Maison >interface Web >js tutoriel >Base de données indexée
Base de données indexée
- PHPzoriginal
- 2024-09-06 21:01:10990parcourir
Quelle question Base de données indexée résout-il ?
Base de données indexée est une solution pour stocker de grandes quantités de données structurées, même hors ligne. Il résout le problème du stockage local efficace pour les applications Web, en leur permettant d'accéder, de mettre à jour et d'interroger de grands ensembles de données directement côté client.
Problèmes clés résolus par Base de données indexée :
- Stockage local persistant de données structurées.
- Stockage et récupération efficaces d'ensembles de données volumineux.
- Fonctionnalité dans les modes hors ligne et en ligne.
- Accès asynchrone aux données, empêchant le blocage du thread principal.
Exemple de code :
// Open an Base de données indexée database
let request = indexedDB.open("MyDatabase", 1);
request.onupgradeneeded = function(event) {
let db = event.target.result;
// Create an object store
let objectStore = db.createObjectStore("users", { keyPath: "id" });
objectStore.createIndex("name", "name", { unique: false });
};
request.onsuccess = function(event) {
let db = event.target.result;
console.log("Database opened successfully");
};
Comment utiliser Base de données indexée
Ouvrir la base de données : ouvrez une base de données Base de données indexée avec la fonction indexedDB.open().
Créer des magasins d'objets : les magasins d'objets sont similaires aux tables des bases de données relationnelles.
Effectuer des transactions : utilisez des transactions pour ajouter, récupérer, mettre à jour ou supprimer des données.
Création d'index : les index sont utilisés pour rechercher des données dans les magasins d'objets.
Gestion des erreurs : gérez les opérations asynchrones avec les écouteurs d'événements.
// Adding data to Base de données indexée
let addData = function(db) {
let transaction = db.transaction(["users"], "readwrite");
let objectStore = transaction.objectStore("users");
let user = { id: 1, name: "Alice", email: "alice@example.com" };
let request = objectStore.add(user);
request.onsuccess = function() {
console.log("User added to Base de données indexée!");
};
};
// Retrieve data
let getData = function(db) {
let transaction = db.transaction(["users"], "readonly");
let objectStore = transaction.objectStore("users");
let request = objectStore.get(1);
request.onsuccess = function(event) {
console.log("User:", event.target.result);
};
};
Avantages d'Base de données indexée
Base de données indexée offre plusieurs avantages clés qui le rendent idéal pour les applications Web modernes
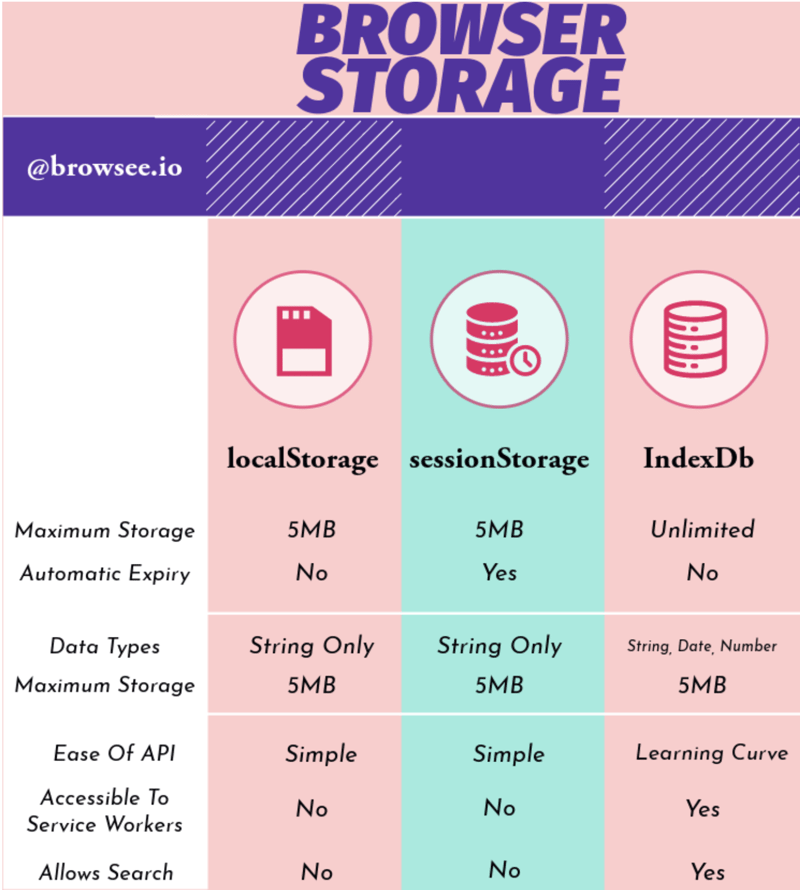
- Grande capacité de stockage : Base de données indexée peut stocker plus de données que localStorage ou sessionStorage

Accès asynchrone : empêche le blocage de l'interface utilisateur en utilisant des opérations d'E/S non bloquantes.
