Maison >interface Web >tutoriel HTML >Balise d'échantillonnage HTML
Balise d'échantillonnage HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-09-04 16:25:541081parcourir
Il est souvent nécessaire d'afficher la sortie d'un programme ou d'un code source sur une page Web dans un texte avec un style et un format de police appropriés, qui représentera correctement l'échantillon de sortie. HTML fournit des balises d'expression pour représenter les blocs de texte qui ont une signification structurelle. samp est l'une des balises fournies en HTML pour représenter l'échantillon de la sortie d'un programme ou d'un script dans un format approprié. En utilisant cette balise, il est possible d'afficher le texte comme exemple de sortie d'un programme sans utiliser de CSS ou de composant de style externe.
Syntaxe :
Tout comme les autres balises de phrase en HTML, la syntaxe de la balise samp est très simple. Vous trouverez ci-dessous la syntaxe de la balise samp,
<samp> . . . . . </samp>
La syntaxe de la balise samp commence par la balise de départ et se termine par la balise de fin . L'espace entre deux balises contiendra le texte que nous souhaitons afficher en sortie d'un programme ou d'un script, comme ci-dessous,
<samp> Sample of output of a program or script text. . . </samp>
Attribut :
La balise samp n'a aucun attribut spécifique ou attribut spécial disponible, mais elle prend en charge les attributs globaux et les attributs d'événement disponibles existants qui sont disponibles en HTML.
Exemples d'implémentation de la balise HTML samp
La balise samp affichera le contenu en ligne par défaut et affichera le texte généralement en utilisant la police à espacement fixe prise en charge par le navigateur.
Exemple n°1
Voyons d'abord l'exemple simple d'implémentation de la balise samp.
Code :
samp tag in HTML <samp> Sample of output of a program or script text. . . </samp>
Sortie :

Ici, nous avons un simple échantillon de balises avec un exemple de texte inclus à l'intérieur. La sortie est automatiquement imprimée dans une police à espacement fixe.
Exemple n°2
Comparons le texte produit à l'aide de la balise samp avec le texte normal.
Code :
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
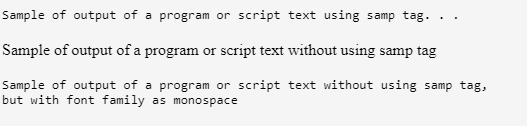
Sortie :

Ici, nous avons affiché la sortie en utilisant trois styles différents. Dans la balise body, nous avons essentiellement trois lignes de texte qui seront imprimées en utilisant des styles différents. La première sortie consiste à utiliser la balise samp similaire au premier exemple. Ensuite, nous avons comparé sa sortie avec le texte normal, visible sur la deuxième ligne. Dans la troisième ligne, nous avons utilisé l'élément style pour obtenir le même effet que l'élément samp. Nous avons utilisé le style comme famille de polices comme monospace, qui affichera la sortie similaire à la balise samp.
Notez comment nous avons obtenu un effet similaire à celui d'une balise samp en utilisant un style CSS. Lors du développement de sites Web, il n'est pas obligatoire d'utiliser la balise samp car le même effet peut être obtenu en utilisant les éléments de style CSS modernes. Nous pouvons les utiliser pour obtenir un meilleur effet que la balise samp dans le développement de sites Web modernes. Cela ne signifie pas qu’il est déconseillé d’utiliser la balise samp, mais cela dépend du choix du développeur du site Web ; il peut être utilisé quelque part où l'effet peut être obtenu en utilisant la balise très simple sans utiliser de style complexe.
Exemple #3
Il est également possible d'appliquer les effets CSS sur la balise samp car elle prend déjà en charge les attributs globaux, comme expliqué précédemment. Ajoutons un peu de style CSS à l'élément samp existant dans notre exemple.
Code :
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
Sortie :

Ici, nous avons appliqué le poids de police en gras au style existant d'une balise samp. Il est également possible de modifier le style de la balise samp à l'aide d'autres éléments de style CSS tels que le style de police, la famille de polices, la propriété color, etc.
Exemple n°4
Utilisons quelques effets de style intéressants pour montrer comment nous pouvons obtenir le style unique de la sortie d'un programme.
Code :
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
letter-spacing: 2px;
color: green;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
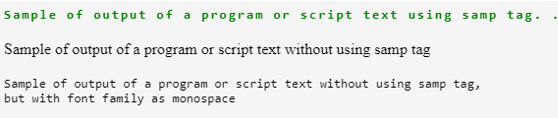
Sortie :

Ici, nous avons modifié la couleur et l'espacement des lettres dans le champ texte de balise. Il existe d'autres styles comme l'ombre du texte, la décoration du texte, etc., que vous pouvez essayer et obtenir les différents styles et effets souhaités.
Remarque : La balise samp existe dans toutes les versions de HTML jusqu'à la version 5, et elle prend en charge presque tous les navigateurs.Conclusion
Nous avons donc vu la balise samp en HTML. Il s'agit d'une balise de phrase en HTML utilisée pour afficher le texte en tant que sortie d'un programme ou d'un script. Il affiche l'exemple de sortie en utilisant la police à espacement fixe et prend en charge les attributs globaux.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

