Maison >développement back-end >Tutoriel Python >Flask vs Django dans une comparaison complète des frameworks Web Python
Flask vs Django dans une comparaison complète des frameworks Web Python
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-29 10:37:20595parcourir
Flask et Django sont les deux principaux frameworks Web Python et bien qu'ils aident tous les deux les développeurs à créer des sites Web rapidement, ils le font avec des approches très différentes. Dans cet article, nous examinerons ce que fait chaque framework, comment ils fonctionnent et pourquoi les développeurs choisissent l'un plutôt que l'autre. Pour démontrer ces différences, nous allons créer trois projets distincts à partir de zéro : l'application Hello World, le site Web personnel et un projet To Do - afin que vous puissiez voir par vous-même comment ils fonctionnent et prendre la meilleure décision pour vos besoins.
Qu'est-ce qu'un framework Web ?
Les sites Web basés sur des bases de données ont des besoins remarquablement similaires : routage d'URL, logique, connexion à une base de données, rendu des modèles HTML, authentification des utilisateurs, etc. Au début du World Wide Web, les développeurs devaient construire eux-mêmes toutes ces pièces avant même de commencer à travailler sur le site Web lui-même.
Des frameworks Web open source ont rapidement émergé, permettant à des groupes de développeurs de collaborer sur ce défi, de partager les meilleures pratiques, de réviser le code et, en général, de ne pas réinventer la roue à chaque fois que quelqu'un souhaitait créer un nouveau site Web. Il existe des frameworks Web dans tous les principaux langages de programmation avec des exemples notables, notamment Ruby on Rails écrit en Ruby, Laravel écrit en PHP, Spring écrit en Java et en Python les deux frameworks que nous couvrons ici : Flask et Django.
Si vous débutez en programmation, il peut être déroutant d'entendre le terme Python « framework » par rapport à « bibliothèque ». Les deux font référence au logiciel, mais la différence réside dans la complexité : une bibliothèque se concentre sur un problème spécifique, tandis qu'un framework s'attaque à un défi plus vaste et intègre souvent de nombreuses bibliothèques plus petites pour ce faire. Comme nous le verrons, Flask et Django s'appuient sur de nombreuses bibliothèques Python.
Qu’est-ce qui est le plus populaire ?
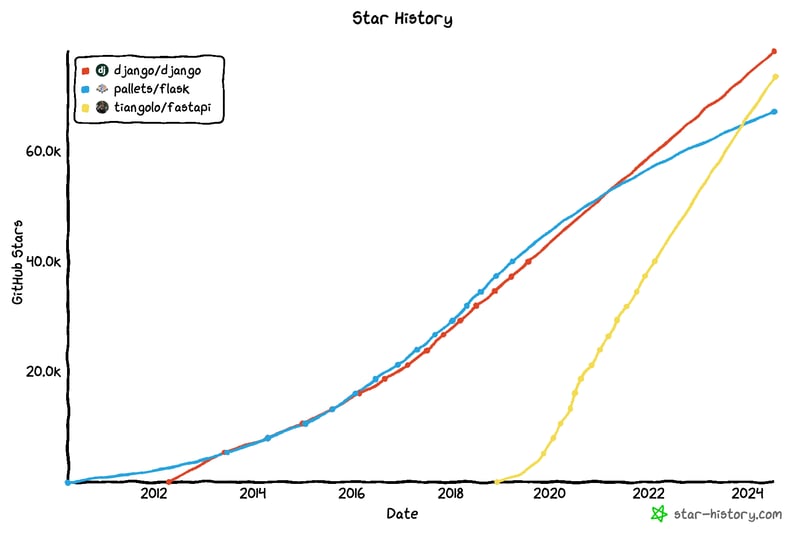
Si l'on regarde les stars de GitHub, Flask et Django sont relativement au coude à coude mais on constate la croissance explosive de FastAPI, qui s'impose désormais clairement dans le top 3 des frameworks web Python.

