Maison >interface Web >tutoriel CSS >\'Insect Particlizer\' une expérience combinant la manipulation de pixels avec CSS.
\'Insect Particlizer\' une expérience combinant la manipulation de pixels avec CSS.
- 王林original
- 2024-08-31 14:38:58651parcourir
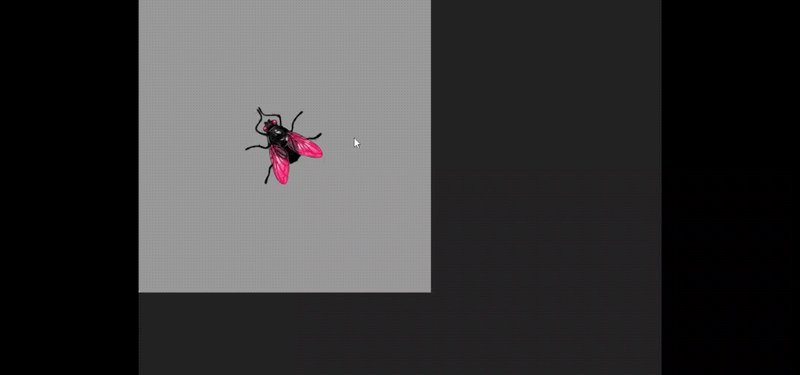
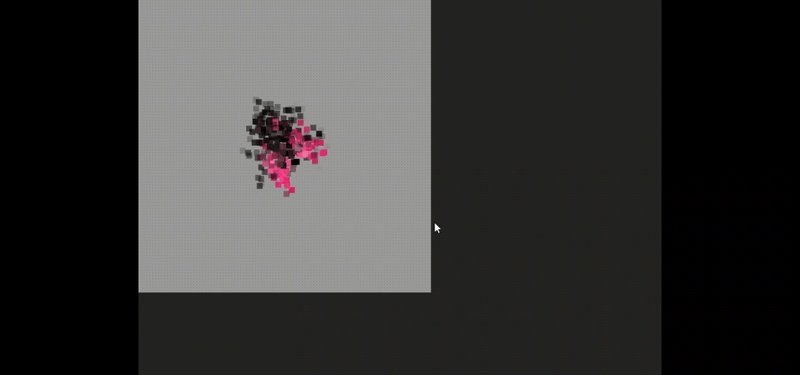
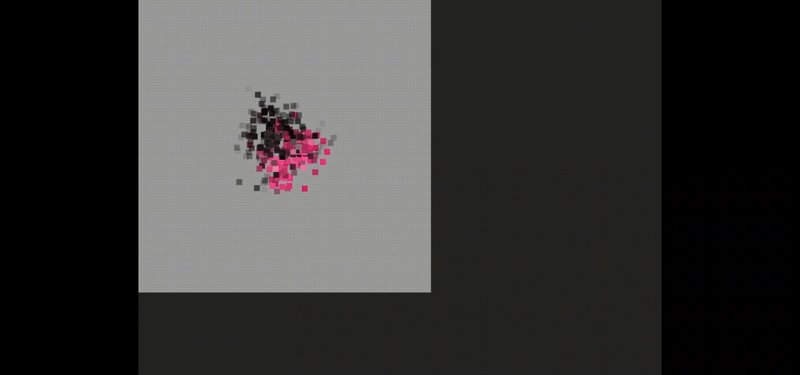
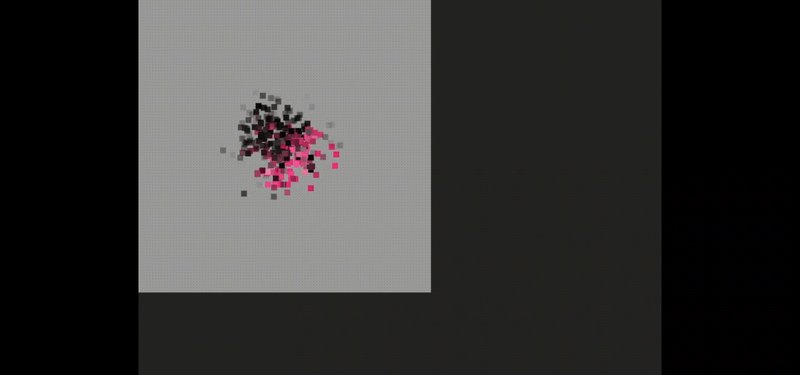
Canvas..quel beau nom qui n'exprime pas à quel point j'aime cette API, même si c'était terrible pour moi au début, mais après quelques essais et erreurs, je l'ai compris, j'ai même essayé de créer des trucs inhabituels avec cela a fait planter mon IDE plusieurs fois. Cette expérience ici n'est qu'une des innombrables expériences que je fais assez souvent au cours de mon parcours Frontend. Ici, j'ai utilisé l'API Canvas pour obtenir les données de l'image de l'insecte, puis j'ai géré ces données dans une propriété CSS (oui, une !)pour produire cet effet de particules.

La question ici est de savoir comment cela pourrait être possible... comment une propriété CSS pourrait gérer les données de l'image (un tableau de 100 000 tableaux d'ailleurs) ?
- Je vous encourage vraiment, mon lecteur, à discuter avec moi dans les commentaires, et même à essayer de réfléchir à quelques idées, peut-être pourrez-vous trouver une meilleure réponse que la mienne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

