Maison >interface Web >tutoriel HTML >Fond de tableau HTML
Fond de tableau HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-09-04 16:48:43812parcourir
Comme les autres éléments HTML, il y a beaucoup de choses à faire avec HTML Table. Nous pouvons donc également définir l'arrière-plan du tableau avec différents styles dans le tableau HTML. L’arrière-plan du tableau HTML peut être utilisé pour définir le contrôle sur l’arrière-plan du tableau. Cela peut prendre la forme de couleurs ou d’images définies comme arrière-plan du tableau. Dans cette rubrique, nous allons en apprendre davantage sur l'arrière-plan des tableaux HTML.
Ce code permet aux utilisateurs d'apporter des modifications à l'arrière-plan du tableau HTML. Le code CSS définit le style de l’arrière-plan du tableau à l’aide d’une propriété appelée background. Selon la largeur du tableau, nous pouvons également définir une image particulière comme arrière-plan du tableau. Mais cela se répétera dans la taille de la table. Pour éviter ce cas, nous pouvons utiliser une propriété appelée background-repeat.
Syntaxe
Il existe plusieurs façons de définir l'arrière-plan du tableau en HTML. Voyons toutes les méthodes et la syntaxe pour le même un par un comme suit :
La syntaxe de base pour définir l'arrière-plan de n'importe quel élément HTML est la suivante :
<HTML element background-color:color-name> <HTML element background:"Image URL">
Même chose que nous pouvons définir comme arrière-plan du tableau. Dans ce scénario, nous allons définir
couleur comme arrière-plan du tableau.
<table style=" background-color:color-name;"> <tr style=" background-color:color-name;"> <td style=" background-color:color-name;"> <th style=" background-color:color-name;">
On peut également définir une image comme arrière-plan du tableau en HTML. Cela peut être fait en utilisant une propriété CSS appelée image d'arrière-plan. Cette image sera automatiquement définie sur l'arrière-plan du tableau. Si cette image est plus petite que la largeur du tableau, elle affichera la répétition et la répétition.
<table background:" Image URL">
Dans le cas ci-dessus, nous pouvons éviter cette condition d'affichage de la répétition et de la répétition de l'image en utilisant la propriété CSS comme suit :
<table background:" Image URL">
background-repeat: no-repeat;
Il est également possible de définir une image comme arrière-plan pour une vente spécifique. Cela peut être fait comme suit :
.cellimg{
width: 100%;
border: 1px solid black;
}
.cellimg{
background-img: url("");
background-repeat: no-repeat;
}
Comme une image dans une cellule spécifique, on peut également définir la couleur d'une cellule spécifique comme suit :
<table> <tr> <th>content</th> <th>content</th> </tr> <tr> <td>content</td> <td style="background-color:color-name; color:color-name;">content</td> </tr> </table>
OU
td.classname {
background-color:color-name;
}
Nous pouvons également définir la couleur d'une ligne spécifique en utilisant la syntaxe suivante :
<tr style="background-color:color-name;"> <th> </th> <th> </th> </tr>
En définissant la classe de la table et en appliquant la propriété CSS à cette classe spécifique, il est également utile de définir l'arrière-plan de la table. La syntaxe pour cela est la suivante :
<style>
.tableclassname {
width:100%;
background-color:color-name;
}
.tableclassname th{
width:100%;
background-color:color-name;
}
.tableclassname td{
background-color:color-name;
}
</style>
Exemples d'arrière-plan de tableau HTML
Voici les exemples suivants mentionnés ci-dessous :
Exemple n°1
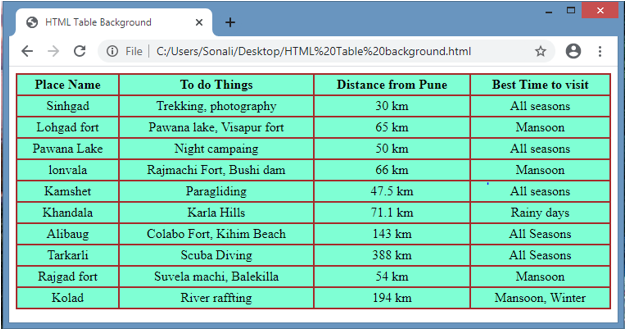
Cet exemple concerne la définition de l'arrière-plan comme couleur. Vous pouvez donc définir la couleur de l'arrière-plan du tableau selon votre choix. Code HTML et afficher le résultat comme suit :
Code :
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<!-- CSS -->
<style>
.tabledemo {
width: 100%;
text-align: Center;
background-color:aquamarine;
border-collapse: collapse;
}
.tabledemo td, .tabledemo th {
border:2px solid brown;
padding:3px;
}
</style>
</head>
<body>
<table class="tabledemo">
<tr>
<th>Place Name</th>
<th>To do Things</th>
<th>Distance from Pune</th>
<th>Best Time to visit</th>
</tr>
<tr>
<td>Sinhgad</td>
<td>Trekking, photography</td>
<td>30 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Lohgad fort</td>
<td>Pawana lake, Visapur fort</td>
<td>65 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Pawana Lake</td>
<td>Night campaing</td>
<td>50 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>lonvala</td>
<td>Rajmachi Fort, Bushi dam</td>
<td>66 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kamshet</td>
<td>Paragliding</td>
<td>47.5 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Khandala</td>
<td>Karla Hills</td>
<td>71.1 km</td>
<td>Rainy days</td>
</tr>
<tr>
<td>Alibaug</td>
<td>Colabo Fort, Kihim Beach</td>
<td>143 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Tarkarli</td>
<td>Scuba Diving</td>
<td>388 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Rajgad fort</td>
<td>Suvela machi, Balekilla</td>
<td>54 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kolad</td>
<td>River raffting</td>
<td>194 km</td>
<td>Mansoon, Winter</td>
</tr>
</table>
</body>
</html>
Sortie :

