Maison >interface Web >tutoriel CSS >Cosmic Canvas : art CSS interactif dans l'espace profond
Cosmic Canvas : art CSS interactif dans l'espace profond
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-09-07 22:30:33782parcourir
Ceci est une soumission pour Frontend Challenge v24.09.04, CSS Art: Space.
Inspiration
Ce projet, "Cosmic Canvas : Interactive Deep Space CSS Art", a été inspiré par la vaste beauté de l'espace et le défi de recréer des phénomènes célestes en utilisant uniquement CSS et JavaScript. L'objectif était de créer une scène spatiale immersive et animée qui démontre la puissance des technologies Web modernes pour créer un art complexe et visuellement époustouflant sans avoir besoin de bibliothèques graphiques lourdes.
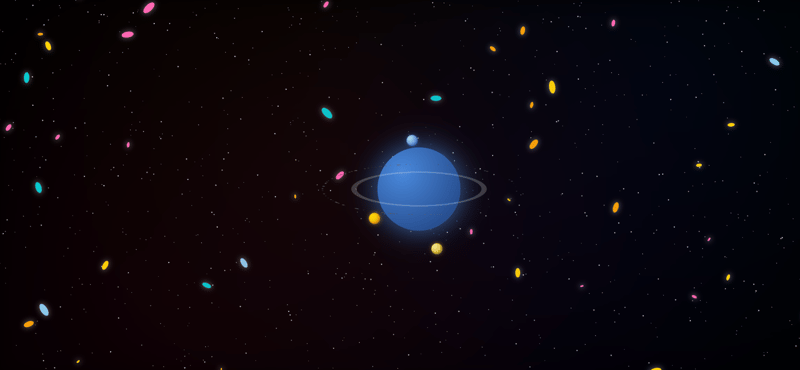
Démo
Lien du dépôt Github : https://github.com/ZibrasIsmail/Interactive-Deep-Space-CSS-Art
Lien hébergé sur Github : https://zibrasismail.github.io/Interactive-Deep-Space-CSS-Art

Voyage
Ce projet a commencé comme une exploration de techniques CSS avancées et est devenu une scène spatiale complète. Voici quelques aspects clés du voyage :
- Animations CSS complexes : créer des mouvements orbitaux réalistes pour les lunes et les astéroïdes était un défi de taille. J'ai appris à utiliser des animations CSS complexes avec plusieurs transformations pour obtenir des orbites circulaires fluides.
Création d'éléments dynamiques : utiliser JavaScript pour créer dynamiquement des étoiles, des galaxies et des astéroïdes m'a beaucoup appris sur la manipulation du DOM et sur la manière de générer efficacement de nombreux éléments avec des propriétés variables.
Couleur et texture : Créer les bonnes couleurs et textures pour les corps célestes était un exercice de créativité. J'ai expérimenté différents dégradés et ombres de boîte pour obtenir une impression de profondeur et de réalisme.
Structure HTML
Le fichier HTML met en place la structure de base de la scène spatiale :
<div class="space-scene">
<div class="stars"></div>
<div class="galaxies"></div>
<div class="shooting-stars"></div>
<div class="nebula"></div>
<div class="planet-system">
<div class="planet main-planet"></div>
<div class="planet-ring"></div>
<div class="moon moon1"></div>
<div class="moon moon2"></div>
<div class="moon moon3"></div>
</div>
<div class="asteroid-belt"></div>
</div>
Cette structure crée des conteneurs pour divers éléments spatiaux, qui seront stylisés et animés à l'aide de CSS et remplis avec JavaScript.