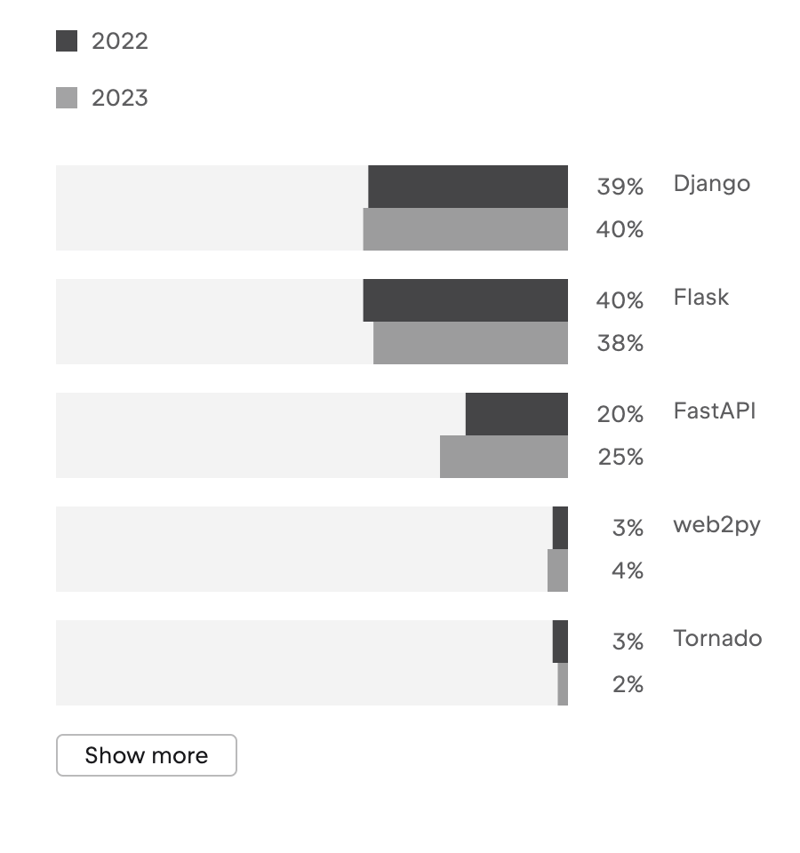
L'enquête 2023 sur les développeurs Python montre que Django devance juste Flask en 2023, mais que FastAPI prend également de l'ampleur.

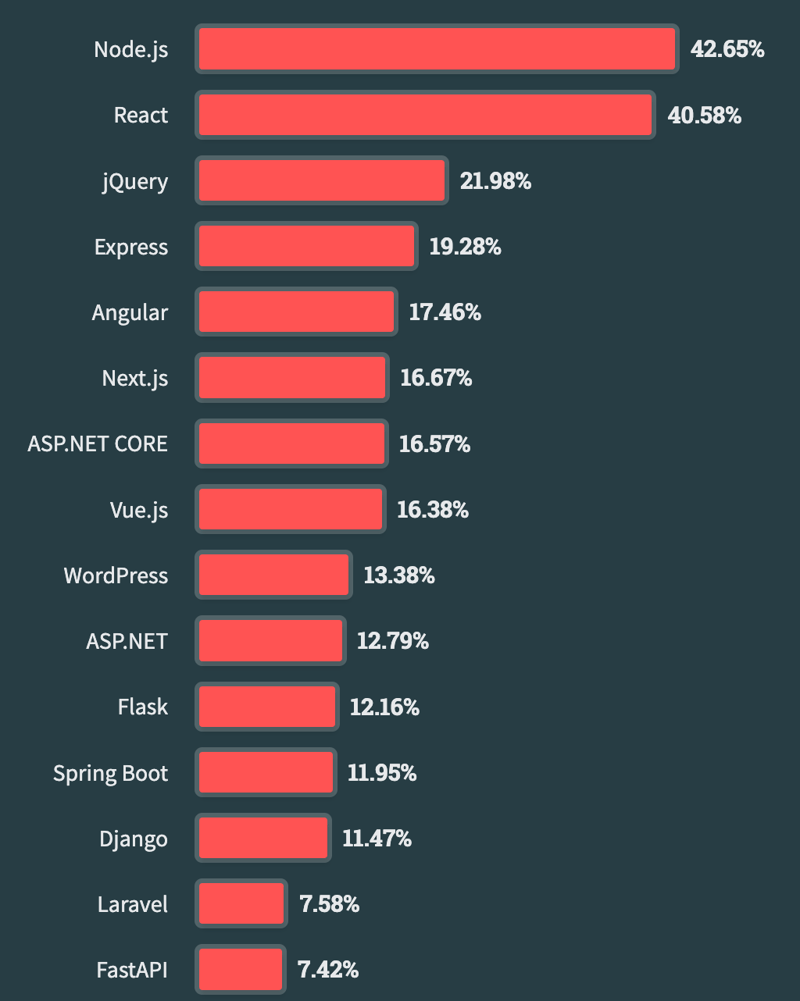
Enquête 2023 de Stack Overflow auprès des développeurs dans tous les langages de programmation Flask légèrement en avance mais suivi presque immédiatement par Django et avec FastAPI un peu en retard.

