Maison >développement back-end >tutoriel php >Exécutez WordPress localement en utilisant Docker !
Exécutez WordPress localement en utilisant Docker !
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-09-10 20:32:02567parcourir
Il existe de nombreuses étapes pour installer WordPress sur votre système local. Vous devez installer PHP, MySQL, un serveur, etc. Heureusement, il existe un moyen BEAUCOUP plus simple d’installer WordPress localement, tout cela grâce à Docker ! Voici comment procéder !
Mesures
⚠️ Avant de continuer, assurez-vous que Docker est installé.
Étape 1 : Créer un nouveau répertoire
Tout d'abord, nous devrons créer un nouveau dossier/répertoire pour votre projet. Créez-le où vous le souhaitez et ouvrez-le/pointez-le depuis votre terminal.
mkdir my-wordpress-blog cd my-wordpress-blog
Étape 2 : Ouvrir l'éditeur de code
Ensuite, nous allons créer quelques fichiers et dossiers. Le moyen le plus simple consiste à ouvrir votre éditeur de code préféré. Le mien est Visual Studio Code qui peut être ouvert comme ceci depuis le Terminal :
code .
Étape 3 : Créer un fichier Docker
Utilisez votre éditeur de code pour créer votre premier fichier appelé Dockerfile. Dans le fichier, collez ces lignes :
FROM php:7.4-apache RUN docker-php-ext-install mysqli
Mais qu'est-ce que ça fait ?
Eh bien, un Dockerfile est essentiellement un fichier qui donne des instructions sur la façon de créer une « image » (essentiellement un plan) qui sera utilisée pour créer un conteneur, dans ce cas, le conteneur qui hébergera notre site WordPress.
Ce que fait ce Dockerfile spécifique est essentiellement :
Utilisez une image Apache et PHP comme base. Cela signifie que notre conteneur aura le serveur Apache et PHP déjà installés.
Installe l'extension PHP mysqli. Il s'agit d'une extension dont WordPress a besoin pour se connecter à votre base de données MySQL.
Étape 4 : Créer un fichier Docker Compose
Ensuite, nous allons créer un nouveau fichier appelé docker-compose.yml. Collez le contenu suivant dans ce fichier :
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
Alors, qu'est-ce que ça fait ?
Un fichier docker-compose est un fichier qui donne des instructions à Docker sur la façon de créer et d'exécuter plusieurs conteneurs à la fois.
Dans notre cas, notre fichier va créer et exécuter 2 conteneurs :
Un conteneur « web » : Ce sera l'endroit où vivra notre site WordPress. Cela créera un conteneur basé sur le Dockerfile que nous avons créé précédemment. Il copiera également le contenu de notre site, que nous téléchargerons à l'étape suivante.
Un serveur MySQL. C'est là que vivront nos données. Si vous préférez utiliser MariaDB, remplacez image : mysql par image : mariadb.
Étape 5 : Téléchargez WordPress
Maintenant que nous avons le plan de notre pile complète, il est temps d'ajouter du contenu. Nous allons nous diriger vers le site officiel de WordPress et télécharger les fichiers WordPress.
Le téléchargement devrait prendre quelques secondes et un fichier ZIP sera téléchargé.
Le fichier zip doit contenir un seul dossier appelé « wordpress ». Allez-y et extrayez-le sur votre disque.
Étape 6 : Déplacez le répertoire Wordpress vers votre projet
Après avoir extrait le dossier WordPress du fichier ZIP, continuez et déplacez ce dossier vers votre projet.
Après cela, voici à quoi devraient ressembler les fichiers à la racine de votre projet :
? wordpress
? docker-compose.yml
? Fichier Docker
Si le dossier WordPress ne s'appelle pas « wordpress », vous pouvez le renommer.
Étape 7 : Créer des conteneurs
Maintenant, nous avons tout en place et nous pouvons gérer notre site. Mais tout d’abord, nous devons créer l’image du conteneur « web » à partir du Dockerfile. Pour ce faire, exécutez la commande build depuis Docker Compose :
docker compose build
Cela devrait prendre quelques secondes et devrait ressembler à ceci dans votre terminal :

Étape 8 : Exécuter des conteneurs
Une fois la construction terminée avec succès, vous pouvez maintenant exécuter le site Web. Pour cela, nous utilisons la commande up de Docker Compose :
docker compose up -d
Votre terminal devrait ressembler à ceci, lors de son exécution :