Gestion des données complexes : prend en charge les données structurées, notamment les tableaux, les objets et les blobs.
Support hors ligne : fonctionne à la fois en ligne et hors ligne, permettant les cas d'utilisation de Progressive Web App (PWA).
Recherches indexées : les données peuvent être recherchées efficacement via des index.


// Create an index to improve search performance
objectStore.createIndex("email", "email", { unique: true });
let emailIndex = objectStore.index("email");
let request = emailIndex.get("alice@example.com");
request.onsuccess = function(event) {
console.log("User found by email:", event.target.result);
};

*Comprendre les index Base de données indexée
*
Que sont les index Base de données indexée ?
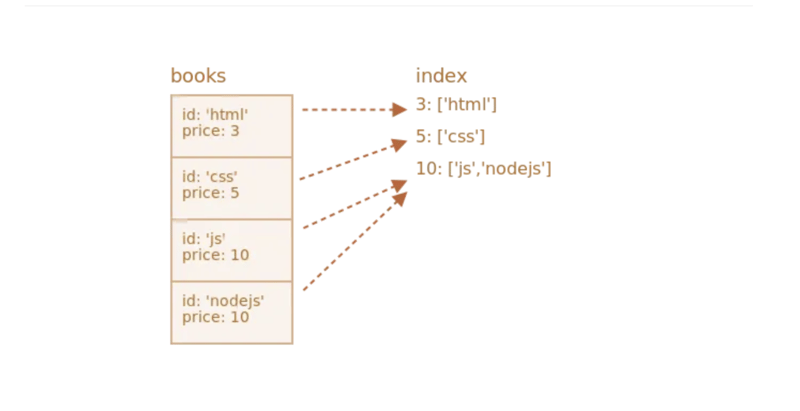
Les index Base de données indexée sont des structures de données supplémentaires au sein d'un magasin d'objets qui permettent une récupération efficace des données en fonction de propriétés spécifiques. Un index se compose d'un chemin de clé (une ou plusieurs propriétés) et d'options pour définir l'unicité et l'ordre de tri. En créant des index, vous pouvez optimiser les opérations d'interrogation et de filtrage des données, ce qui améliore les performances.
Importance des index dans Base de données indexée
Les index jouent un rôle crucial dans l'amélioration des performances de récupération de données dans Base de données indexée. Sans index, l'interrogation de données basée sur des propriétés spécifiques nécessiterait une itération sur tous les enregistrements, ce qui entraînerait une récupération des données plus lente et moins efficace. Les index permettent un accès direct aux données basées sur les propriétés indexées, réduisant ainsi le besoin d'analyses complètes des tables et améliorant considérablement la vitesse d'exécution des requêtes.
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("nameIndex");
let cursorRequest = index.openCursor();
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Access the current record
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Filtrage des données avec des requêtes de plage Base de données indexée
Les index permettent également des requêtes par plage, vous permettant de filtrer les données en fonction d'une plage de valeurs. Voici un exemple de récupération d’enregistrements dans une plage d’âge spécifique :
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("ageIndex");
let range = IDBKeyRange.bound(18, 30); // Records with age between 18 and 30
let cursorRequest = index.openCursor(range);
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Process the record within the desired age range
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Tri des données avec des index
Les index peuvent également être utilisés pour trier les données dans Base de données indexée. En ouvrant un curseur sur un index et en précisant l'ordre de tri souhaité, vous pouvez récupérer les enregistrements dans l'ordre souhaité.
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("nameIndex");
let cursorRequest = index.openCursor(null, "next"); // Sorted in ascending order
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Process the record
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Maintenance de l'index et mises à niveau du schéma
Ajout de nouveaux index aux magasins d'objets existants
Pour ajouter de nouveaux index à une librairie existante, vous devez gérer le processus de mise à niveau de la base de données. Voici un exemple d'ajout d'un nouvel index lors d'une mise à niveau d'une base de données.
let request = indexedDB.open("MyDatabase", 2);
request.onupgradeneeded = function(event) {
let db = event.target.result;
let objectStore = db.createObjectStore("MyObjectStore", { keyPath: "id" });
// Add a new index during upgrade
objectStore.createIndex("newIndex", "newProperty", { unique: false });
};
Dans cet exemple, nous mettons à niveau la version de la base de données de 1 à 2 et ajoutons un nouvel index nommé « newIndex » sur la propriété « newProperty ».