Ces comparaisons sont intéressantes à visualiser pour les tendances mais ne tiennent pas compte de beaucoup de choses. Par exemple, simplement parce qu'un framework Web est populaire, cela signifie-t-il que de vraies entreprises et des développeurs professionnels l'utilisent, ou est-ce simplement quelque chose avec lequel les débutants aiment jouer ?
Indépendamment de la mesure de comparaison, il est clair que Flask et Django sont actuellement les deux meilleurs frameworks Web Python.
Emplois
Si vous recherchez un emploi de développeur Web Python, Django est le meilleur choix. Il y a presque deux fois plus de listes de développeurs Django que de Flask sur les principaux sites d'emploi tels que Indeed.com.
Cependant, cette disparité est probable car Django est un choix beaucoup plus spécifique que Flask. Une startup ou une entreprise peut exécuter presque tous ses services uniquement sur Django, tandis que Flask est souvent utilisé avec d'autres technologies en raison de sa légèreté.
L'approche la plus employable consiste d'abord à vraiment maîtriser Python, puis à ajouter des connaissances en développement Web avec Django ou Flask (idéalement les deux !) en plus.
Communauté
Django possède la communauté la plus grande et la plus organisée des deux. Il y a plus de 1 800 committers dans la base de code Django contre environ 550 pour Flask. Sur StackOverflow, il y a environ 212 500 questions Django contre environ 31 500 questions Flask.
Django organise également des conférences annuelles aux États-Unis, en Europe et en Australie. Flask n'a pas un niveau de conférences similaire, bien qu'il y ait des discussions actives pour les deux frameworks lors des événements PyCon.
Qu’est-ce que Flask ?
Flask est un micro-framework intentionnellement minimal et flexible de par sa conception, ce qui ne limite clairement pas son utilité. Comme nous le verrons, cette décision de conception comporte à la fois des forces et des faiblesses.
Flask a commencé comme un poisson d'avril 2010 par Armin Ronacher et s'est inspiré du framework Sinatra Ruby. FLask était censé être suffisamment simple pour tenir dans un seul fichier Python et, malgré ses origines humoristiques, Flask a rapidement gagné en popularité en raison de sa simplicité et de sa flexibilité.
Flask lui-même a une base de code assez petite et s'appuie fortement sur deux dépendances majeures : Werkzeug et Jinja, toutes deux initialement créées par Armin Ronacher.
Werkzeug est une boîte à outils WSGI (Web Server Gateway Interface) qui fournit les fonctionnalités de base de Flask. Il gère les requêtes et les réponses HTTP, un système de routage d'URL, un serveur de développement intégré, un débogueur interactif, un client de test et un middleware. Jinja est un moteur de création de modèles utilisé pour générer des documents HTML dynamiques dotés de sa propre syntaxe pour la logique de base, les variables, les boucles if/else, l'héritage de modèles, etc.
Bien que Flask ne spécifie pas de structure spécifique, il est souvent utilisé dans un modèle Model-View-Controller (MVC) commun à d'autres frameworks Web tels que Ruby on Rails.
- Modèle : interagit avec la base de données et gère la logique des données.
- Affichage : affiche les modèles HTML (généralement) avec des données pour l'utilisateur.
