc être corrigé
-
Composant de la carte :
- Icône étoile : Ajout de l'icône étoile dans le dossier graphique
- Text.js : mise à jour du fichier Text.js pour corriger l'étiquette du bouton et d'autres textes du composant
- Styles : styles mis à jour pour ajouter du poids de police à un élément de texte spécifique et à une étiquette de bouton
-
Logique des composants de la carte :
- Card Component ne restitue qu'un seul composant car il s'agit d'un seul composant uniquement.
- Pour restituer plusieurs composants de carte, je dois ajouter des données de démonstration pour les mapper et restituer plusieurs cartes
-
Polices :
Remarque : toutes les modifications et le code peuvent être consultés sur CodeSandBox ici
Sortir
Dès que j'ai effectué toutes ces personnalisations et modifications dans le projet, je peux voir une meilleure version de ma conception, vérifier le code et la sortie ici
Dualite a-t-il été utile ?
Comprenons-le bien, tous les composants que nous avons générés à l'aide de Dualite étaient prêts à être utilisés, oui, nous avons apporté quelques personnalisations au code pour le rendre aussi proche que le design en a l'air, malgré cela, tous les styles des composants, tous la hiérarchie des composants avec les données dans des fichiers séparés est générée par Dualite.
Au lieu de passer trop de temps à créer l'interface utilisateur, je peux utiliser Dualite pour cela.
En comparant cela au codage manuel, cela aurait pris assez de temps. Tous les composants ont été vraiment bons, rien ne peut être correct à 100%, chaque code a besoin d'une touche finale de la part du développeur et c'est ce que nous avons fait ici
Oui, Dualite a été très utile et rapide pour générer du code pour mes composants.
Conclusion
Voilà, un moyen efficace de générer le code de vos conceptions Figma avec très moins de codage manuel. Le processus de codage des conceptions est un véritable tour de montagnes russes, ce qui peut être moins compliqué si vous utilisez Dualite et personnalisez le code en fonction de vos besoins et du projet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

