Maison >interface Web >tutoriel HTML >Sélecteur de couleurs HTML
Sélecteur de couleurs HTML
- PHPzoriginal
- 2024-09-04 16:35:021013parcourir
Le HTML, comme tout le monde le sait, s'appelle HyperText Markup Language, qui est utilisé pour afficher des textes sur votre navigateur et, avec l'aide de ses scripts d'aide spéciaux comme JavaScript et CSS, ce contenu devient beau à regarder. Le codage couleur fait partie de l'embellissement de votre page Web HTML.
Le code couleur en HTML fonctionne comme un identifiant qui identifie et représente cette couleur sur le Web. Le codage couleur couramment utilisé est HEX qui représente le code « hexadécimal » pour cette couleur. De même, il existe d’autres codes de couleurs comme RVB, abréviation de « Rouge, Vert, Bleu ». Un autre code couleur appelé HSL, abréviation de « Teinte, Saturation, Légèreté ». Le HSL est un avantage supplémentaire lors de la sélection de la couleur de votre choix.
Étant donné que généralement l'utilisation de codes hexadécimaux est privilégiée, nous avons expliqué au mieux les codes hexadécimaux. Les codes de couleur hexadécimaux contiennent un symbole, un dièse ( # ) et un ensemble de six chiffres ou nombres. Ils sont dans le système numérique hexadécimal, donc un «FF» est le nombre le plus élevé et représente «255» du système numérique hexadécimal.
Ces six chiffres contiennent trois paires représentant le code couleur RB. Parmi ces six chiffres, la première paire de deux chiffres représente l’intensité de votre couleur « Rouge ». Ainsi un « FF » pour la place de notre première paire représentera la couleur rouge avec une intensité maximale. « 00 » est utilisé pour la moindre intensité et « FF » pour la plus élevée. Pour obtenir une couleur « Verte », la paire du milieu représente l’intensité.
De même, pour « Bleu », la dernière paire représente l’intensité.
- Donc, un nombre hexadécimal tel que #FF0000 donnera

- Un nombre hexadécimal tel que #00FF00 donnera

- Et un nombre hexadécimal tel que #0000FF donnera

- Pour obtenir une couleur jaune, qui est une combinaison de « Rouge » et de « Vert », un nombre hexadécimal similaire est créé, tel que #FFFF00.
Sélecteur de couleurs HTML
Un sélecteur de couleurs, une fois créé, permet à un utilisateur de 'choisir' une couleur de son propre choix. Le sélecteur de couleurs le plus standard est utilisé dans les applications Windows comme MS Word ou Paint et autres. Vous connaissez tous un sélecteur de couleurs ; vous pouvez vous rafraîchir la mémoire en regardant l'image ci-dessous :

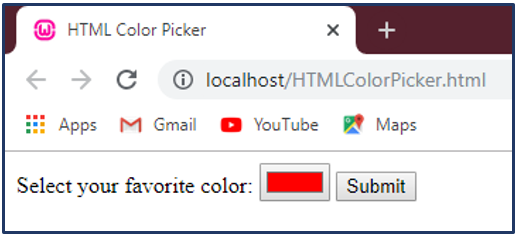
Un type de saisie tel que « color » est utilisé pour créer des champs de saisie qui contiendront une couleur. Mais certains navigateurs comme Internet Explorer 11 et les versions antérieures ne prennent pas en charge ce type d'entrée. Ainsi, selon le navigateur, un sélecteur de couleurs apparaît lorsque vous utilisez le type de saisie. Certains navigateurs transformeront simplement ce champ de saisie en une zone de texte comme ci-dessous :

Ainsi, lorsqu'un navigateur pris en charge est utilisé, le même code entraînera la palette de sélecteur de couleurs suivante.

Et lorsque vous cliquez sur cette case colorée, une palette de couleurs apparaît. Ici, j'utilise la version de Google Chrome « 78.0.3904.97 », qui prend en charge l'attribut de couleur du type d'entrée.

