Maison >développement back-end >Tutoriel C#.Net >MVVM C#
MVVM C#
- 王林original
- 2024-09-03 15:19:29778parcourir
MVVM (Model-View-ViewModel) C# est la technique de génération des applications clientes qui contrôlent les fonctionnalités de base de la plate-forme WPF, permettant de faciliter les tests unitaires des fonctionnalités de l'application. MVVM (Model-View-ViewModel) est un modèle architectural qui signifie trois composants différents. Il s'agit du modèle de conception du logiciel qui est conçu pour séparer les commandes de l'interface utilisateur et la logique du programme.
Qu'est-ce que MVVM C# ?
MVVM (Model-View-ViewModel) est le modèle de conception logicielle qui symbolise trois composants individuels : Model, View et ViewModel.
Pour comprendre les trois composants, voyons comment ils fonctionnent ensemble comme suit :
- Modèle : La couche modèle est la couche qui contient la logique métier, et elle obtient et enregistre les détails de la source de données pour les utiliser par le ViewModel.
- ViewModel : La couche de vue est l'intermédiaire entre le modèle et la vue, et elle ne transformera pas les informations brutes du modèle en une structure adaptée à la vue pour la vue. Voyons un exemple de conversion, comme le drapeau booléen du modèle vers la chaîne true ou false pour la vue.
- Vue : C'est la couche qui représente l'interface du logiciel, comme l'interface utilisateur graphique (GUI). Il affichera les informations de ViewModel au client et communiquera les modifications des détails au ViewModel.
Comment utiliser MVVM C# ?
L'utilisation de Model-View-ViewModel (MVVM) est le modèle de conception architecturale de logiciels qui sépare les contrôles de l'interface utilisateur et la logique des programmes. Il est également appelé Model-View-Binder et est développé par les architectes Microsoft.

Les trois composants agissent comme une équipe en se référençant les uns les autres selon le modèle suivant :
- View souligne le ViewModel
- ViewModel souligne le modèle
L'essentiel est que le ViewModel et la View soient capables de communiquer selon deux méthodes appelées Data Bindings. Le principal composant de communication est l'interface appelée INotifyPropertyChanged.
Pour utiliser cette méthode, la vue doit modifier les informations dans le ViewModel tout au long de l'entrée du client, et le ViewModel doit mettre à jour la vue avec les informations qui ont été mises à jour via les processus dans le modèle ou mises à jour. informations du référentiel. L'architecture MVVM (Model View ViewModel) accorde une grande importance à la séparation des préoccupations pour chaque couche. En séparant les couches, il y a encore plus d'avantages. Voyons les choses suivantes.
- Modularité : La modularité garantit qu'elle a été modifiée ou échangée lors de la mise en œuvre interne des couches sans déranger les autres.
- Testabilité accrue : En cela, chaque composant doit être testé par un test unitaire avec de fausses informations, et c'est impossible si le programme ViewModel est écrit en Code-Behind of View.
ViewModel MVVM C# dans les exemples
Voyons les responsabilités de ViewModel comme suit :
- ViewModel est l'essentiel de l'application MVVM (Model-View-ViewModel). La tâche la plus importante de ViewModel est de présenter les informations à la vue afin que la vue place les données requises à l'écran.
- ViewModel permet à l'utilisateur de travailler avec les informations et de modifier les données.
- ViewModel encapsule la logique de relation pour la vue, mais cela ne signifie pas que la logique de l'application est requise pour accéder à ViewModel.
- ViewModel gère la série d'appels appropriée pour créer l'élément précis à produire en fonction du client et de toute modification apportée à la vue.
- ViewModel gère la logique de navigation, comme choisir quand il est temps de naviguer dans différentes vues.
Pour créer le nouveau projet d'application WPF pour une meilleure compréhension de ViewModel.

Créez ensuite trois dossiers pour Model, View et ViewModel et supprimez le ManiWindow.xaml existant rien que pour recommencer.

Ensuite, construisez de nouveaux éléments et chacun des correspondants aux composants séparés.
- Initialement à droite, cliquez sur le dossier Modèle pour inclure l'élément de classe et nommez-le HelloWorldModel.cs.
- Ensuite, cliquez avec le bouton droit sur le dossier ViewModel, incluez les éléments de classe et nommez-le HelloWorldViewModel.cs.
- Ensuite, cliquez avec le bouton droit sur le dossier Afficher, incluez l'élément WPF (Fenêtre) et nommez-le HellowWorldView.xaml.

