Maison >interface Web >tutoriel CSS >Générateur de dégradé CSS
Générateur de dégradé CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-09-11 06:37:32934parcourir
Bienvenue dans la série " Outils CSS gratuits ".
Dans cette série, nous trouverons des outils CSS entièrement gratuits et faciles à utiliser.
Je partagerai avec vous le lien vers cet outil après quelques explications sur son utilisation.
Lien vers les outils : cet outil est disponible sur webdevtales.com
Outil 1 : Générateur de dégradé CSS
Outils :

Présentation
Bienvenue dans le générateur de dégradés CSS, un outil puissant qui vous aide à créer de superbes dégradés pour votre site Web. Ce manuel d'utilisation vous guidera à travers les caractéristiques et fonctionnalités du générateur, vous permettant ainsi de démarrer facilement et de créer des dégradés incroyables.
Démarrage
- Ouvrez le générateur de dégradé CSS dans votre navigateur Web.
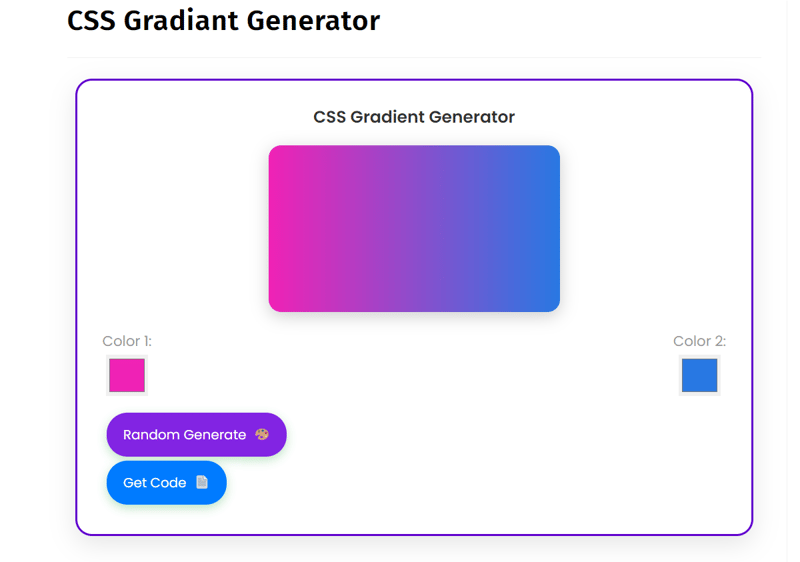
- Vous verrez une boîte de dégradé avec deux sélecteurs de couleurs, intitulés « Couleur 1 » et « Couleur 2 ».
- La zone de dégradé affiche un dégradé par défaut, que vous pouvez personnaliser à l'aide des sélecteurs de couleurs.
Personnalisation du dégradé
- Sélection des couleurs : Utilisez les sélecteurs de couleurs pour sélectionner les couleurs de votre dégradé. Vous pouvez choisir parmi une large gamme de couleurs à l'aide de la roue chromatique ou saisir un code hexadécimal manuellement.
- Dégradé aléatoire : Cliquez sur le bouton « Générer aléatoirement » pour générer un dégradé aléatoire saisissant.
- Direction du dégradé : La direction du dégradé est définie par défaut sur « vers la droite ». Vous pouvez changer cela en modifiant le code du dégradé dans la popup (voir ci-dessous).
Obtenir le code de dégradé
- Afficher la fenêtre contextuelle : Cliquez sur le bouton « Obtenir le code » pour afficher le code du dégradé dans une fenêtre contextuelle.
- Code du dégradé : La fenêtre contextuelle affiche le code CSS de votre dégradé, y compris les couleurs et la direction.
- Copier le code : Cliquez sur le bouton « Copier le code » pour copier le code du dégradé dans votre presse-papiers.
Utilisation du code de dégradé
- Fichier CSS : Collez le code du dégradé dans votre fichier CSS pour appliquer le dégradé à un élément.
- Élément HTML : Appliquez le dégradé à un élément HTML en ajoutant l'attribut style avec le code du dégradé.
Conseils et variantes
- Expérimentez avec les couleurs : Essayez différentes combinaisons de couleurs pour créer des dégradés uniques.
- Changer la direction du dégradé : Modifiez la direction du dégradé dans le code contextuel pour changer la direction du dégradé.
- Ajouter plus de couleurs : Ajoutez plus de couleurs au dégradé en modifiant le code contextuel.
Dépannage
- Dégradé non mis à jour : Assurez-vous de cliquer sur le bouton « Appliquer » après avoir modifié les couleurs.
- Le dégradé ne s'affiche pas : Vérifiez que le code du dégradé est correctement appliqué à l'élément HTML.
Lien vers les outils : cet outil est disponible sur webdevtales.com
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment obtenir un bon alignement lors de la rotation du texte en CSS ?
- Comment « display:block » et « display:inline-block » affectent-ils réellement les éléments Flexbox ?
- Pourquoi mes transitions CSS ne parviennent-elles parfois pas à s'animer ?
- Sélecteurs de classe et d'ID en CSS : quand dois-je utiliser chacun d'eux ?

