Maison >interface Web >js tutoriel >Journée d'introduction à ReactJS
Journée d'introduction à ReactJS
- PHPzoriginal
- 2024-08-29 12:38:321235parcourir
Bienvenue au premier jour du défi « 30 Days of ReactJS » ! Aujourd'hui, nous allons commencer notre voyage en comprenant ce qu'est ReactJS, pourquoi elle est devenue l'une des bibliothèques les plus populaires en matière de développement Web et comment elle peut vous aider à créer des applications Web dynamiques et modernes.
Qu'est-ce que ReactJS ?
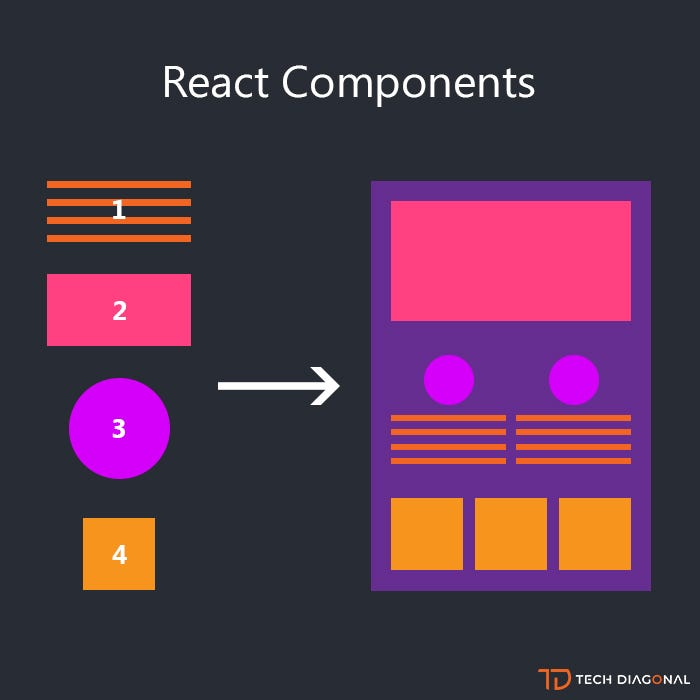
ReactJS, communément appelé React, est une bibliothèque JavaScript open source développée par Facebook. Il a été initialement publié en 2013 et est depuis devenu un outil incontournable pour créer des interfaces utilisateur (UI), en particulier des applications à page unique (SPA). Contrairement aux bibliothèques JavaScript traditionnelles, React se concentre sur la création de composants : des morceaux de code réutilisables qui définissent des parties de l'interface utilisateur.
Exemple concret : Construire avec des blocs LEGO
Imaginez que vous construisez une structure LEGO complexe. Au lieu de travailler avec une seule pièce géante, vous utilisez des blocs individuels plus petits qui peuvent être combinés de différentes manières. React fonctionne de la même manière. Au lieu de créer une page Web entière comme une seule grande entité, React vous permet de la construire pièce par pièce à l'aide de composants. Chaque composant est comme un bloc LEGO qui peut être réutilisé et combiné pour créer efficacement des interfaces utilisateur complexes.
Pourquoi utiliser ReactJS ?
ReactJS offre plusieurs avantages qui en font un outil essentiel pour le développement web moderne :
Architecture basée sur les composants : React vous permet de diviser votre interface utilisateur en composants plus petits et réutilisables. Cette approche modulaire rend votre code plus organisé, plus facile à gérer et plus évolutif.

Exemple concret : pensez à un site Web de commerce électronique. Vous pouvez créer un composant ProductCard qui affiche l’image, le nom et le prix d’un produit. Ce composant peut être réutilisé sur tout le site partout où vous avez besoin de présenter un produit.
DOM virtuel : React utilise un DOM virtuel pour optimiser les mises à jour et le rendu. Au lieu de mettre à jour la page entière chaque fois que quelque chose change, React met à jour uniquement les parties qui doivent changer, ce qui rend l'application plus rapide et plus efficace.

Exemple concret : réfléchissez à la façon dont votre flux de médias sociaux est mis à jour. Lorsque vous aimez une publication, seuls les likes de cette publication spécifique comptent les mises à jour au lieu de recharger la page entière. Ceci est similaire à la façon dont le DOM virtuel de React gère efficacement les mises à jour.
UI déclarative : React vous permet de décrire à quoi devrait ressembler l'interface utilisateur en fonction de l'état de l'application, et il s'occupe du reste. Cette approche est plus facile à raisonner et conduit à un code plus prévisible.
Exemple concret : pensez à écrire une recette. Au lieu de décrire chaque étape en détail (impératif), vous énumérez simplement les ingrédients et les instructions (déclaratif). React fonctionne de la même manière en vous permettant de déclarer à quoi vous voulez que votre interface utilisateur ressemble et il gère les étapes sous-jacentes.
Communauté et écosystème forts : React possède une communauté vaste et active, ce qui signifie que vous pouvez trouver d'innombrables tutoriels, bibliothèques, outils et ressources pour vous aider à résoudre des problèmes et à construire vos projets.
Exemple concret : Envisagez d'apprendre une nouvelle langue dans une ville où tout le monde la parle. Plus il y a de personnes qui l’utilisent, plus il est facile de trouver de l’aide, des ressources et des opportunités de pratiquer. La communauté React offre un environnement similaire aux développeurs.
Où ReactJS est-il utilisé ?
ReactJS est utilisé par certains des plus grands noms de la technologie, notamment Facebook, Instagram, Airbnb, Netflix et Uber. Ces entreprises s'appuient sur React pour créer des applications Web rapides, interactives et évolutives qui servent quotidiennement des millions d'utilisateurs.
Exemple concret : réagir en action
Prenons Facebook comme exemple. Chaque fois que vous interagissez avec une publication, que vous aimiez, partagiez ou commentiez, React travaille en coulisses pour garantir que ces interactions sont rapides et que l'interface utilisateur se met à jour efficacement sans recharger la page entière.
Préparation au défi
Tout au long de ce défi de 30 jours, vous acquerrez une expérience pratique avec ReactJS. À la fin de la série, vous aurez construit plusieurs projets et acquis une compréhension approfondie du fonctionnement de React.
Pour demain, assurez-vous d'avoir une compréhension de base de JavaScript et soyez prêt à configurer votre environnement de développement. Nous allons découvrir la configuration de React sur votre ordinateur local et la mise en service de votre première application React.
Pensées finales
ReactJS est plus qu'un simple outil : c'est un changement de paradigme dans la façon dont nous envisageons la création d'interfaces utilisateur. Que vous créiez un petit projet personnel ou travailliez sur une application à grande échelle, React fournit les outils et les modèles nécessaires pour créer des interfaces utilisateur efficaces, maintenables et évolutives.
Restez à l'écoute pour le jour 2, où nous configurerons votre environnement de développement et commencerons à coder avec ReactJS !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

