Maison >interface Web >js tutoriel >Comment créer un chatbot de base à l'aide de TensorFlow et JavaScript
Comment créer un chatbot de base à l'aide de TensorFlow et JavaScript
- PHPzoriginal
- 2024-09-03 21:06:021222parcourir
Nous rencontrons tous des chatbots lorsque nous visitons divers sites, tandis que certains d'entre eux fonctionnent derrière une interaction humaine réelle, d'autres sont alimentés par l'IA.
Dans cet article, nous expliquerons la création d'un chatbot simple alimenté par l'IA à l'aide de TensorFlow et de JavaScript. Le chatbot reconnaîtra les commandes de l'utilisateur et répondra avec des réponses prédéfinies.
Guide étape par étape
Montage de notre projet
Tout d'abord, nous créons un nouveau répertoire pour notre projet et l'initialisons avec npm, assurez-vous que Node.js est installé sur votre système avant de commencer cette étape.
mkdir chatbot cd chatbot npm init -y
Installer les packages nécessaires
Nous utiliserions les packages npm suivants pour notre projet simple :
- tensorflow/tfjs : bibliothèque TensorFlow.js pour l'apprentissage automatique.
- tensorflow-models/universal-sentence-encoder : modèle d'encodeur de phrases universel pré-entraîné pour la reconnaissance d'intention.
npm install @tensorflow/tfjs @tensorflow-models/universal sentence-encoder
-
Créer des intentions
Créez un fichier nommé intents.js pour stocker les intentions/commandes. Il s'agit de catégories d'entrées utilisateur que le chatbot reconnaîtra (par exemple, les salutations, les demandes de produits, l'état de la commande).
// intents.js const intents = { greeting: ["hello", "hi", "hey", "good morning", "good evening", "howdy"], goodbye: ["bye", "goodbye", "see you later", "farewell", "catch you later"], thanks: ["thank you", "thanks", "much appreciated", "thank you very much"], product_inquiry: ["tell me about your products", "what do you sell?", "product information", "what can I buy?", "show me your products"], order_status: ["where is my order?", "order status", "track my order", "order tracking", "order update"], shipping_info: ["shipping information", "how do you ship?", "shipping methods", "delivery options", "how long does shipping take?"], return_policy: ["return policy", "how to return?", "return process", "can I return?", "returns"], payment_methods: ["payment options", "how can I pay?", "payment methods", "available payments"], support_contact: ["contact support", "how to contact support?", "customer support contact", "support info", "customer service contact"], business_hours: ["business hours", "working hours", "when are you open?", "opening hours", "store hours"] }; module.exports = { intents } -
Créer des réponses
Créez un autre fichier nommé Responses.js pour stocker les réponses prédéfinies. Ce sont les réponses prédéfinies que le chatbot donnera en fonction de l'intention reconnue.
// responses.js const responses = { greeting: "Hello! How can I help you today?", goodbye: "Goodbye! Have a great day!", thanks: "You're welcome! If you have any other questions, feel free to ask.", product_inquiry: "We offer a variety of products including electronics, books, clothing, and more. How can I assist you further?", order_status: "Please provide your order ID, and I will check the status for you.", shipping_info: "We offer various shipping methods including standard, express, and next-day delivery. Shipping times depend on the method chosen and your location.", return_policy: "Our return policy allows you to return products within 30 days of purchase. Please visit our returns page for detailed instructions.", payment_methods: "We accept multiple payment methods including credit/debit cards, PayPal, and bank transfers. Please choose the method that suits you best at checkout.", support_contact: "You can contact our support team via email at support@example.com or call us at 1-800-123-4567.", business_hours: "Our business hours are Monday to Friday, 9 AM to 5 PM. We are closed on weekends and public holidays." }; module.exports = { responses }; -
Chargement de TensorFlow et de l'encodeur de phrases
Créez un fichier de script principal nommé chatbot.js et chargez les bibliothèques et modèles nécessaires, nous chargeons le modèle d'encodeur de phrases universel de manière asynchrone et démarrons le chatbot une fois le modèle chargé.