Style CSS et animations
Le code CSS crée une scène spatiale visuellement riche avec divers éléments célestes. Il crée un arrière-plan sombre en plein écran pour la scène spatiale et définit des styles et des animations pour différents objets spatiaux. Les étoiles et les galaxies sont positionnées de manière absolue et reçoivent des animations scintillantes et lumineuses. Un effet de nébuleuse est créé à l'aide de plusieurs dégradés radiaux. La planète principale est décorée d'un dégradé radial et d'un effet lumineux, tandis qu'un anneau planétaire est créé à l'aide d'une bordure et pivoté pour une apparence 3D. Trois lunes sont stylisées avec des couleurs différentes et reçoivent des animations en orbite à l'aide de transformations de rotation et de translation. Les étoiles filantes sont créées avec un dégradé linéaire et animées pour se déplacer sur l'écran. Une ceinture d'astéroïdes est positionnée autour de la planète, avec des astéroïdes individuels animés pour tourner. Le CSS utilise largement des animations d'images clés pour créer des mouvements et des effets visuels, donnant ainsi vie aux éléments HTML statiques.
body,
html {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
.space-scene {
width: 100%;
height: 100%;
background: #000000;
position: relative;
overflow: hidden;
}
.stars,
.galaxies {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.star {
position: absolute;
background-color: #fff;
border-radius: 50%;
animation: twinkle 4s infinite ease-in-out;
}
.galaxy {
position: absolute;
border-radius: 50%;
animation: glow 4s infinite alternate;
}
@keyframes twinkle {
0%,
100% {
opacity: 0.5;
transform: scale(1);
}
50% {
opacity: 1;
transform: scale(1.2);
}
}
@keyframes glow {
0% {
box-shadow: 0 0 2px 1px rgba(255, 255, 255, 0.1);
}
100% {
box-shadow: 0 0 10px 2px rgba(255, 255, 255, 0.3);
}
}
.nebula {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: radial-gradient(
circle at 20% 80%,
rgba(255, 0, 100, 0.1) 0%,
transparent 50%
),
radial-gradient(
circle at 80% 20%,
rgba(0, 100, 255, 0.1) 0%,
transparent 50%
),
radial-gradient(
circle at 40% 40%,
rgba(255, 100, 0, 0.1) 0%,
transparent 60%
),
radial-gradient(
circle at 60% 60%,
rgba(100, 0, 255, 0.1) 0%,
transparent 60%
);
filter: blur(20px);
opacity: 0.5;
}
.planet-system {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 300px;
}
.main-planet {
width: 150px;
height: 150px;
background: radial-gradient(circle at 30% 30%, #4a89dc, #1c3c78);
border-radius: 50%;
box-shadow: 0 0 50px rgba(74, 137, 220, 0.8);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.planet-ring {
width: 225px;
height: 225px;
border: 10px solid rgba(255, 255, 255, 0.2);
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotateX(75deg);
}
.moon {
width: 20px;
height: 20px;
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
}
.moon1 {
animation: orbit 30s linear infinite; /* Increased from 10s to 30s */
background: radial-gradient(circle at 30% 30%, #ffd700, #ffa500);
box-shadow:
inset -2px -2px 4px rgba(0, 0, 0, 0.3),
0 0 8px rgba(255, 215, 0, 0.6);
}
.moon2 {
animation: orbit 45s linear infinite reverse; /* Increased from 15s to 45s */
background: radial-gradient(circle at 30% 30%, #add8e6, #4169e1);
box-shadow:
inset -2px -2px 4px rgba(0, 0, 0, 0.3),
0 0 8px rgba(65, 105, 225, 0.6);
}
.moon3 {
animation: orbit 60s linear infinite; /* Increased from 20s to 60s */
background: radial-gradient(circle at 30% 30%, #f0e68c, #daa520);
box-shadow:
inset -2px -2px 4px rgba(0, 0, 0, 0.3),
0 0 8px rgba(218, 165, 32, 0.6);
}
@keyframes orbit {
0% {
transform: rotate(0deg) translateX(100px) rotate(0deg);
}
100% {
transform: rotate(360deg) translateX(100px) rotate(-360deg);
}
}
.shooting-stars {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.shooting-star {
position: absolute;
height: 2px;
background: linear-gradient(90deg, #ffffff, transparent);
animation: shoot 3s ease-out infinite;
}
@keyframes shoot {
0% {
transform: translateX(-100px) translateY(100px);
opacity: 1;
}
70% {
opacity: 1;
}
100% {
transform: translateX(1000px) translateY(-1000px);
opacity: 0;
