Maison >développement back-end >tutoriel php >Apprendre les petits pas de Laravel
Apprendre les petits pas de Laravel
- 王林original
- 2024-08-31 06:34:02388parcourir
Bon retour, développeurs ! ✨
Dans ce chapitre de notre voyage Laravel (rappelez-vous, j'apprends en écrivant ces articles, ce sera donc l'une des séries de tutoriels les plus réalistes que vous puissiez trouver !), nous plongerons dans notre projet Laravel. Nous explorerons la structure du projet, nous familiariserons avec les migrations et décomposerons l'architecture MVC de la manière la plus simple possible.
? L'ordre du jour d'aujourd'hui :
-
Explorer la structure de notre projet ?️
- Comprenez la disposition du répertoire et parcourez-le en douceur.
-
Création d'une base de données et apprentissage des migrations ?️
- Configurez notre base de données et maîtrisez les migrations.
-
Comprendre MVC et créer des éléments MVC ?
- Découvrez comment fonctionne l'architecture MVC et bricolez les migrations.
Alors, que font tous ces répertoires ? ?
Lors de votre premier lancement de VSCode dans votre projet Laravel nouvellement créé, vous pourriez trouver la structure des répertoires un peu intimidante. Voici un aperçu rapide de ce que fait chaque répertoire clé :
- app/ : contient la logique de l'application (contrôleurs, modèles).
- ressources/views/ : où se trouvent vos modèles Blade.
- routes/ : contient les définitions d'itinéraire.
- config/ : Fichiers de configuration pour divers aspects de Laravel.
- base de données/ : Migrations, seeders et base de données SQLite (si utilisée).
- public/ : point d'entrée pour les requêtes Web, y compris des ressources telles que CSS et JS.
Bonne nouvelle : Vous n’avez pas besoin de tout savoir pour le moment. Gardez cette aide-mémoire à portée de main !
Mauvaises nouvelles : Vous devrez en apprendre davantage au fur et à mesure que la série progresse. J'ajouterai des « points de contrôle des connaissances » pour vous rappeler leurs objectifs.
Afficher votre application Web dans le navigateur ?
Voyons un avant-goût de Laravel ! Ouvrez votre terminal et tapez :
php artisan serve
Ensuite, rendez-vous sur votre navigateur et visitez localhost:8000. Vous devriez voir quelque chose comme ceci :

Important : Assurez-vous que votre serveur et votre base de données sont en cours d'exécution (si vous utilisez XAMPP, comme expliqué dans mon article précédent).
Qu’est-ce qu’Artisan ? ?
Si vous êtes habitué à JavaScript, pensez au service php artisan similaire à npm run dev.
Artisan est un puissant outil de ligne de commande fourni avec Laravel, rendant diverses tâches faciles et rapides. La commande serve démarre un serveur de développement local. Nous utiliserons davantage Artisan au fur et à mesure de notre progression, alors ne vous inquiétez pas trop pour le moment.
Configurer notre base de données ?
Une application Web est essentiellement un wrapper pour une base de données. Laravel prend en charge diverses bases de données :
- SQLite : configuration par défaut, zéro, idéal pour les projets de petite et moyenne taille.
- MySQL : pour les projets plus importants, bien que SQLite fonctionne dans la plupart des cas.
Configuration de SQLite
Vous n’avez pas besoin de le configurer ; c'est la base de données par défaut.
Configuration de MySQL (si vous utilisez XAMPP)
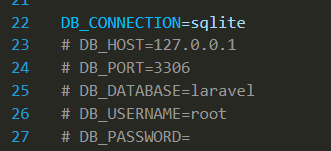
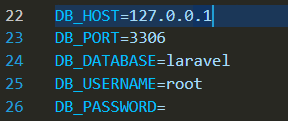
Modifiez votre fichier .env pour décommenter la configuration MySQL :
Configuration SQLite

Configuration MySQL

Le fichier .env est comme un standard pour activer et désactiver les configurations.
? Aperçu de MVC : exemples de bébés ?
Avant d'approfondir MVC dans les prochains articles, donnons un bref aperçu avec quelques petits exemples.
Qu’est-ce que MVC ? ?
MVC signifie Model-View-Controller. C'est un modèle de conception qui sépare les préoccupations dans votre application :
- Modèle : ?️ Gère les données et la logique métier.
- Affichage : ?️ Affiche les données à l'utilisateur.
- Contrôleur : ?️ Connecte le modèle et la vue, gérant les entrées et le flux de données.
?️ Exemple de bébé : une simple application "Hello World"
1. Modèle
Voici un modèle de message d'accueil pour stocker les messages :
// app/Models/Greeting.php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Greeting extends Model
{
protected $table = 'greetings';
protected $fillable = ['message'];
}
2. Voir
La vue affiche le message d'accueil :
<!-- resources/views/greeting.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Greeting</title>
</head>
<body>
<h1>{{ $message }}</h1>
</body>
</html>
3. Contrôleur
Le contrôleur récupère le message de bienvenue et le transmet à la vue :
// app/Http/Controllers/GreetingController.php
namespace App\Http\Controllers;
use App\Models\Greeting;
use Illuminate\Http\Request;
class GreetingController extends Controller
{
public function show()
{
$greeting = Greeting::first();
return view('greeting', ['message' => $greeting->message]);
}
}
How It All Works Together
- Model: Manages data (Greeting class).
- View: Presents data (greeting.blade.php).
- Controller: Connects Model and View (GreetingController).
In this setup:
- The Model handles the data.
- The View presents the data.
- The Controller connects the two.
In future articles, we'll dive deeper into each component and explore more complex examples. Stay tuned! ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