Alors, que vient-il de se passer ? Entrons dans quelques détails techniques :
Ce que nous venons de faire, c'est d'exécuter deux conteneurs : un appelé "web" pour notre site WordPress et un appelé "db", qui contient notre base de données MySQL. Ensuite, nous avons utilisé les commandes de Docker Compose pour exécuter facilement les deux conteneurs en même temps.
Étant donné que ces deux conteneurs s'exécutent sous le même fichier Compose, ils s'exécutent sous le même "réseau". Cela signifie qu'ils sont connectés les uns aux autres. Ainsi, par exemple, lorsque vous devez vous connecter à la base de données à partir du conteneur Web, l'URL pour le faire est http://db:3306 (car le nom du conteneur de base de données est db). Nous en aurons besoin lors de la configuration de notre site.
Étape 9 : Configurez votre site Web
Après quelques secondes, votre site devrait être opérationnel. Vous pouvez y accéder en ouvrant cette URL dans votre navigateur :
http://localhost:8080
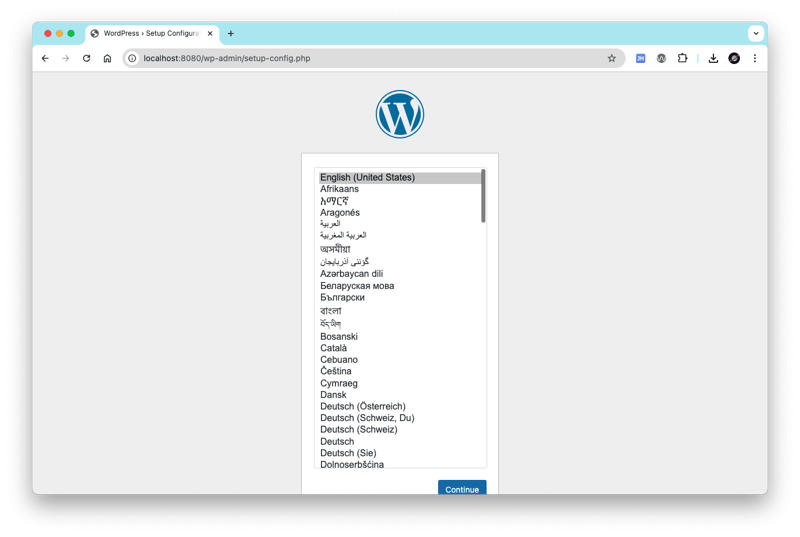
Once opened, you should see this screen:

Select a language and click Continue.
You'll be asked for the database credentials. Add these:
- Database name: wordpress
- Username: root
- Password: password1
- Database host: db
After adding these, you can go ahead and run the installation:

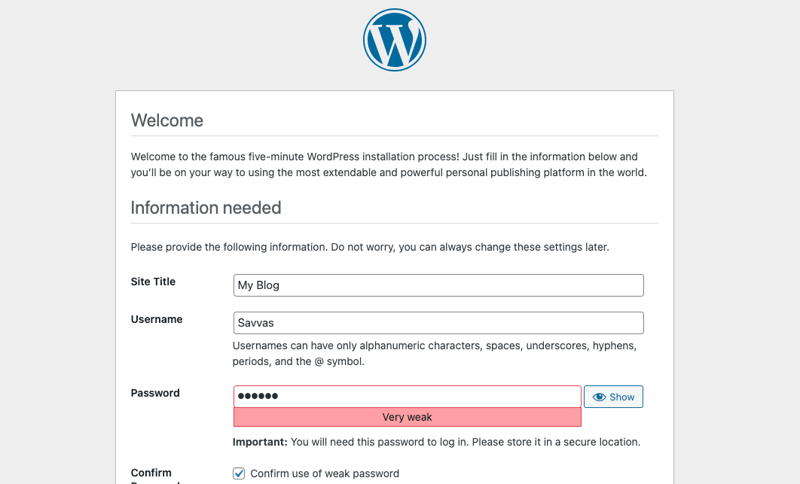
Now add your site details. Here you'll be asked about your site details, like the site name, a username, password etc. Add whatever you like here:

Click Install Wordpress.
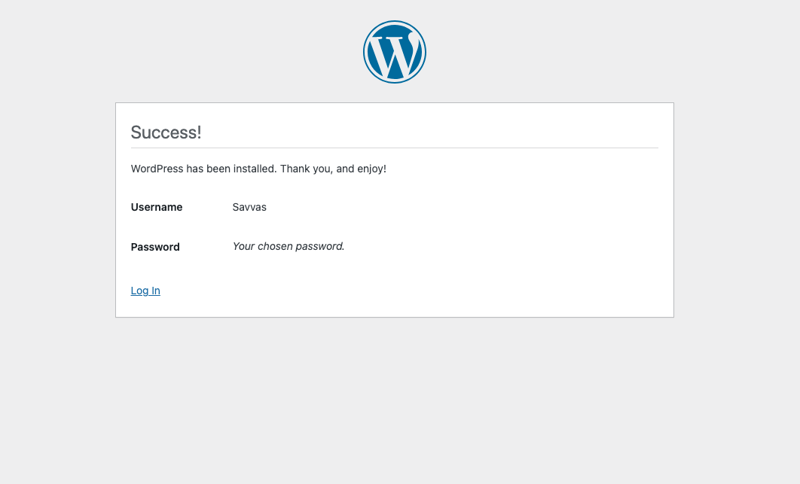
After that's done, you're pretty much good to go! ?

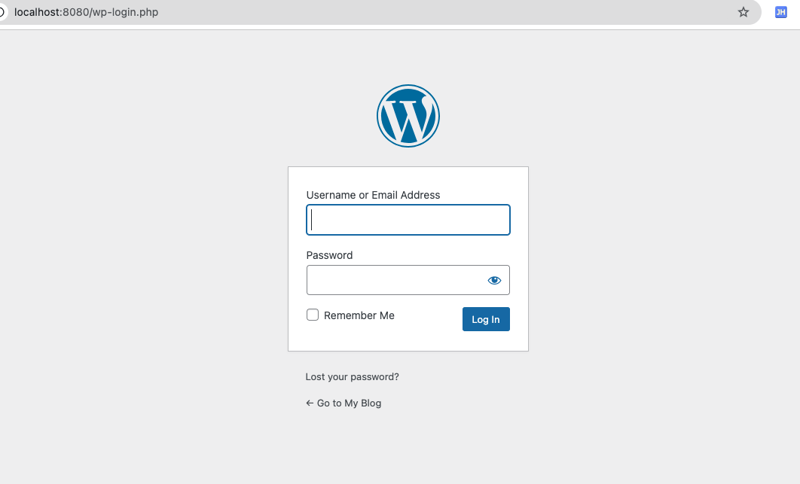
Click Log In. You'll be presented with a log in screen:

Add the credentials you specified during the set up.
Tada! That's it! ?
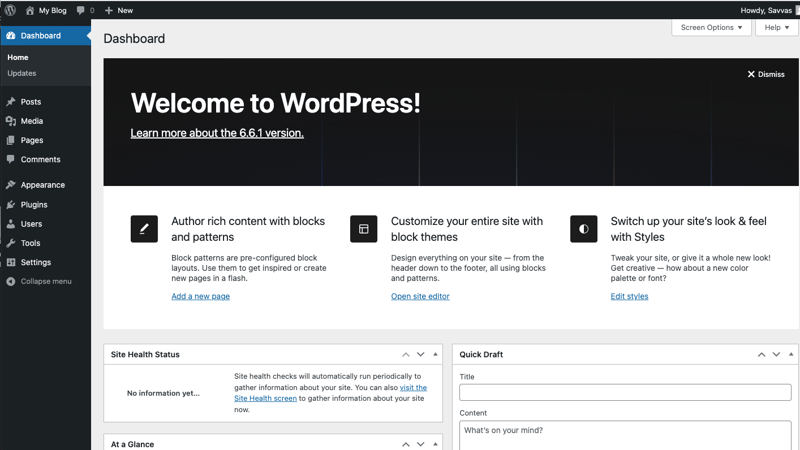
Once you log in, you'll be shown the dashboard:

Here's where you can write articles, create new pages, customise your website to your liking and many many more. This is what makes WordPress so great!
Click on your site's name on the top right to go to the actual site:

This is your website up and running locally complete with a handy Dashboard which can be accessed here:
http://localhost:8080/wp-admin/
Success!
Enjoy editing your new WordPress blog!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

