Maison >interface Web >js tutoriel >Comment joindre deux tables à l'aide du générateur de requêtes JavaScript ?
Comment joindre deux tables à l'aide du générateur de requêtes JavaScript ?
- PHPzoriginal
- 2024-08-30 19:07:411117parcourir
TL;DR : Voyons comment utiliser le générateur de requêtes JavaScript Syncfusion pour joindre deux tables. Ce blog vous guide dans la création d'un JoinComponent personnalisé et la configuration des clauses WHERE, SELECT et JOIN à l'aide de zones de liste et de listes déroulantes. Les étapes garantissent une génération de requêtes efficace, facilitant la connexion et la gestion de sources de données complexes. Consultez la démo Stackblitz pour des exemples de code complets.
Syncfusion JavaScript Query Builder est un élément d'interface utilisateur interactif conçu pour créer des requêtes. Ses riches fonctionnalités incluent la liaison de données complexes, la création de modèles, l'importation et l'exportation de requêtes aux formats JSON et SQL. De plus, il peut convertir les requêtes en prédicats à utiliser avec un gestionnaire de données.
Ce blog explique comment joindre deux tables à l'aide du composant JavaScript Query Builder. Ici, nous intégrerons le composant Query Builder avec la prise en charge des liaisons de données complexes pour connecter deux tables distinctes. Nous allons créer la requête pour la clause SQL WHERE, intégrer une zone de liste pour créer la clause SELECT et une liste déroulante pour rationaliser la construction des requêtes de jointure.
Remarque : Avant de continuer, reportez-vous à la documentation de démarrage avec JavaScript Query Builder.
Créer un composant personnalisé à l'aide du générateur de requêtes JavaScript
Créons un composant personnalisé appelé JoinComponent pour faciliter la création de requêtes de jointure et offrir de la flexibilité grâce à un ensemble de paramètres. Avec ce composant, les utilisateurs peuvent spécifier l'ID de l'élément, les sources de données des tables, les noms des tables et les opérandes gauche et droit, tous essentiels à la construction de requêtes de jointure.
Dans ce JoinComponent, nous intégrerons le générateur de requêtes JavaScript dans un composant Dialog. Nous intégrerons également les composants ListBox et Dropdown List pour améliorer l'expérience de l'utilisateur et rationaliser le processus de configuration et d'exécution des opérations de jointure. Le résultat est un composant polyvalent et convivial qui simplifie la création de requêtes de jointure.
Vous pouvez vous référer à l'exemple de code pour créer le JoinComponent personnalisé dans ce référentiel Stackblitz.
Joindre deux tables à l'aide du générateur de requêtes JavaScript
Une fois le composant personnalisé créé, suivez ces étapes pour joindre deux tables.
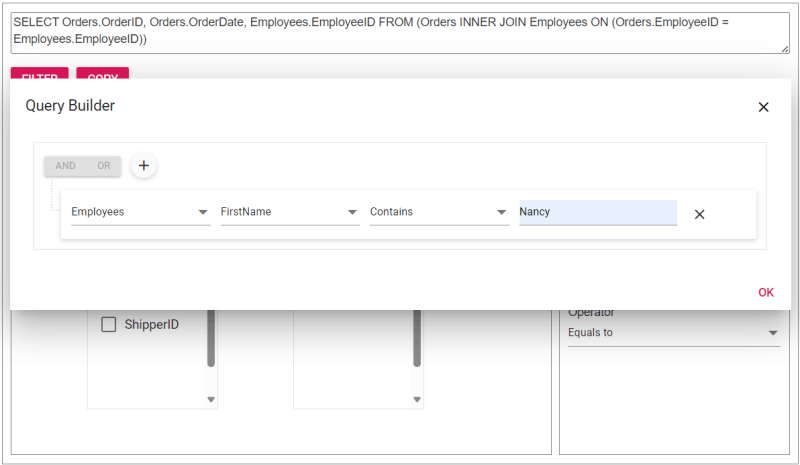
Étape 1 : Créer une clause WHERE
La clause SQL WHERE filtre les enregistrements dans une base de données selon les conditions spécifiées.
Dans ce contexte, notre composant JavaScript Query Builder joue un rôle crucial dans l'obtention de la valeur de la clause WHERE. Il prend en charge la liaison de données complexes, permettant la génération de règles et de requêtes SQL en combinant les informations de deux tables. Cette fonctionnalité est obtenue en utilisant une directive de colonne pour spécifier des tables complexes et en incluant une propriété séparateur dans le composant.
En configurant ces propriétés, le générateur de requêtes sera rendu avec deux tables, produisant une requête de jointure résultante ressemblant à l'extrait de code donné ci-dessous.
Employees.FirstName LIKE (“%Nancy%”)
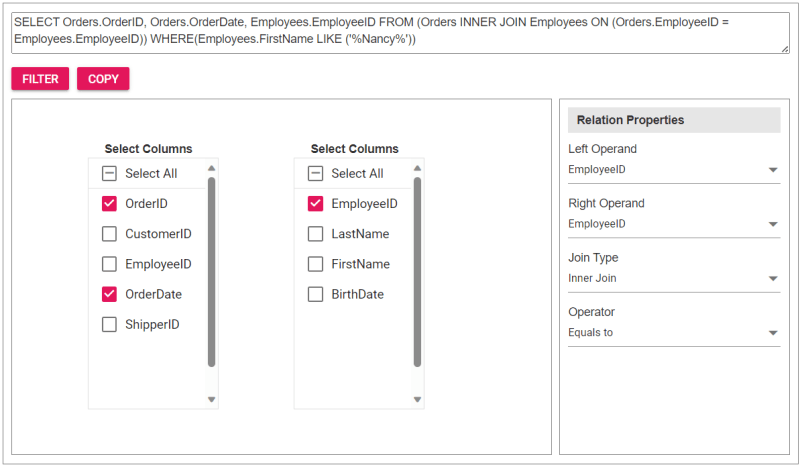
Étape 2 : Créer une clause SELECT
La clause SELECT en SQL désigne les colonnes ou expressions que l'on souhaite récupérer d'une ou plusieurs tables de base de données. Pour faciliter cela, nous allons afficher un composant listbox pour sélectionner les colonnes requises dans les tableaux de gauche et de droite.
Étape 3 : Créer une clause JOIN
Joindre des tables implique de combiner des lignes de deux ou plusieurs tables en fonction de la ou des colonnes associées. Il récupère les données réparties sur plusieurs tables et crée un ensemble de résultats qui combine les informations pertinentes de ces tables.
Voici les aspects clés de la jointure de tables :
- Related columns: Table joins rely on columns that establish relationships between tables. Typically, these columns represent primary and foreign keys. A primary key identifies each row in a table, and a foreign key creates a link between two tables by referring to the primary key of another table.
- Join types: There are different types of joins, including inner, left, right, and full outer joins.
- Join conditions: Join conditions specify the criteria for combining rows from different tables. They typically involve comparing the related columns using operators such as =, <>, <, >, etc. Join conditions can also involve multiple columns or complex expressions.
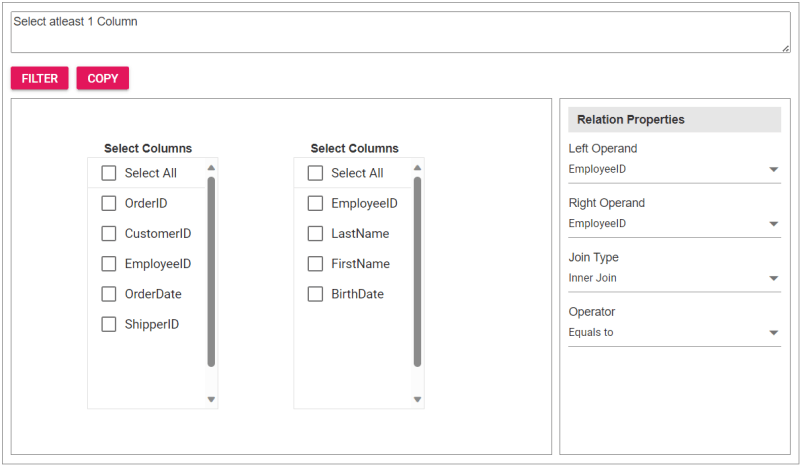
To perform a join operation, we need relational columns, a join type, and a join condition. To facilitate this, we’ll render a dropdown list component to select the Left and Right Operands. The Join Type dropdown list provides options for different types of joins, such as INNER JOIN, LEFT JOIN, RIGHT JOIN, and FULL OUTER JOIN. Lastly, the Operator dropdown list allows you to specify the conditions for connecting the two operands.
Refer to the following image.

Step 4: Integrating the custom component into the app
To incorporate the custom JoinComponent into your app, import it and place it within a div element during rendering. You can provide essential properties to tailor the component to your needs, streamlining its integration into your app’s user interface.
Upon clicking the Filter button, the Query Builder component will be displayed, allowing users to construct a query. Subsequently, clicking the Copy button will copy the generated query to the clipboard.
Refer to the following code example to render the custom component on the HTML page.
<div id="join"></div>
Refer to the following Typescript code to render the custom component.
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
Refer to the following images displaying the Query Builder and the join component user interfaces.


The sample join query is as follows, and you can directly validate this query using this link.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
Reference
For more details, refer to the entire code example for joining two tables using the JavaScript Query Builder on Stackblitz.
Conclusion
Thanks for reading! In this blog, we’ve explored how to join two tables using Syncfusion JavaScript Query Builder. Follow these steps to achieve similar results, and feel free to share your thoughts or questions in the comments below.
If you’re an existing customer, you can download the latest version of Essential Studio from the License and Downloads page. For those new to Syncfusion, try our 30-day free trial to explore all our features.
You can contact us through our support forum, support portal, or feedback portal. We are here to help you succeed!
Related blogs
- Top 5 Techniques to Protect Web Apps from Unauthorized JavaScript Execution
- Easily Render Flat JSON Data in JavaScript File Manager
- Effortlessly Synchronize JavaScript Controls Using DataManager
- Optimizing Productivity: Integrate Salesforce with JavaScript Scheduler
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