Exemple n°2
Cet exemple concerne la définition de l'arrière-plan en tant qu'image. Ainsi, on peut définir une image sur l’arrière-plan du tableau selon son choix. L'image est en mode répétition en tant que sortie, code HTML et sortie correspondante comme suit :
Code :
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgbg {
width: 100%;
text-align: left;
background-image: url(BG.jpg);
border-collapse: collapse;
}
.imgbg td, .imgbg th {
border:2px solid black;
padding:5px;
}
</style>
</head>
<body>
<table class="imgbg">
<tr>
<th>Front End Languages</th>
<th>Backend Languages</th>
<th>Databases</th>
<th>OS</th>
</tr>
<tr>
<td>HTML </td>
<td>.NET</td>
<td>SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>CSS</td>
<td>.NET</td>
<td>MYSQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Bootstrap</td>
<td>angular JS</td>
<td>PL/SQL</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>Javascript</td>
<td>.NET</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Jquery</td>
<td>Core java</td>
<td>Mariya DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>Python</td>
<td>Maria DB</td>
<td>ubuntu</td>
</tr>
<tr>
<td>Vue JS</td>
<td>Php</td>
<td>PL-SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Angular 8</td>
<td>Java</td>
<td>Maria DB</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>RWD</td>
<td>Ruby</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>ASP .NET</td>
<td>Maria DB</td>
<td>Windows 10</td>
</tr>
</table>
</body>
</html>
Sortie :

Exemple #3
C'est un autre scénario dans lequel nous allons ajouter à la fois une image et une couleur comme arrière-plan mais à une cellule particulière.
Code :
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgno {
width: 100%;
border-collapse: collapse;
text-align: center;
}
.imgno td, .imgno th {
border:1px solid black;
padding:4px;
}
</style>
</head>
<body>
<table class="imgno">
<tr style="background-color: chartreuse;">
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Location</th>
</tr>
<tr>
<td>ketki </td>
<td>Patil</td>
<td>28</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
<tr>
<td>Devendra</td>
<td>Gupta</td>
<td>35</td>
<td>Delhi</td>
</tr>
<tr>
<td style="background-color: aquamarine;">Nikhil</td>
<td>Sabnis</td>
<td>49</td>
<td>Neral</td>
</tr>
<tr >
<td style="background-color: darkgoldenrod;">Snehal</td>
<td>Wagh</td>
<td>29</td>
<td>Nashik</td>
</tr>
<tr>
<td>Gitu</td>
<td>Rathi</td>
<td>34</td>
<td>Pune</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Pooja</td>
<td>Lohiya</td>
<td>26</td>
<td>Nanded</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Dipti</td>
<td>Roy</td>
<td>22</td>
<td>Parbhani</td>
</tr>
<tr>
<td>Prem</td>
<td>Jadu</td>
<td>67</td>
<td>Kolkata</td>
</tr>
<tr>
<td>Aditi</td>
<td>Jain</td>
<td>23</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Raj</td>
<td>Sohani</td>
<td>25</td>
<td>Latur</td>
</tr>
<tr>
<td>Sai</td>
<td>Jain</td>
<td>56</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
</table>
</body>
</html>
Sortie :

Conclusion
Comme d'autres éléments, il est également possible de définir l'arrière-plan sous la forme d'une image et d'une couleur pour le tableau HTML. On peut définir une image ou une couleur pour les attributs spécifiques du tableau, comme l'ensemble du tableau ou l'en-tête du tableau, la ligne du tableau ou la colonne du tableau. Ceci est également possible en utilisant la propriété d'arrière-plan de la table dans le code.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