Dans le fichier View, modifiez App.xaml pour pointer vers la nouvelle vue comme suit.
Code :

ViewModel :
Dans ViewModel, commencez par créer le ViewModel, et la classe doit inclure l'interface appelée INotifyPropertyChanged pour indiquer l'événement PropertyChangedEventHandler et pour créer la méthode permettant de déclencher l'événement. Ensuite, déclarez le champ et la propriété associée et assurez-vous d'appeler la méthode OnPropertyChanged () dans les propriétés comme accès défini. Voyons l'exemple par programme dans lequel le constructeur est utilisé pour afficher le modèle et fournit les données au ViewModel.
Code :
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using MyMVVMProject.Model;
namespace MyMVVMProject.ViewModel
{
// the interface INotifyPropertyChanged implements for supporting the binding purpose
public class HelloWorldViewModel : INotifyPropertyChanged
{
private string _helloString;
public event PropertyChangedEventHandler PropertyChanged;
public string HelloString
{
get
{
return _helloString;
}
set
{
helloString = value;
OnPropertyChanged();
}
}
/// <summary>
/// when the Property modifies it Raises OnPropertychangedEvent
/// </summary>
/// <param name="name">Property name represented by String</param>
protected void OnPropertyChanged([CallerMemberName] string name = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
public HelloWorldViewModel()
{
HelloWorldModel hwModel1 = new HelloWorldModel();
_helloString = hwModel1.ImportantInfo;
}
}
}
Modèle :
Ensuite, venez à la création du modèle, il propose les données pour ViewModel en les faisant glisser depuis le référentiel, et il reviendra également au référentiel à des fins de stockage. Ici, le programme est expliqué avec la méthode GetInfo () où il renvoie la simple liste
Code :
private List<string> GetInfo ()
{
repositoryData = new List<string>()
{
"Hello",
"world"
};
return repositoryData;
}
Voyons le codage suivant :
Code :

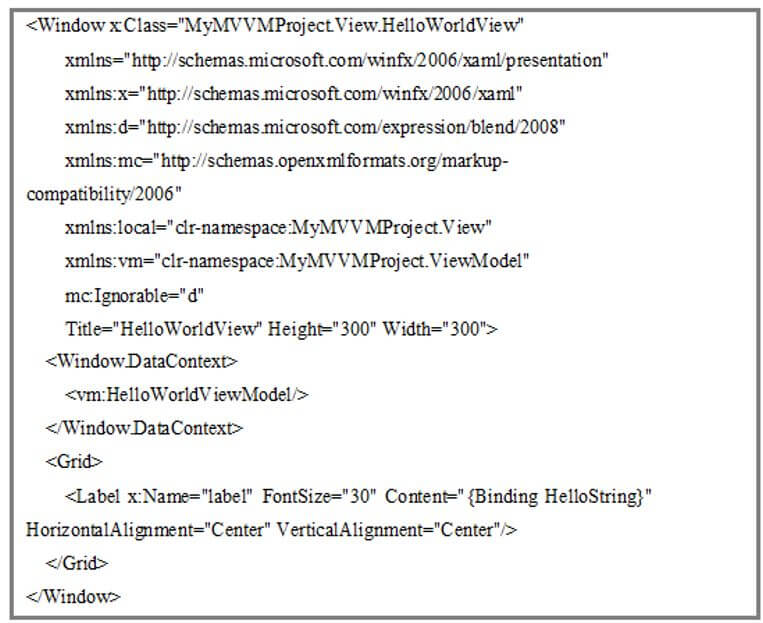
Vue :
Enfin, nous devons créer une vue ; ce n'est rien d'autre que d'inclure quelques codes dans le XAML ; la fenêtre nécessite les références à l'espace de noms ViewModel. Il est ensuite mappé en XAML. L'essentiel est de s'assurer de lier la propriété de ViewModel, qui affiche le contenu de l'étiquette.
Code :

Conclusion
Dans cet article, nous avons vu que le MVVM C# facilite la collaboration entre les concepteurs et les développeurs avec un minimum de complications techniques.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

