Maison >interface Web >tutoriel CSS >Présentation de mon nouvel outil générateur de palettes de couleurs Bootstrap
Présentation de mon nouvel outil générateur de palettes de couleurs Bootstrap
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-09-03 11:03:06484parcourir
Salut la communauté Dev.to ! ?
Je suis ravi de partager un nouvel outil sur lequel j'ai travaillé et qui va rendre votre processus de conception Web plus fluide et plus personnalisé. Si vous avez déjà souhaité plus de contrôle sur la palette de couleurs de votre site, cet outil est fait pour vous !
? Que fait-il ?
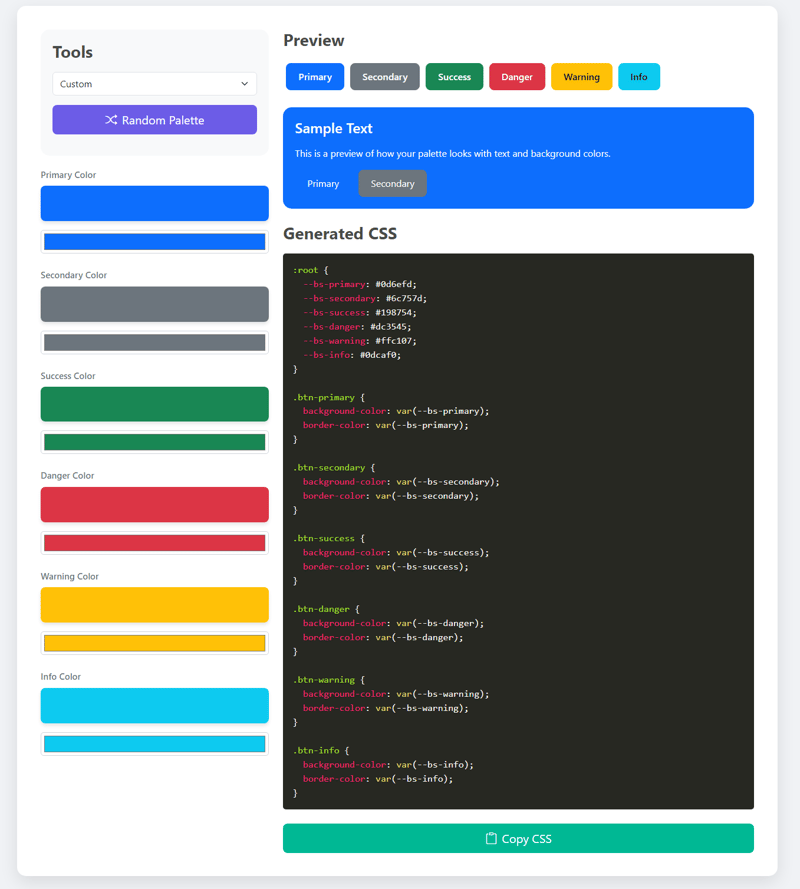
Cet outil générateur de palette de couleurs Bootstrap 5 vous permet de configurer facilement votre propre palette de couleurs. En quelques clics, vous pouvez définir vos couleurs primaires, secondaires, de réussite, de danger, d'avertissement et d'information, et voir un aperçu en direct de l'apparence de ces couleurs dans votre conception.

? Comment ça marche
Couleurs personnalisées : définissez les couleurs que vous souhaitez pour chaque catégorie : primaire, secondaire, réussite, etc.
Aperçu en direct : voyez instantanément à quoi ressembleront ces couleurs dans leur contexte avec des exemples de texte et de couleurs d'arrière-plan.
CSS généré : l'outil génère du code CSS propre et réutilisable avec des variables, ce qui facilite l'application de styles cohérents sur votre site.
?️ Pourquoi vous allez l'adorer
Facilité d'utilisation : pas besoin de mettre à jour manuellement votre fichier CSS chaque fois que vous souhaitez modifier votre conception. L'outil fait tout pour vous.
Cohérence : en utilisant des variables CSS, vous vous assurez que votre palette de couleurs reste cohérente sur l'ensemble de votre site.
Personnalisation rapide : constatez immédiatement l'impact de vos modifications grâce à la fonction d'aperçu en direct.
?️ Prêt à essayer ?
Cet outil générateur de palette de couleurs Bootstrap 5 est parfait pour tous ceux qui cherchent à ajouter une touche personnelle à leur site Web sans avoir à mettre à jour manuellement les styles. Que vous construisiez un nouveau projet ou mettiez à jour un projet existant, cet outil vous fera gagner du temps et des efforts.
J’aimerais entendre vos commentaires ! N'hésitez pas à laisser un commentaire ci-dessous ou à nous contacter si vous avez des suggestions ou des questions.
Bon codage ! ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Ressources frontales impressionnantes et cours d'animation CSS
- HTML5 et CSS3 pour le monde réel, deuxième édition
- Utilisation de Fontello pour charger uniquement les polices d'icônes dont vous avez besoin
- CSS pseudo-classes: éléments de style basés sur leur index
- Comment l'amorçage de l'approvisionnement ouvert l'a rendu énorme