- Contrôleur : traite les entrées de l'utilisateur, interagit avec le modèle et sélectionne la vue à restituer.
L'architecture du micro-framework de Flask signifie qu'il exécute extrêmement bien quelques tâches et s'appuie sur des bibliothèques tierces (et le développeur) pour implémenter le reste. Cette approche est bien adaptée aux petites applications Web qui ne nécessitent pas toutes les fonctionnalités intégrées à Django. À l'autre extrême, les programmeurs expérimentés qui exigent un contrôle total sur leur application préfèrent souvent Flask, même si cela signifie prendre plus de décisions de conception qu'ils ne le feraient avec un framework complet comme Django.
Qu’est-ce que Django ?
Django est un framework Web Python de haut niveau qui encourage un développement rapide et une conception propre et pragmatique. Il a été créé dans le journal Lawrence Journal-World et rendu public en 2005. « Haut niveau » signifie que Django est conçu pour minimiser le codage réel requis pendant le processus d'application Web en fournissant des « batteries » intégrées pour la plupart des cas d'utilisation. , comprenant un ORM (Object-Relational Mapper), un routage d'URL, un moteur de modèles, une gestion des formulaires, un système d'authentification, une interface d'administration et des fonctionnalités de sécurité robustes. Dans Flask, le développeur doit choisir et implémenter ces différentes fonctionnalités mais avec Django elles sont incluses prêtes à l'emploi.
Django est géré par la Django Software Foundation à but non lucratif et dispose d'une communauté importante et dévouée qui travaille sur de nouvelles versions, une documentation complète, des communautés en ligne actives et des conférences régulières organisées par la communauté.
Django suit une variante de l'architecture MVC appelée modèle Model-View-Template (MVT) qui met l'accent sur la séparation des préoccupations :
- Modèle : gère les données et la logique métier, y compris les méthodes pour interagir avec les données
- Vue : gère la logique métier et interagit avec le modèle et le modèle. Il traite également les demandes des utilisateurs.
- Modèles : affichez l'interface utilisateur, généralement au format HTML à l'aide du langage de modèles Django
Un quatrième composant, URLs, est également inclus et utilisé pour gérer le routage des URL, en faisant correspondre une demande d'utilisateur à une vue spécifique qui génère ensuite une réponse.
Flacon : Bonjour tout le monde
Python devrait déjà être installé sur votre ordinateur, il nous suffit donc de créer un environnement virtuel et d'installer Flask.
# Windows $ python -m venv .venv $ .venv\Scripts\Activate.ps1 (.venv) $ python -m pip install flask # macOS/Linux $ python3 -m venv .venv $ source .venv/bin/activate (.venv) $ python -m pip install flask
Avec votre éditeur de texte, créez un nouveau fichier appelé hello.py. Flask ne nécessite que cinq lignes pour une page Web Hello World.
# app.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
return "<p>Hello, World!</p>"
Ce code importe la classe Flask en haut et crée une instance appelée app sur la ligne suivante. Le décorateur route() indique à Flask quelle URL doit déclencher la fonction ; ici, il est défini sur la page d'accueil à l'adresse /. Ensuite, la fonction hello_world renvoie une chaîne HTML entre le paragraphe
tags avec notre message.
Pour exécuter le code, utilisez la commande flask run.
(.venv) $ flask run * Debug mode: off WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Running on http://127.0.0.1:5000 Press CTRL+C to quit
Si vous accédez à 127.0.0.1:5000 dans votre navigateur Web, le message est visible. Flask utilise le port 5000 par défaut.

C'est à peu près aussi simple que possible et témoigne à la fois des racines de Flask en tant que tentative de création d'une application Web à partir d'un seul fichier et également d'un exemple de sa flexibilité inhérente.
Django : Bonjour le monde
La documentation Django ne fournit pas de guide de démarrage rapide similaire, mais nous pouvons accomplir un exploit similaire avec seulement quelques lignes de code supplémentaires. En fait, cela est devenu un peu un jeu pour les développeurs Django chevronnés et il existe un dépôt complet, django-microframework, dédié à ces efforts. Nous choisirons l'option 2, qui n'est pas la plus concise, mais qui est plus facile à comprendre que certaines des autres approches.
