Maison >interface Web >js tutoriel >Utilisation de Set() dans le code source de l'état.
Utilisation de Set() dans le code source de l'état.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-09-06 06:31:101153parcourir
Dans cet article, nous comprendrons comment la méthode Set() est utilisée dans le code source de Zustand.

donc les auditeurs de Zustand sont fondamentalement un ensemble. L'extrait de code ci-dessus est extrait de vanilla.ts
Ensemble
L'objet Set vous permet de stocker des valeurs uniques de tout type, qu'il s'agisse de valeurs primitives ou de références d'objet. Les objets définis sont des collections de valeurs. Une valeur dans l'ensemble ne peut apparaître qu'une seule fois ; il est unique dans la collection de l'ensemble. Vous pouvez parcourir les éléments d’un ensemble dans l’ordre d’insertion. — Documents MDN
const mySet1 = new Set();
mySet1.add(1); // Set(1) { 1 }
mySet1.add(5); // Set(2) { 1, 5 }
mySet1.add(5); // Set(2) { 1, 5 }
mySet1.add("some text"); // Set(3) { 1, 5, 'some text' }
for (const item of mySet1) {
console.log(item);
}
// 1, 5, 'some text'
les auditeurs sont ajoutés dans une fonction d'abonnement dans Zustand. Regardons de plus près l'abonnement
abonnez-vous
Comment l'abonnement est-il utilisé dans un projet React ? l'explication ci-dessous est tirée du fichier Readme de Zustand.
La fonction d'abonnement permet aux composants de se lier à une partie d'état sans forcer le nouveau rendu lors des modifications. Il est préférable de le combiner avec useEffect pour un désabonnement automatique au démontage. Cela peut avoir un impact considérable sur les performances lorsque vous êtes autorisé à muter directement la vue.
const useScratchStore = create((set) => ({ scratches: 0, ... }))
const Component = () => {
// Fetch initial state
const scratchRef = useRef(useScratchStore.getState().scratches)
// Connect to the store on mount, disconnect on unmount, catch state-changes in a reference
useEffect(() => useScratchStore.subscribe(
state => (scratchRef.current = state.scratches)
), [])
...
Regardons maintenant le code source d'abonnement dans Zustand.
const subscribe: StoreApi<TState>['subscribe'] = (listener) => {
listeners.add(listener)
// Unsubscribe
return () => listeners.delete(listener)
}
subscribe ajoute simplement l'auditeur à l'ensemble des auditeurs.
Voyons ce que disent les journaux d’expérimentation. Pour ajouter les instructions console.log, j'ai compilé Zustand à l'aide de la commande pnpm run build et copié la dist dans examples/demo/src. Cela a l'air hacky, mais bon, nous expérimentons et découvrons comment Zustand fonctionne en interne.


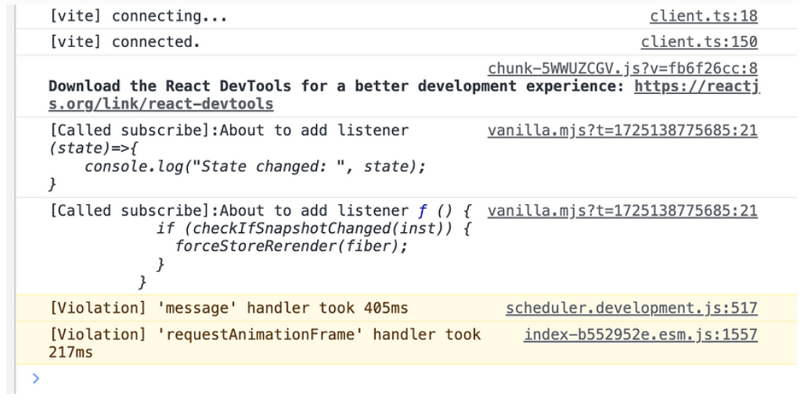
Voici à quoi ressemble l'ensemble des auditeurs

Je me suis abonné aux modifications dans App.jsx
// Subscribe to changes in the state
useStore.subscribe((state) => {
console.log("State changed: ", state);
});
Une autre observation est qu'un auditeur supplémentaire a été ajouté à cet ensemble :
ƒ () {
if (checkIfSnapshotChanged(inst)) {
forceStoreRerender(fiber);
}
}
À propos de nous :
Chez Think Throo, nous avons pour mission d'enseigner les meilleures pratiques inspirées des projets open source.
10x vos compétences en codage en pratiquant des concepts architecturaux avancés dans Next.js/React, apprenez les meilleures pratiques et construisez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Vous cherchez à créer des systèmes Web sur mesure pour votre entreprise ? Contactez-nous à hello@thinkthroo.com
À propos de l'auteur :
Hé, je m'appelle Ram. Je suis un ingénieur logiciel/bricoleur OSS passionné.
Consultez mon site Web : https://www.ramunarasinga.com/
Références :
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L62
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set
https://github.com/pmndrs/zustand/tree/main?tab=readme-ov-file#transient-updates-for-often-occurring-state-changes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

