Maison >interface Web >tutoriel HTML >Liste de données en HTML
Liste de données en HTML
- PHPzoriginal
- 2024-09-04 16:22:291256parcourir
Cet article fournit un aperçu de la liste de données en HTML. Datalist est une balise disponible en HTML5, utilisée pour suggérer automatiquement les valeurs d'entrée à l'utilisateur. Cette balise est la fonctionnalité HTML5 qui rend l'élément d'entrée plus interactif et les interfaces utilisateur intuitives. La
Syntaxe :
<input list = "xyz" name = "input name" > <datalist id = "xyz" > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > </datalist>
Ici, nous avons deux balises principales ; l'un est le et la seconde est la balise
La balise option est la même que celle utilisée avec la balise select. Notez la différence entre la balise select et la balise datalist. La balise select permet de choisir une valeur parmi uniquement les options disponibles, tandis que la balise datalist suggère simplement les valeurs de la liste. L'attribut name est utilisé pour identifier uniquement l'élément d'entrée dans l'exemple.
Attributs :
Il n'y a pas d'attributs spéciaux en tant que tels disponibles avec la liste
Exemples de balise Datalist en HTML
Vous trouverez ci-dessous les exemples :
Exemple n°1
Concevons un champ de saisie simple avec des options de suggestion automatique comme suit :
Code :
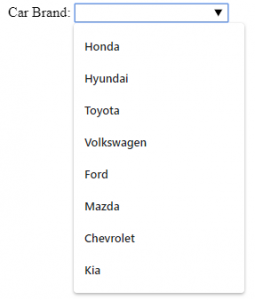
<! DOCTYPE html> <html> <body> <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> </body> </html>
Ici, nous avons un élément d'entrée en tant que marque de voiture. Dans l'autosuggestion à afficher, nous avons répertorié la balise options. Pour la balise datalist, nous avons attribué l'identifiant car_brands, et le même est transmis à l'élément d'entrée. Lorsque l'utilisateur clique dans la boîte utilisateur ou qu'il commence à taper, le code HTML apparaîtra automatiquement avec les valeurs suggérées automatiquement comme ci-dessus.
Sortie :

Dans la sortie, en cliquant dans la zone de saisie, la liste des marques de voitures s'affichera comme ci-dessus.
Exemple n°2
La balise datalist sera utilisée principalement dans le cas de soumission de formulaire. Voyons un exemple avec le formulaire intégré.
Code :
<!DOCTYPE html> <html> <body> <form action = "#" method = "get" > <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> <input type = "submit" > </form> </body> </html>
Sortie :

Ici, dans la note de sortie, nous avons déplacé l'élément d'entrée dans l'élément de formulaire et ajouté le bouton de soumission.
Exemple #3
L'autosuggestion de la liste de données essaiera d'afficher la meilleure correspondance autant que possible. Lorsque l'utilisateur commence à taper, les suggestions seront filtrées en fonction de la valeur saisie par l'utilisateur. Modifions le premier exemple pour afficher cette fonctionnalité ainsi qu'un style de l'élément d'entrée.
Code :
<!DOCTYPE html>
<html>
<head>
<style>
.cars {
height: 110px;
background-color: cadetblue;
width: 100%;
}
</style>
</head>
<body>
<div class = "cars" >
<label style = "font-size: x-large; font-weight: 500; margin-left: 20px " > Car Brand: </label >
<input list = "car_brands" name = "car brand" style = "margin-top: 40px; " >
<datalist id = "car_brands" >
<option value = "Aston Martin " >
<option value = "Audi " >
<option value = "Cadillac " >
<option value = "Chevrolet " >
<option value = "Honda " >
<option value = "Hyundai " >
<option value = "Chrysler " >
<option value = "Kia " >
</datalist>
</div>
</body>
</html>
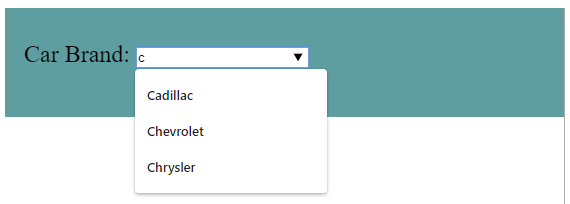
Sortie sans saisie de l'utilisateur :

Sortie lorsqu'un utilisateur commence à taper :

Ici, lorsqu'un utilisateur a entré la valeur « c » dans la zone de saisie, le code HTML affiche toutes les valeurs de suggestion automatique à partir du caractère « c ». Nous avons également modifié les éléments d'option pour afficher la fonctionnalité, qui sera suggérée automatiquement en fonction des alphabets.
Remarque : Presque tous les navigateurs prennent en charge la balise de liste de données, à l'exception d'Internet Explorer 9 et Safari 12.0 et des versions antérieures des deux. Gardez cela à l’esprit lorsque vous utilisez la balise datalist.Conclusion
Les suggestions automatiques lors de l'obtention des commentaires de l'utilisateur sont la fonctionnalité fournie en HTML5. La balise datalist est utilisée pour réaliser cette fonctionnalité. La balise datalist est généralement utilisée avec la balise input.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