}
}
.asteroid-belt {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotateX(75deg);
width: 350px;
height: 350px;
border-radius: 50%;
}
.asteroid {
position: absolute;
background: #555;
border-radius: 50%;
top: 50%;
left: 50%;
transform-origin: 175px 0;
animation: rotate 20s linear infinite;
}
@keyframes rotate {
0% {
transform: rotate(0deg) translateX(175px) rotate(0deg);
}
100% {
transform: rotate(360deg) translateX(175px) rotate(-360deg);
}
}
Le code JavaScript crée et positionne dynamiquement de nombreux petits éléments qui composent la scène spatiale. La fonction principale, créer des objets célestes, sélectionne des éléments de conteneur, puis effectue une boucle pour créer un nombre spécifié d'étoiles, de galaxies, d'étoiles filantes et d'astéroïdes. Pour chaque élément créé, il définit les classes CSS appropriées, détermine de manière aléatoire des propriétés telles que la taille et la position, et ajoute des retards et des durées d'animation pour une apparence plus naturelle. Pour les galaxies, il sélectionne également les couleurs de manière aléatoire dans un tableau prédéfini. Chaque élément créé est ensuite ajouté à son conteneur respectif dans le DOM. Cette création dynamique permet d'ajouter efficacement un grand nombre d'éléments, créant ainsi une scène spatiale détaillée sans coder manuellement chaque objet. Le script s'exécute au chargement de la fenêtre, garantissant que tous les éléments HTML sont en place avant d'ajouter les objets célestes.
function createCelestialObjects() {
const starsContainer = document.querySelector(".stars");
const galaxiesContainer = document.querySelector(".galaxies");
const shootingStarsContainer = document.querySelector(".shooting-stars");
const asteroidBelt = document.querySelector(".asteroid-belt");
const starCount = 1000;
const galaxyCount = 50;
const shootingStarCount = 5;
const asteroidCount = 100;
const galaxyColors = ["#FFD700", "#87CEEB", "#FFA500", "#FF69B4", "#00CED1"];
for (let i = 0; i < starCount; i++) {
const star = document.createElement("div");
star.className = "star";
star.style.width = star.style.height = `${Math.random() * 2}px`;
star.style.left = `${Math.random() * 100}%`;
star.style.top = `${Math.random() * 100}%`;
star.style.animationDuration = `${Math.random() * 2 + 2}s`;
star.style.animationDelay = `${Math.random() * 4}s`;
starsContainer.appendChild(star);
}
for (let i = 0; i < galaxyCount; i++) {
const galaxy = document.createElement("div");
galaxy.className = "galaxy";
const size = Math.random() * 20 + 5;
galaxy.style.width = `${size}px`;
galaxy.style.height = `${size / 2}px`;
galaxy.style.left = `${Math.random() * 100}%`;
galaxy.style.top = `${Math.random() * 100}%`;
galaxy.style.backgroundColor =
galaxyColors[Math.floor(Math.random() * galaxyColors.length)];
galaxy.style.transform = `rotate(${Math.random() * 360}deg)`;
galaxiesContainer.appendChild(galaxy);
}
for (let i = 0; i < shootingStarCount; i++) {
const shootingStar = document.createElement("div");
shootingStar.className = "shooting-star";
shootingStar.style.left = `${Math.random() * 100}%`;
shootingStar.style.top = `${Math.random() * 100}%`;
shootingStar.style.animationDelay = `${Math.random() * 5}s`;
shootingStarsContainer.appendChild(shootingStar);
}
for (let i = 0; i < asteroidCount; i++) {
const asteroid = document.createElement("div");
asteroid.className = "asteroid";
asteroid.style.width = asteroid.style.height = `${Math.random() * 3 + 1}px`;
asteroid.style.animationDuration = `${Math.random() * 10 + 10}s`;
asteroid.style.animationDelay = `${Math.random() * 10}s`;
asteroidBelt.appendChild(asteroid);
}
}
window.addEventListener("load", createCelestialObjects);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Game AI: Les bots frappent!
- Comment puis-je restreindre les sélecteurs CSS3 « nth-of-type » à des classes spécifiques ?
- Procédure pas à pas de code pour pratiquer les sélecteurs CSS3
- L'art CSS rencontre l'espace : un projet artistique sur le thème de l'espace
- Maîtrise CSS : astuces inexplorées pour améliorer votre jeu de développement Web

