Maison >développement back-end >Tutoriel Python >Comment intégrer des clés d'accès en Python (FastAPI)
Comment intégrer des clés d'accès en Python (FastAPI)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-31 14:43:03869parcourir
Introduction
Dans ce guide, nous vous guiderons tout au long du processus d'intégration de l'authentification par mot de passe dans une application Web Python à l'aide du framework FastAPI. Cette implémentation s'appuie sur le package web-js axé sur les clés d'accès de Corbado, qui rationalise l'intégration avec un backend de clés d'accès. À la fin de ce didacticiel, vous disposerez d'une application FastAPI fonctionnelle avec une authentification par mot de passe.
Lisez le tutoriel original complet ici
Conditions préalables à l'intégration de la clé d'accès FastAPI
Pour suivre ce tutoriel, vous devez avoir une compréhension de base de Python, FastAPI, HTML et JavaScript.
De plus, vous aurez besoin d'un compte Corbado pour utiliser les services de mot de passe. Commençons !
Structure du projet de clé d'accès FastAPI
Votre projet FastAPI contiendra plusieurs fichiers clés. Les essentiels incluent :
├── .env # Contains all environment variables ├── main.py # Contains our webapplication (Handles routes) └── templates ├── index.html # Login page └── profile.html # Profile page
Configuration de votre compte Corbado
Avant de commencer à coder, créez un compte Corbado. Cela vous permettra d’accéder à leurs services de mot de passe. Suivez ces étapes :
- Inscription : Inscrivez-vous sur le panneau des développeurs Corbado.
- Créer un projet : Nommez votre projet et sélectionnez « Corbado Complete » lors de la configuration.
- Configuration de l'environnement : Choisissez « DEV » comme environnement et « Application Web » pour le type d'application.
- Gestion de session : Optez pour la « gestion de session Corbado » pour gérer à la fois l'authentification par mot de passe et la gestion de session.
- Frontend Framework : Sélectionnez "Vanilla JS" comme framework frontend.
- Configuration : Définissez l'URL de votre application (par exemple, http://localhost:8000) et l'ID de la partie de confiance (par exemple, localhost).
Après la configuration, vous recevrez des extraits HTML/JavaScript que vous intégrerez dans votre projet FastAPI.
Initialisation du projet FastAPI
Commencez par créer un fichier main.py si vous ne l'avez pas déjà fait. Installez FastAPI et les autres packages nécessaires avec :
pip install fastapi python-dotenv passkeys
Votre main.py gérera la logique de l'application, y compris la configuration des itinéraires et la gestion des sessions.
Configuration des variables d'environnement
À la racine de votre projet, créez un fichier .env pour stocker vos variables d'environnement :
PROJECT_ID=your_project_id API_SECRET=your_api_secret
Chargez ces variables dans votre application à l'aide de python-dotenv :
from dotenv import load_dotenv
import os
load_dotenv()
PROJECT_ID = os.getenv("PROJECT_ID")
API_SECRET = os.getenv("API_SECRET")
Création de modèles HTML avec gestion de session
Ensuite, configurez vos modèles HTML. Dans le répertoire templates/, créez login.html et profile.html. Ceux-ci incluront le JavaScript nécessaire à l'intégration des composants d'authentification de Corbado.
Voici la structure de base de login.html :
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css" />
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
setShortSessionCookie: "true",
});
Corbado.mountAuthUI(document.getElementById('corbado-auth'), {
onLoggedIn: () => window.location.href = '/profile',
});
})();
</script>
<div id="corbado-auth"></div>
</body>
</html>
Pour le profile.html, incluez des éléments pour afficher les données utilisateur et un bouton de déconnexion :
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<!-- Define passkey-list div and logout button -->
<h2>:/protected ?</h2>
<p>User ID: {{USER_ID}}</p>
<p>Name: {{USER_NAME}}</p>
<p>Email: {{USER_EMAIL}}</p>
<div id="passkey-list"></div>
<button id="logoutButton">Logout</button>
<!-- Script to load Corbado and mount PasskeyList UI -->
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
setShortSessionCookie: "true" // set short session cookie automatically
});
// Get and mount PasskeyList UI
const passkeyListElement = document.getElementById("passkey-list"); // Element where you want to render PasskeyList UI
Corbado.mountPasskeyListUI(passkeyListElement);
// Get the logout button
const logoutButton = document.getElementById('logoutButton');
// Add event listener to logout button
logoutButton.addEventListener('click', function() {
Corbado.logout()
.then(() => {
window.location.replace("/");
})
.catch(err => {
console.error(err);
});
});
})();
</script>
</body>
</html>
Configuration du contrôleur FastAPI
La logique de votre contrôleur résidera dans le fichier main.py. Ce fichier gérera les itinéraires pour les pages de connexion et de profil. La route de connexion injectera simplement le PROJECT_ID dans le modèle, tandis que la route de profil validera la session et récupérera les données utilisateur à l'aide du SDK Python de Corbado.
