Maison >interface Web >js tutoriel >Comment transmettre des accessoires du composant enfant au composant parent dans React
Comment transmettre des accessoires du composant enfant au composant parent dans React
- 王林original
- 2024-09-11 06:40:07497parcourir
Vous avez probablement passé des accessoires d'un composant parent à un composant enfant, et vous vous êtes posé la question : "Hmm... mais que se passe-t-il si je veux passer des accessoires d'un composant enfant à un composant parent ? Je veux dire... l'inverse ?", droite? ? Là aussi, je me suis posé la question, mais il existe effectivement des solutions.

Nous allons les parcourir.
Quel est le flux typique d’accessoires ?
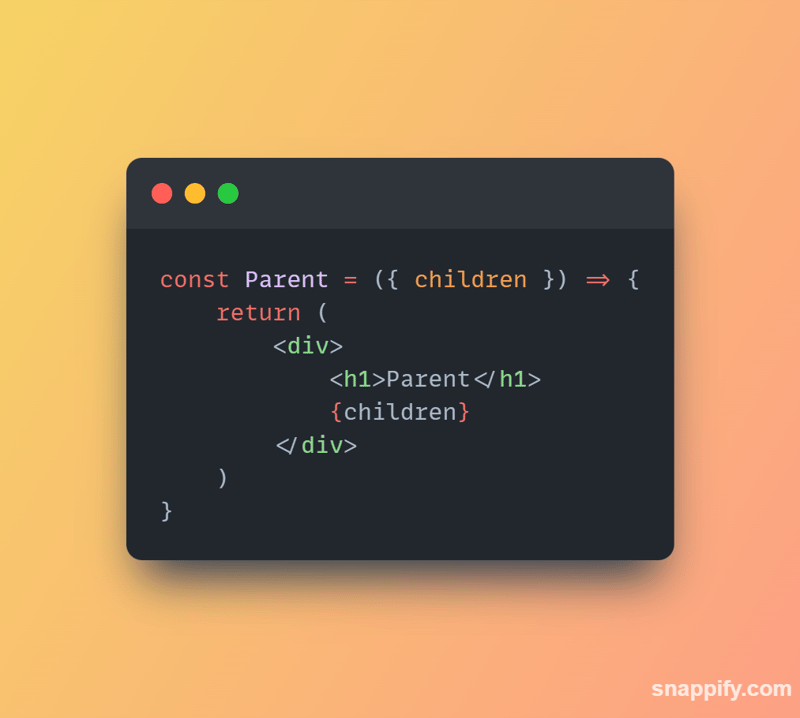
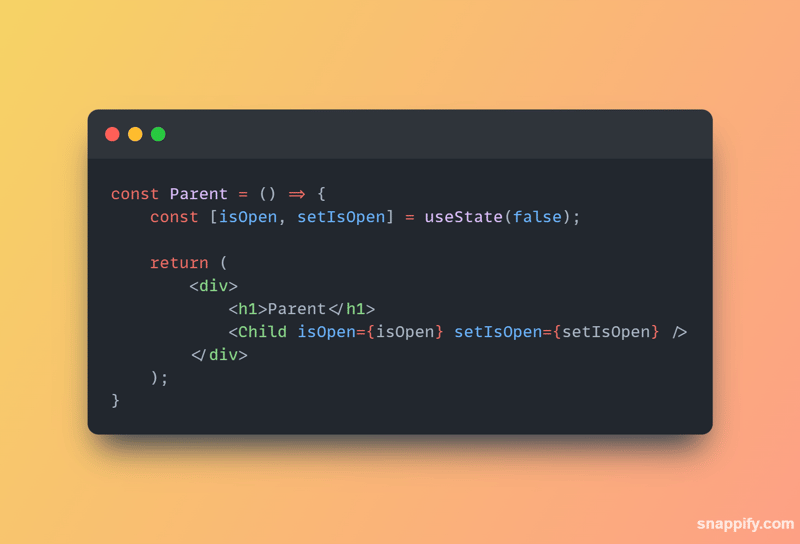
Le flux typique d'accessoires se fait du parent à l'enfant. En gros, disons que vous avez un composant Parent qui ressemble à ceci :

