Maison >interface Web >tutoriel HTML >Balise d'objet HTML
Balise d'objet HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-09-04 16:20:071144parcourir
L'objet HTML
Syntaxe
La syntaxe du HTML
<object data= "url " type= "content type "> . . . . . </object>
Par exemple,
<object height= "200" width= "400" data= "url"> </object>
Il affiche l'objet avec les attributs de hauteur et de largeur spécifiés.
Paramètres
Les paramètres de la balise object sont :
- data : Il stipule l'URL de la ressource que l'objet utilisera.
- type : Il précise le type de contenu de la ressource décrite par les données.
- formulaire : Il indique l'élément du formulaire auquel l'élément objet est lié.
- hauteur : Il fournit la hauteur de l'objet.
- largeur : Il fournit la hauteur de l'objet.
- nom : Il fournit le nom de l'objet.
- le type doit correspondre : il indique clairement que si l'attribut type correspond au type de texte approprié des ressources fourni sur l'attribut data, la ressource doit être insérée.
Comment fonctionne la balise d'objet HTML ?
Nous pouvons combiner des éléments d'objet, et en utilisant cette possibilité, nous pouvons définir plusieurs objets pour un navigateur chacun. Bien que tous les principaux navigateurs ne prennent pas en charge l'élément objet, l'utilisation de l'élément est minime.
Exemples d'implémentation de balise d'objet HTML
Les exemples sont les suivants.
Exemple n°1
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body {
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px"></object>
</center>
</body>
</html>
Sortie :

Explication : Dans l'exemple ci-dessus, nous avons créé la balise d'objet au centre de la page Web avec
Exemple n°2
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object height="200px" width="400px" data="https://www.youtube.com/embed/Xs3MCM0dXW0"></object>
</center>
</body>
</html>
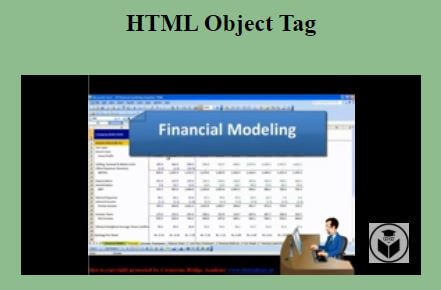
Sortie :

Explication : Dans l'exemple ci-dessus, nous avons intégré la vidéo en utilisant la balise d'objet HTML à l'aide des attributs de hauteur et de largeur qui placent la vidéo au bon endroit. Intégrez l'URL de la vidéo de YouTube et collez-la dans l'attribut data.
Exemple #3
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" vspace="150"></object>
</center>
</body>
</html>
Sortie :

Explication : Dans l'exemple ci-dessus, nous avons utilisé la balise object pour afficher l'image sur la page Web. La balise object utilise l'attribut vspace pour définir les espaces en haut et en bas d'un élément objet. Ici, nous définissons la marge en haut et en bas avec 150 pixels.
Exemple n°4
Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" border="8"></object>
</center>
</body>
</html>
Sortie :

Explication : Dans l'exemple ci-dessus, nous avons utilisé l'attribut border pour afficher la bordure de l'élément objet. L'attribut border spécifie la largeur de la bordure en pixels. Ici, nous représentons la largeur de la bordure avec 8 pixels.
Conclusion
Jusqu'à présent, nous avons étudié les balises d'objet HTML qui peuvent rester dans les éléments Inline et les éléments de niveau bloc, à l'exception des balises pre. Dans la plupart des cas, un objet HTML insère du contenu assisté par des plug-ins de navigateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