Exemple main.py :
from typing import List
from corbado_python_sdk.entities.session_validation_result import (
SessionValidationResult,
)
from corbado_python_sdk.generated.models.identifier import Identifier
from fastapi import FastAPI, Request, Response
from fastapi.responses import HTMLResponse
from fastapi.templating import Jinja2Templates
from dotenv import load_dotenv
import os
from corbado_python_sdk import (
Config,
CorbadoSDK,
IdentifierInterface,
SessionInterface,
)
load_dotenv()
app = FastAPI()
templates = Jinja2Templates(directory="templates")
PROJECT_ID: str = os.getenv("PROJECT_ID", "pro-xxx")
API_SECRET: str = os.getenv("API_SECRET", "corbado1_xxx")
# Session config
short_session_cookie_name = "cbo_short_session"
# Config has a default values for 'short_session_cookie_name' and 'BACKEND_API'
config: Config = Config(
api_secret=API_SECRET,
project_id=PROJECT_ID,
)
# Initialize SDK
sdk: CorbadoSDK = CorbadoSDK(config=config)
sessions: SessionInterface = sdk.sessions
identifiers: IdentifierInterface = sdk.identifiers
@app.get("/", response_class=HTMLResponse)
async def get_login(request: Request):
return templates.TemplateResponse(
"login.html", {"request": request, "PROJECT_ID": PROJECT_ID}
)
@app.get("/profile", response_class=HTMLResponse)
async def get_profile(request: Request):
# Acquire cookies with your preferred method
token: str = request.cookies.get(config.short_session_cookie_name) or ""
validation_result: SessionValidationResult = (
sessions.get_and_validate_short_session_value(short_session=token)
)
if validation_result.authenticated:
emailList: List[Identifier] = identifiers.list_all_emails_by_user_id(
user_id=validation_result.user_id
or "" # at this point user_id should be non empty string since user was authenticated
)
context = {
"request": request,
"PROJECT_ID": PROJECT_ID,
"USER_ID": validation_result.user_id,
"USER_NAME": validation_result.full_name,
"USER_EMAIL": emailList[0].value,
}
return templates.TemplateResponse("profile.html", context)
else:
return Response(
content="You are not authenticated or have not yet confirmed your email.",
status_code=401,
)
if __name__ == "__main__":
import uvicorn
uvicorn.run(app, host="127.0.0.1", port=8000)
Exécution de l'application FastAPI
Enfin, pour exécuter votre application FastAPI, installez Uvicorn :
pip install 'uvicorn[standard]'
Ensuite, démarrez votre serveur :
uvicorn main:app --reload
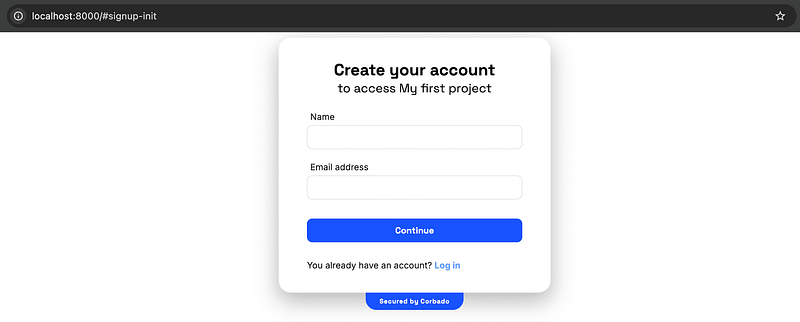
Visitez http://localhost:8000 dans votre navigateur pour voir le composant de l'interface utilisateur en action.

Conclusion
Ce tutoriel a montré comment intégrer l'authentification par mot de passe dans une application FastAPI à l'aide du package web-js de Corbado. Cette configuration fournit une méthode d'authentification sécurisée et moderne, tout en gérant les sessions utilisateur de manière transparente. Pour plus de détails sur l'extension de cette implémentation ou l'intégration avec des applications existantes, reportez-vous à la documentation Corbado.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

