Maison >interface Web >tutoriel CSS >Maîtriser les animations Web : CSS vs performances JavaScript non optimisées et optimisées
Maîtriser les animations Web : CSS vs performances JavaScript non optimisées et optimisées
- PHPzoriginal
- 2024-08-29 06:31:16850parcourir
Les animations Web peuvent améliorer considérablement l'expérience utilisateur, mais peuvent également avoir un impact sur les performances du site Web si elles ne sont pas mises en œuvre avec soin. Dans cet article, je comparerai trois approches différentes pour animer un élément circulaire dont la taille varie. J'utiliserai CSS, JavaScript non optimisé et JavaScript optimisé, et je vais vous montrer comment mesurer leurs performances à l'aide de Chrome DevTools.
Introduction aux animations Web
Les animations sont un élément clé de la conception Web moderne. Ils peuvent être implémentés à l’aide de diverses méthodes, le plus souvent avec du CSS pur ou du JavaScript. Cependant, toutes les méthodes ne fonctionnent pas aussi bien. Pour le démontrer, j'ai décidé de tester trois approches différentes :
- Animations créées avec CSS.
- Animations non optimisées utilisant JavaScript.
- Animations optimisées en utilisant JavaScript avec requestAnimationFrame.
Mise en place du projet
Le projet est disponible sur GitHub. Vous pouvez facilement le télécharger et l'essayer.
clone de git https://github.com/TomasDevs/animation-performance-test.git
cd animation-performance-test
Une fois téléchargé, vérifiez les dossiers css-animation, js-animation-optimized et js-animation-unoptimized.
Essayez le projet sur GitHub
Mesurer les performances
Pour mesurer les performances, j'ai utilisé le panneau Performances de Chrome DevTools. Chaque animation a duré 10 secondes.
Résultats et analyse des performances
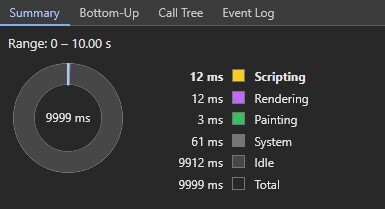
Animation CSS
 Source : Créé par TomasDevs (2024)
Source : Créé par TomasDevs (2024)
- Temps de blocage total : 390 ms
Remarques :
Les animations CSS ont tendance à être plus performantes car elles sont transférées vers le moteur de rendu natif du navigateur, en particulier lorsque vous travaillez avec des propriétés telles que la transformation ou l'opacité. Cette animation est très efficace avec un impact minimal sur les temps de script et de rendu.
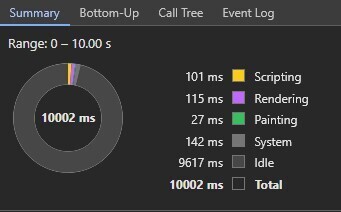
Animation JavaScript optimisée
 Source : Créé par TomasDevs (2024)
Source : Créé par TomasDevs (2024)
- Temps de blocage total : 400 ms
Remarques :
La version JS optimisée utilise requestAnimationFrame et une fonction d'onde sinusoïdale fluide pour gérer l'animation. Bien qu'il nécessite plus de temps de script que les animations CSS, il fonctionne toujours assez efficacement et maintient les temps de rendu et de peinture faibles.
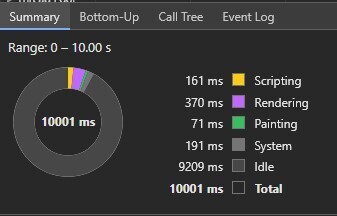
Animation JavaScript non optimisée
 Source : Créé par TomasDevs (2024)
Source : Créé par TomasDevs (2024)
- Temps de blocage total : 440 ms
Remarques :
La version JS non optimisée utilise une simple boucle sans tenir compte de la progression temporelle. Cela conduit à des temps de script, de rendu et de peinture beaucoup plus longs en raison de calculs inefficaces pour chaque image de l'animation.
Conclusion
- Les animations CSS sont globalement les plus efficaces pour les animations simples. Ils bénéficient de l'accélération matérielle du navigateur et réduisent la charge sur le thread principal.
- Les animations JavaScript optimisé suivent de près. Lorsque vous avez besoin d'un contrôle plus dynamique sur les animations, l'optimisation avec requestAnimationFrame est essentielle pour garantir des performances fluides.
- Les animations JavaScript non optimisées sont les plus performantes, car elles exercent une pression inutile sur le moteur de rendu du navigateur en raison de calculs inefficaces.
Rejoignez la discussion
Quelles sont vos expériences en matière d'optimisation des animations Web ? Avez-vous des conseils ou astuces supplémentaires pour améliorer les performances ? Faites-le-moi savoir dans les commentaires ci-dessous !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Astuce Tailwind : Gérer une longue liste de classes utilitaires dans une seule ligne de code
- Comment définir la largeur d'un élément fixe par rapport à son parent ?
- Comment puis-je afficher et masquer des éléments à la demande en utilisant uniquement CSS ?
- Comment animer les couleurs d'arrière-plan avec jQuery ?
- Comment créer des cases à cocher dans les menus déroulants ?