Navigate to a new directory, perhaps called django on your Desktop, and create a virtual environment containing Django.
# Windows > cd onedrive\desktop\code > mkdir django > cd django > python -m venv .venv > .venv\Scripts\Activate.ps1 (.venv) > python -m pip install django # macOS % cd ~/desktop/code % mkdir django % cd django % python3 -m venv .venv % source .venv/bin/activate (.venv) % python3 -m pip install django
In your text editor create a hello_django.py file with the following code:
# hello_django.py
from django.conf import settings
from django.core.handlers.wsgi import WSGIHandler
from django.core.management import execute_from_command_line
from django.http import HttpResponse
from django.urls import path
settings.configure(
ROOT_URLCONF=__name__,
DEBUG=True,
)
def hello_world(request):
return HttpResponse("Hello, Django!")
urlpatterns = [path("", hello_world)]
application = WSGIHandler()
if __name__ == "__main__":
execute_from_command_line()
Django is designed for larger web application and typically relies on a global settings.py file for many configurations, however we can import what we need in a single file. The key points of reference are the hello_world function that returns the string, "Hello, Django!" and the urlpatterns defining our URL routes, namely at "", meaning the empty string, so the homepage.
Start up Django's built-in server using the runserver command
(.venv) > python hello_django.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). July 17, 2024 - 13:48:54 Django version 5.0, using settings None Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Navigate to Django's standard port of 8000, http://127.0.0.1:8000/, to see the "Hello, Django!" message.

Django required tweleve lines of code rather than Flask's five, but both these examples are intended as quickstart guides; they are not how you structure a real-world Flask or Django app.
Flask Personal Website
Now let's build a Personal Website with a home page and an about page. This will give a chance to introduce templates and repeat some of the patterns we saw around how routes are defined in Flask.
Update the app.py file as follows:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/about')
def about():
return render_template('about.html')
if __name__ == '__main__':
app.run(debug=True)
Both the home and about View functions now return a template. We're also using the route() decorator again to define the URL path for each. We've also added debug=True at the bottom so that the development server runs now in debug mode.
The next step is creating our two templates. Flask will look for template files in a templates directory so create that now.
(.venv) $ mkdir templates
Within it add the two files with the following code:
- Create templates in templates/:
<!-- templates/home.html -->
<!DOCTYPE html>
<html>
<head>
<title>Personal Website</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<a href="{{ url_for('about') }}">About Me</a>
</body>
</html>
<!-- templates/about.html -->
<!DOCTYPE html>
<html>
<head>
<title>About Me</title>
</head>
<body>
<h1>About Me</h1>
<p>This is my personal website.</p>
<a href="{{ url_for('home') }}">Home</a>
</body>
</html>
Each file use the method url_for to define links based on the view function name.
Run the server again with flask run and navigate to the homepage:

Then click the "About Me" link.

This is a rudimentary example but you can start to see how templates and views interact in Flask. We still have only one main Python file powering the whole thing, but once we have many more pages and start to introduce logic, the single-file approach stops making sense and it's time to start organizing the Flask app in different ways. There are some common patterns used in the Flask community, however, it is ultimately up to the developer.
Django: Personal Website
Django is designed for full-bodied web applications so building a Personal Website is a chance to see this in action. We'll start by creating a project, which is the central hub for our website, using the startproject command.
(.venv) $ django-admin startproject django_project .
We've named the project django_project here. Adding the period, ., means the new folder and files are installed in the current directory. If you don't have the period Django creates a new directory and then adds the project folder and files there.
This is what your directory should look like now. The hello_django.py file remains and can either be left there or removed entirely: we will no longer use it. There is an entirely new django_project folder containing several files and a manage.py file used for running Django commands.
├── django_project │ ├── __init__.py │ ├── asgi.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py ├── hello_django.py └── manage.py
We want to create an app now using thes startapp command which will be called pages. A single Django project typically has multiple apps for different functionality. If we added user registration that code should be in its own app, same for payments, and so on. This is a way to help developers reason better about their code.
(.venv) $ python manage.py startapp pages.