Considérations relatives aux performances et meilleures pratiques
Choisir les bons index Base de données indexée
Lors de la création d’index, il est important de choisir soigneusement les propriétés à indexer en fonction des modèles d’accès aux données de votre application. Les index doivent être créés sur des propriétés couramment utilisées pour le filtrage, le tri ou la recherche afin de maximiser leurs avantages.
Limiter la taille de l'index et l'impact sur les performances
Les index volumineux peuvent consommer un espace de stockage important et avoir un impact sur les performances. Il est conseillé de limiter le nombre d’index et de choisir les chemins clés nécessaires à une récupération efficace des données. Évitez une indexation excessive pour maintenir des performances optimales.
Monitoring Index Performance
Regularly monitor the performance of your Base de données indexée indexes using browser developer tools and profiling techniques. Identify any slow queries or bottlenecks and optimize your indexes accordingly. It may involve modifying the index structure or adding additional indexes to improve query execution speed.
Cursor in Base de données indexée
let request = indexedDB.open("MyDatabase", 1);
request.onsuccess = function(event) {
let db = event.target.result;
let transaction = db.transaction(["users"], "readonly");
let objectStore = transaction.objectStore("users");
let cursorRequest = objectStore.openCursor();
let batchSize = 10;
let count = 0;
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
console.log("Key:", cursor.key, "Value:", cursor.value);
count++;
// If batch size is reached, stop processing
if (count
<hr>
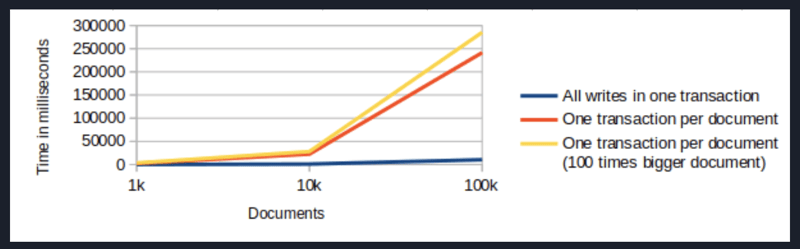
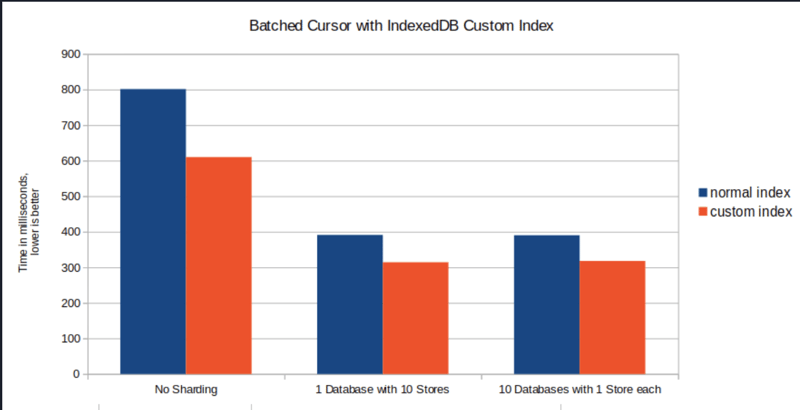
<p><strong>Base de données indexée Sharding</strong></p>
<p>Sharding is a technique, normally used in server side databases, where the database is partitioned horizontally. Instead of storing all documents at one table/collection, the documents are split into so called shards and each shard is stored on one table/collection. This is done in server side architectures to spread the load between multiple physical servers which increases scalability.</p>
<p>When you use Base de données indexée in a browser, there is of course no way to split the load between the client and other servers. But you can still benefit from sharding. Partitioning the documents horizontally into multiple Base de données indexée stores, has shown to have a big performance improvement in write- and read operations while only increasing initial pageload slightly.</p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/172562768663567.jpg" class="lazy" alt="Base de données indexée"></p>
<hr>
<p><strong>Conclusion</strong><br>
Base de données indexée represents a paradigm shift in browser-based storage, empowering developers to build powerful web applications with offline capabilities and efficient data management. By embracing Base de données indexée and adhering to best practices, developers can unlock new possibilities in web development, delivering richer and more responsive user experiences across a variety of platforms and devices. As the web continues to evolve, Base de données indexée stands as a testament to the innovative solutions driving the next generation of web applications.</p>
<hr>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript