Maison >interface Web >js tutoriel >Utilisation d'Object.is() dans le code source de Staat.
Utilisation d'Object.is() dans le code source de Staat.
- 王林original
- 2024-09-03 14:49:14975parcourir
Dans cet article, nous explorerons comment la méthode Object.is() est utilisée dans le code source de Zustand.

L'extrait de code ci-dessus est extrait de vanilla.ts
La méthode Object.is() est utilisée dans setState (plus d'articles à ce sujet plus tard).
Commençons par comprendre ce qu'est une méthode Object.is().
Objet.is()
La méthode statique Object.is() détermine si deux valeurs sont identiques.
L'exemple ci-dessous est tiré de MDN Docs :
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
Voici un exemple JSON un peu compliqué :
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
Pourquoi Object.is() renvoie-t-il false ?
Même si jsonObject1 et jsonObject2 ont le même contenu, ce sont des objets différents en mémoire. En JavaScript, les objets sont comparés par référence et non par leur contenu. Étant donné que ces deux objets sont stockés dans des emplacements mémoire différents, Object.is() renvoie false.
Object.is (état suivant, état)
Dans l'extrait de code ci-dessous de Zustand, la méthode Object.is() est utilisée pour déterminer si le nextState est vraiment différent de l'état actuel avant de procéder à la mise à jour de l'état et d'avertir les auditeurs. Cette vérification est cruciale pour les performances et pour éviter les mises à jour d'état inutiles.
const setState: StoreApi<TState>['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
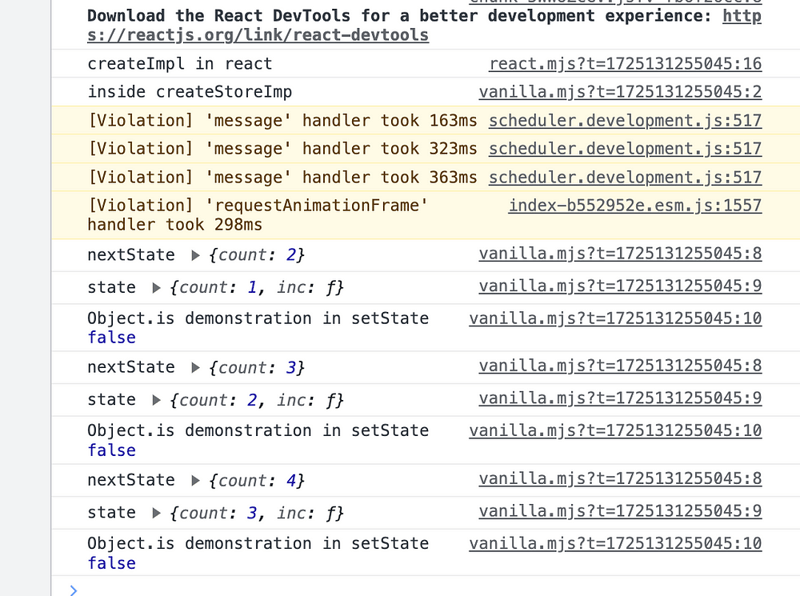
L'image ci-dessous montre Object.is() en action


Pour ajouter les instructions de journal ci-dessus, j'ai compilé Zustand à l'aide de la commande pnpm run build et copié la dist dans examples/demo/src. Cela a l'air hacky, mais bon, nous expérimentons et découvrons comment Zustand fonctionne en interne.

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}))
L'appel de inc déclenche d'une manière ou d'une autre le setState, nous découvrirons comment dans les prochains articles.
À propos de nous:
Chez Think Throo, nous avons pour mission d'enseigner les meilleures pratiques inspirées des projets open source.
Améliorez vos compétences en codage en mettant en pratique des concepts architecturaux avancés, apprenez les meilleures pratiques et construisez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Besoin d'aide avec un projet Next.js ? Contactez-nous à hello@thinkthroo.com
À propos de l'auteur :
Hé, je m'appelle Ram. Je suis un ingénieur logiciel/bricoleur OSS passionné.
Consultez mon site Web : https://www.ramunarasinga.com/
Références :
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L71
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#same-value_equality_using_object.is
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