Le code pour créer un tel sélecteur de couleurs sera expliqué dans la section suivante.
Code source pour créer un sélecteur de couleurs
Voici une explication pour créer le sélecteur de couleurs le plus simple en HTML. Voir le code ci-dessous :
Code
<body> <form action="HTMLColorPicker.html"> Select your favorite color: <input type="color" name="favcolor" id="color" > </form> </body>
Le code HTML ci-dessus contient un élément FORM qui utilise un type d'entrée appelé « couleur ». Ce type d'entrée de couleur crée et affiche le sélecteur de couleurs le plus simple, le sélecteur de couleurs standard de Windows. Il permet à l'utilisateur de sélectionner une couleur de son choix.
Le type de saisie en tant que couleur crée une zone de texte ou plusieurs boutons qui ont « Noir » comme couleur d'arrière-plan par défaut. Lorsqu'on clique dessus, il affiche un choix de couleurs pour l'utilisateur.
Observez le fonctionnement de ce sélecteur de couleurs ci-dessous :
Étape 1 : Cliquer sur le bouton avec « Noir » comme couleur d'arrière-plan par défaut.

Le code ci-dessus crée simplement un bouton comme indiqué ci-dessus.
Étape 2 : Cliquez et sélectionnez votre nouvelle couleur.


Étape 3 : Nous avons sélectionné une couleur vert vif pour la démonstration. Cliquez sur le bouton 'OK.

In the above screen-shots, you can easily see the selected color is shown in the last screen-shot.
The input type ‘color’ provides this simple functionality of a color picker in HTML5. After picking your color, it is your choice of what the selected color can be used for.
In the following example, I incremented the above example and modified it with some inclusions.
The following example is a combination of HTML and Javascript. This example has a FORM element that uses the input type ‘color’ tag. This FORM, when submitted, our JAVASCRIPT is triggered.
Observe the source code for the FORM element below:
Code:
<body> <form action="HTMLColorPicker.html"> Select your favorite color: <input type="color" name="favcolor" id="color" > <input type="submit" onclick = "ReturnColor()" id="submit" /> </form> </body>
We added a new line to our previous program. A submit button. This submit button is when clicked; our Java script is triggered, which is given below:
function ReturnColor(c)
{
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code.
document.write(str+c);
}
When the ‘Submit’ button is clicked, our function in javascript is triggered. The above function, ReturnColor (), returns the HEX code, that is, Hexadecimal code for the selected color by our color picker. When the code is executed, the following is our output.


The above output is in the HEX code. The 6 numbers represent the inclusion of Red, Green and Blue colors resulting in the selected color. This HEX code can also be converted easily into RGB code.
Similarly, we can save the above code and set it as a background color or a font color for the user. To do so, we added a few more lines of code into our already existing source code.
Following is the complete code, with the HTML body remaining the same:
<script>
function ReturnColor(c)
{
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code
document.write(str+c);
document.write("<br/>");
//A HEX color code can be converted into RGB code
var R=c.slice(1,3);
var G=c.slice(3,5);
var B=c.slice(5);
//Displaying the corresponding RGB code
document.write("In RGB format, RGB("
+ parseInt(R,16) + ","
+ parseInt(G,16) + ","
+ parseInt(B,16) + ")");
document.write("<br/>");
//Setting our selected color as Font color
var color = c;
var str1 = "Your color will appear as this font color";
var str2 = str1.fontcolor(c);
document.write(str2);
//Setting our selected color as Background color
document.write("<div style='border: solid; height: 90px; width: 90px; background-color:"+color+"'/>");
}
</script>
This is our complete script. When the code is executed, and a color is selected, the following is the output that is displayed.

Conclusion
There are many ways and many combinations that can help you to create a color picker, that too smart one. For example, with the combination of HTML5 and CSS and JavaScript, you can use yet another element called ‘canvas’ that has its own libraries that helps create a lightweight, small and cross-browser color picker. But that’s for another time.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