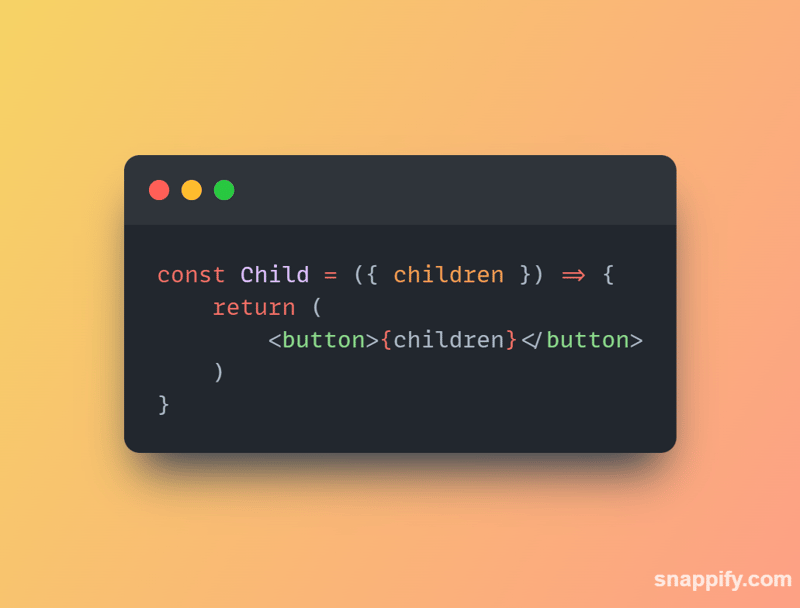
Le composant enfant que nous avons ci-dessous utilise un composant Button de la très appréciée bibliothèque de composants shadcn/ui. Le composant Button a un accessoire children, qui est transmis depuis le composant Parent.

Ci-dessus, nous transmettons un accessoire enfants du composant Parent au composant Enfant. Tout va bien jusqu’à présent, n’est-ce pas ?
Et si nous voulions transmettre les accessoires de l’enfant au parent ?
Maintenant, c'est là que les choses deviennent un peu délicates, surtout si c'est la première fois que vous implémentez une telle logique. La partie délicate n’est probablement pas comment s’y prendre, mais plutôt comment le visualiser. Quoi qu’il en soit, j’y suis allé et mon expérience, je l’espère, vous aidera ?

Parce qu'il est préférable d'apprendre par la pratique, reprenons l'exemple de plus tôt et modifions-le un peu pour voir comment nous pouvons transmettre les accessoires de l'enfant au parent. Le but de cet exemple est de montrer comment nous pouvons modifier l'état du composant Parent en transmettant les données du composant Child.

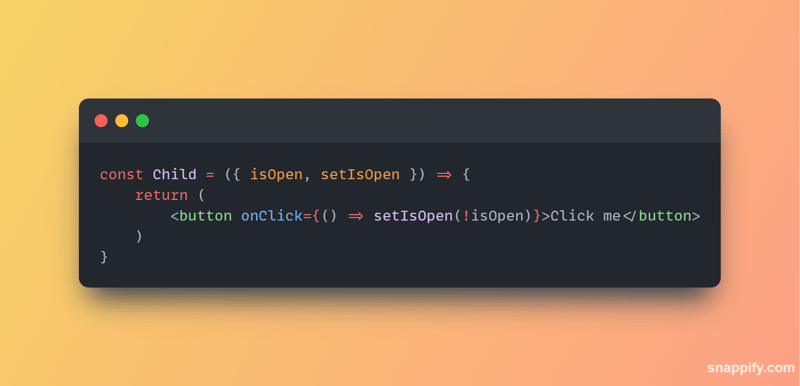
Et voici ce que nous faisons à partir du composant Enfant :