// chatbot.js const tf = require('@tensorflow/tfjs'); const use = require('@tensorflow-models/universal-sentence-encoder'); const { intents } = require('./intents'); const { responses } = require('./responses'); const readline = require('readline'); // Load the Universal Sentence Encoder model let model; use.load().then((loadedModel) => { model = loadedModel; console.log("Model loaded"); startChatbot(); }); -
Mise en œuvre de la reconnaissance d'intention
Ajoutez une fonction pour reconnaître l'intention de la saisie de l'utilisateur, nous intégrons la saisie de l'utilisateur dans un vecteur de grande dimension à l'aide de l'encodeur universel, puis suivons le score de similarité le plus élevé en fonction de l'intention.
async function recognizeIntent(userInput) { const userInputEmb = await model.embed([userInput]); let maxScore = -1; let recognizedIntent = null; for (const [intent, examples] of Object.entries(intents)) { // Embedding the example phrases for each intent & Calculating similarity scores between the user input embedding and the example embeddings const examplesEmb = await model.embed(examples); const scores = await tf.matMul(userInputEmb, examplesEmb, false, true).data(); const maxExampleScore = Math.max(...scores); if (maxExampleScore > maxScore) { maxScore = maxExampleScore; recognizedIntent = intent; } } return recognizedIntent; } -
Générer des réponses
Ajoutez une fonction pour générer des réponses basées sur l'intention reconnue :
async function generateResponse(userInput) { const intent = await recognizeIntent(userInput); if (intent && responses[intent]) { return responses[intent]; } else { return "I'm sorry, I don't understand that. Can you please rephrase?"; } } -
Mise en œuvre de l'interaction Chatbot
Enfin, implémentez la boucle d'interaction avec le chatbot en configurant l'interface pour lire les entrées de l'utilisateur à partir de la ligne de commande, en invitant l'utilisateur à saisir et en générant des réponses en conséquence :
function startChatbot() { const rl = readline.createInterface({ input: process.stdin, output: process.stdout }); console.log("Welcome to the customer service chatbot! Type 'quit' to exit."); rl.prompt(); rl.on('line', async (line) => { const userInput = line.trim(); if (userInput.toLowerCase() === 'quit') { console.log("Chatbot: Goodbye!"); rl.close(); return; } const response = await generateResponse(userInput); console.log(`Chatbot: ${response}`); rl.prompt(); }); }Voici le code complété pour chatbot.js :
// chatbot.js const tf = require('@tensorflow/tfjs'); const use = require('@tensorflow-models/universal-sentence-encoder'); const { intents } = require('./intents'); const { responses } = require('./responses'); const readline = require('readline'); // Load the Universal Sentence Encoder model let model; use.load().then((loadedModel) => { model = loadedModel; console.log("Model loaded"); startChatbot(); }); async function recognizeIntent(userInput) { const userInputEmb = await model.embed([userInput]); let maxScore = -1; let recognizedIntent = null; for (const [intent, examples] of Object.entries(intents)) { const examplesEmb = await model.embed(examples); const scores = await tf.matMul(userInputEmb, examplesEmb, false, true).data(); const maxExampleScore = Math.max(...scores); if (maxExampleScore > maxScore) { maxScore = maxExampleScore; recognizedIntent = intent; } } return recognizedIntent; } async function generateResponse(userInput) { const intent = await recognizeIntent(userInput); if (intent && responses[intent]) { return responses[intent]; } else { return "I'm sorry, I don't understand that. Can you please rephrase?"; } } function startChatbot() { const rl = readline.createInterface({ input: process.stdin, output: process.stdout }); console.log("Welcome to the customer service chatbot! Type 'quit' to exit."); rl.prompt(); rl.on('line', async (line) => { const userInput = line.trim(); if (userInput.toLowerCase() === 'quit') { console.log("Chatbot: Goodbye!"); rl.close(); return; } const response = await generateResponse(userInput); console.log(`Chatbot: ${response}`); rl.prompt(); }); } -
Pour exécuter le chatbot, exécutez le fichier chatbot.js :
node chatbot.js
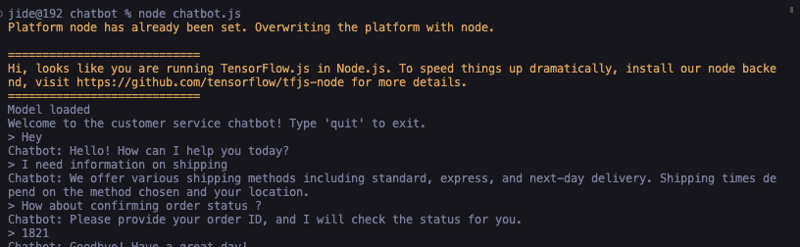
Voila ! Le résultat de notre commande devrait faire fonctionner le chatbot :

Conclusion
Dans cet article, nous avons créé un chatbot de service client simple à l'aide de TensorFlow et de JavaScript. Bien que cette implémentation soit basique, elle constitue une base solide pour créer des chatbots plus sophistiqués. Vous pouvez étendre ce projet en intégrant des API à l'aide d'AXIOS, en ajoutant plus d'intentions et de réponses ou en le déployant sur une plate-forme Web.
Bon codage !
?? En savoir plus sur moi
?? Connectez-vous sur LinkedIn
?? Abonnez-vous à mon blog
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