This command creates a pages directory with the following files:
└── pages
├── __init__.py
├── admin.py
├── apps.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.py
Our first step is updating the django_project/settings.py file to tell Django about our new app. This is a global settings file for the entire project.
# django_project/settings.py
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"pages", # new
]
Second, update the django_project/urls.py file. When a URL request comes in it will hit this file first and then be either processed or redirected to a specific app. In this case, we want to send requests to the pages app. To do this we'll import include and set a new path at "", meaning the homepage. Django defaults to including the URL configuration for the built-in admin, a powerful visual way to interact with your database.
# django_project/urls.py
from django.contrib import admin
from django.urls import path, include # new
urlpatterns = [
path("admin/", admin.site.urls),
path("", include("pages.urls")), # new
]
Within the pages app we need a view and a URLs file. Let's start with the view at pages/views.py.
# pages/views.py
from django.shortcuts import render
def home(request):
return render(request, "home.html")
def about(request):
return render(request, "about.html")
In Django, views receive web requests and return web responses. The request parameter is an object containing metadata about the request from the user. We'll define two function-based views here, home and about, that use the shortcut function render to combine a template with an HttpResponse object sent back to the user. The two templates are home.html and about.html.
For the templates, we can create a templates directory within pages, then another directory with the app name, and finally our template files. This approach removes any concerns about confusing the Django template loader in larger projects.
(.venv) $ mkdir pages/templates (.venv) $ mkdir pages/templates/pages
Then in your text editor add two new files: pages/templates/pages/home.html and pages/templates/pages/about.html.
<!-- pages/templates/pages/home.html -->
<!DOCTYPE html>
<html>
<head>
<title>Personal Website</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<a href="{% url 'about' %}">About Me</a>
</body>
</html>
<!-- pages/templates/pages/about.html -->
<!DOCTYPE html>
<html>
<head>
<title>About Me</title>
</head>
<body>
<h1>About Me</h1>
<p>This is my personal website.</p>
<a href="{% url 'home' %}">Home</a>
</body>
</html>
The final step is configuring the URLs for these two pages. To do this, create a urls.py file within the pages app with the following code.
# pages/urls.py
from django.urls import path
from . import views
urlpatterns = [
path("", views.home, name="home"),
path("about/", views.about, name="about"),
]
At the top we import our views and then set a URL path for each. The syntax is defining the URL path, the view name, and optionally adding a URL name that allows us to link to each path in our templates.
Start up the Django local server with the runserver command.
(.venv) $ python manage.py runserver
You can see the homepage:

Click the "About Me" to be redirected to the about page:

As you can see Django required more scaffolding than Flask, however this approach provides a consistent structure that is quite scaleable.
Detailed Comparison
The true comparison of these web frameworks depends on your project's needs. Are you building a traditional web application that connects to a database, requires CRUD (Create-Read-Update-Delete) functionality, and user authentication? If yes, Django has built-in solutions for all of these needs. By comparison, Flask requires installing multiple third-party libraries: Flask-SQLAlchemy to connect to the database, Flask-Migrate to manage database migrations, Flask-WTF and WTForms for forms, Flask-Login for user authentication, FLask-Mail for email support, Flask-Security for security features, Flask-Admin for an admin interface to manage application data, Flask-Caching for caching support, Flask-BCrypt for password hashing and so on.
The power of Django is that you don't have to worry about any of these things. They are included, tested, and supported by the community. For Flask, the third-party libraries are not as tightly integrated and require more manual installation by the developer. This affords greater flexibility but also requires more programmer expertise.
Conclusion
Ultimately, you can't go wrong choosing Flask or Django for your web application needs. They both are mature, scaleable, and well-documented. This difference is in approach and the best way to determine what you prefer is to try each out by building more complex projects.
If you're interested in learning more about Django, check out Django for Beginners for a guide to building six progressively more complex web applications including testing and deployment. For Flask, the Flask Mega-Tutorial has a free online version. There are also two courses over at TestDriven.io worth recommending: TDD with Python, Flask and Docker and Authentication with Flask, React, and Docker. If you prefer video, there are many Flask courses on Udemy but the best video course I've seen is Build a SaaS App with Flask and Docker.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

