Maison >développement back-end >Golang >gRPC entre le Web et le serveur.
gRPC entre le Web et le serveur.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-31 06:35:36699parcourir
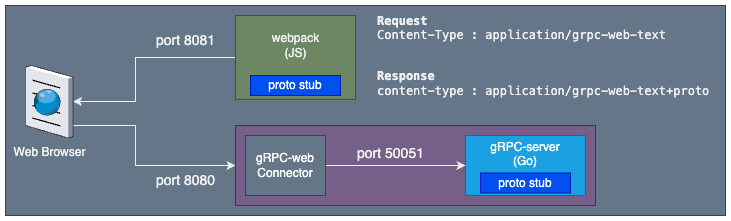
Ce projet montre comment configurer une communication gRPC simple entre un client Web et un serveur avec un proxy Envoy.
J'utilise la bibliothèque gRPC-Web à cet effet. gRPC-Web est une bibliothèque client JavaScript qui permet aux applications Web d'interagir avec les services gRPC. Étant donné que les navigateurs ne prennent pas en charge HTTP/2 ou le protocole binaire utilisé par gRPC standard, gRPC-Web fournit un moyen de combler le fossé en utilisant HTTP/1.1 ou HTTP/2 et en codant les messages gRPC d'une manière que les navigateurs peuvent gérer. Voici comment fonctionne gRPC-Web :
- Le client envoie des requêtes au serveur à l'aide de gRPC-Web, qui communique généralement via HTTP/1.1 ou HTTP/2. Des métadonnées (comme des en-têtes) peuvent être jointes à la demande, par exemple pour l'authentification (par exemple, des jetons JWT).
La requête est codée dans un format gRPC-Web, utilisant généralement le codage base64 pour la charge utile binaire gRPC. Le client envoie cette requête via HTTP/1.1 ou HTTP/2.
- Envoy (ou un autre proxy inverse comme Nginx) agit comme intermédiaire entre le client gRPC-Web et le serveur gRPC. Envoy reçoit la requête gRPC-Web, décode la charge utile gRPC-Web et la transmet en tant que requête gRPC standard au serveur gRPC à l'aide de HTTP/2.
Le serveur gRPC traite la requête comme s'il s'agissait d'une requête gRPC native, en utilisant HTTP/2 pour la communication.
Le serveur gRPC traite la requête gRPC entrante, exécute la logique métier nécessaire et génère une réponse (dans cet exemple, il s'agit de l'application écrite Go). La réponse est codée au format gRPC standard et renvoyée à Envoy.
Envoy reçoit la réponse gRPC, l'encode au format gRPC-Web (généralement en base64) et la renvoie au client gRPC-Web via HTTP/1.1 ou HTTP/2. Toutes les métadonnées incluses dans la réponse gRPC, telles que les codes d'état, sont traduites de manière appropriée.
Le client gRPC-Web décode la réponse et la convertit dans un format utilisable dans l'application Web. L'application Web traite la réponse, met à jour l'interface utilisateur ou gère les erreurs si nécessaire.

REMARQUE : le streaming côté client et bidirectionnel n'est actuellement pas pris en charge (voir la feuille de route du streaming)
Avantages de gRPC-Web
- Compatibilité des navigateurs : permet aux applications Web modernes d'interagir avec les services gRPC sans avoir besoin de la prise en charge native des protocoles HTTP/2 et binaires.
- Efficacité : exploite les performances et l'efficacité de gRPC tout en l'adaptant au Web.
Voici un projet GitHub pour cela :
https://github.com/ehsaniara/gRPC-web-example
fichier prototype
syntax = "proto3";
package helloworld;
option go_package = "./proto"; // Add this line
service Greeter {
rpc SayHello (HelloRequest) returns (HelloReply);
}
message HelloRequest {
string name = 1;
}
message HelloReply {
string message = 1;
}
côté serveur (aller)
package main
import (
"context"
"google.golang.org/grpc/reflection"
"log"
"net"
pb "github.com/ehsaniara/gRPC-web-example/proto"
"google.golang.org/grpc"
)
type server struct {
pb.UnimplementedGreeterServer
}
func (s *server) SayHello(ctx context.Context, in *pb.HelloRequest) (*pb.HelloReply, error) {
return &pb.HelloReply{Message: "Hello " + in.Name}, nil
}
func main() {
lis, err := net.Listen("tcp", ":50051")
if err != nil {
log.Fatalf("failed to listen: %v", err)
}
s := grpc.NewServer()
pb.RegisterGreeterServer(s, &server{})
// Register reflection service on gRPC server.
reflection.Register(s)
if err := s.Serve(lis); err != nil {
log.Fatalf("failed to serve: %v", err)
}
log.Println("Server is running on port 50051")
if err := s.Serve(lis); err != nil {
log.Fatalf("failed to serve: %v", err)
}
}
Configuration de l'envoyé
...
http_filters:
- name: envoy.filters.http.grpc_web
typed_config:
"@type": type.googleapis.com/envoy.extensions.filters.http.grpc_web.v3.GrpcWeb
- name: envoy.filters.http.cors
typed_config:
"@type": type.googleapis.com/envoy.extensions.filters.http.cors.v3.Cors
- name: envoy.filters.http.router
typed_config:
"@type": type.googleapis.com/envoy.extensions.filters.http.router.v3.Router
...
Client Web JS (webpack)
// Import the generated gRPC-Web client stubs and message classes
import {GreeterClient} from './generated/helloworld_grpc_web_pb';
import {HelloRequest} from './generated/helloworld_pb';
// Create an instance of the Greeter client
const client = new GreeterClient('http://localhost:8080');
// Function to send a greeting request
function sayHello(name) {
// Create a new request
const request = new HelloRequest();
request.setName(name);
// Call the sayHello method on the Greeter client
client.sayHello(request, {}, (err, response) => {
if (err) {
console.error('Error:', err.message);
document.getElementById('output').textContent = 'Error: ' + err.message;
} else {
console.log('Greeting:', response.getMessage());
document.getElementById('output').textContent = 'Greeting: ' + response.getMessage();
}
});
}
// Example usage: sending a request when the page loads
document.addEventListener('DOMContentLoaded', () => {
const name = 'World';
sayHello(name);
});
Voici un projet GitHub lié à ce projet
https://github.com/ehsaniara/gRPC-web-example
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je gérer efficacement les fichiers Protocol Buffer sur plusieurs microservices ?
- Comment puis-je surveiller les modifications du service Kubernetes à l'aide de la bibliothèque client Go ?
- Comment puis-je faire fonctionner mes Go Goroutines même après une panique ?
- Comment les fonctions variadiques de Go gèrent-elles un nombre arbitraire d'arguments ?
- Peut-on effectuer une diffusion dynamique d'interfaces, et sinon, quelle est l'alternative ?