Pour simplifier la compréhension sous forme écrite, ce que nous essayons d'accomplir avec les deux composants est d'initialiser l'état dans le composant Parent, puis de transmettre les variables au composant Enfant et la fonction respective à mettre à jour. la valeur de l'état dans le composant Parent. Dans ce cas, supposons que la valeur de l’état soit d’abord définie sur false. Lorsque nous cliquons sur le bouton du composant Enfant, il prendra cette valeur et la changera à l'opposé de false (! dans la valeur l'annule) lorsque la fonction sera appelée lors de l'événement de clic.
Un piège courant lors de la transmission de données de l'enfant au parent
Transmettre des données du composant enfant au parent a ses bizarreries. L'un des pièges les plus courants est d'oublier de transmettre la fonction de rappel en tant qu'accessoire au composant enfant, mais cela signifie également que vous transmettez plus de logique que vous devez transmettre. Cela peut conduire à des bugs plus ennuyeux et plus difficiles à déboguer.

Une façon d'éviter cela consiste à utiliser le hook useCallback, qui garantit que la fonction que vous transmettez en tant que rappel au composant enfant reste stable lors des rendus, évitant ainsi les nouveaux rendus inutiles et améliorant les performances. Ce qui se passe avec useCallback, c'est que vous transmettez une fonction en tant qu'accessoire au composant enfant, et le composant enfant aura accès à la fonction et pourra l'appeler en cas de besoin. Voyons comment nous pouvons procéder.

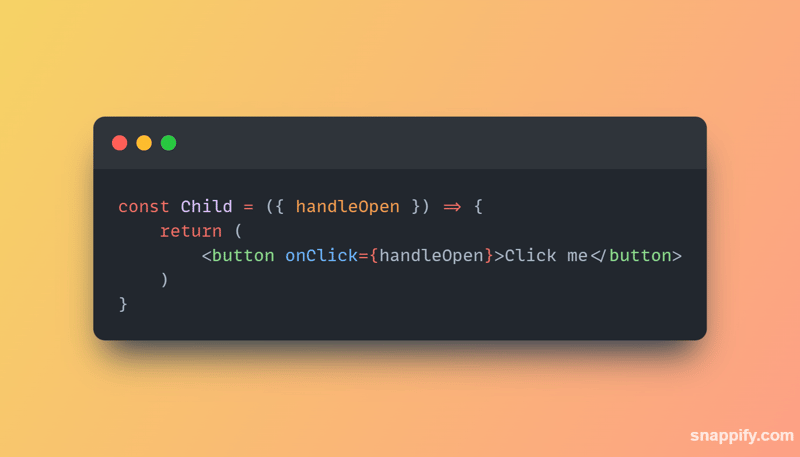
Montrons maintenant à quoi cela ressemble dans le composant Enfant :

N'est-ce pas plus propre que de transmettre la fonction, puis de la mettre à jour depuis l'enfant, puis de la transmettre à nouveau au parent ? Plus propre et plus facile à mettre en œuvre, non ? ?
Terima kasih kerana membaca!
Walaupun sudah pasti terdapat lebih banyak lagi, malah mungkin lebih bersih, cara yang kelihatan lebih baik untuk menghantar data daripada anak kepada ibu bapa dalam React, saya harap selepas membaca artikel saya, anda akan mendapati lebih mudah untuk memahami aliran cara data berlalu daripada anak kepada ibu bapa, dan bagaimana untuk melaksanakannya dengan dua cara berbeza. Siapa tahu, mungkin anda akan mencari cara yang lebih kreatif untuk melakukannya sendiri? ? Jika ya, amat dihargai untuk menerangkan idea anda dalam komen!
Mengenai Pengarang
Saya seorang pembangun perisian dan penulis teknikal yang berpangkalan di Portugal. Saya meminati kejuruteraan perisian ?? dan saya suka meneroka alat baharu dalam seharian saya, dan mencari penyelesaian yang menarik dan kreatif untuk perniagaan biasa dan masalah teknikal. Anda boleh menemui saya di GitHub. Jika anda mempunyai sebarang soalan atau maklum balas, sila hubungi! ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

