Maison >Tutoriel logiciel >Logiciel >Comment personnaliser l'arrière-plan dans Firefox Comment personnaliser l'arrière-plan dans Firefox
Comment personnaliser l'arrière-plan dans Firefox Comment personnaliser l'arrière-plan dans Firefox
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-26 12:35:32637parcourir
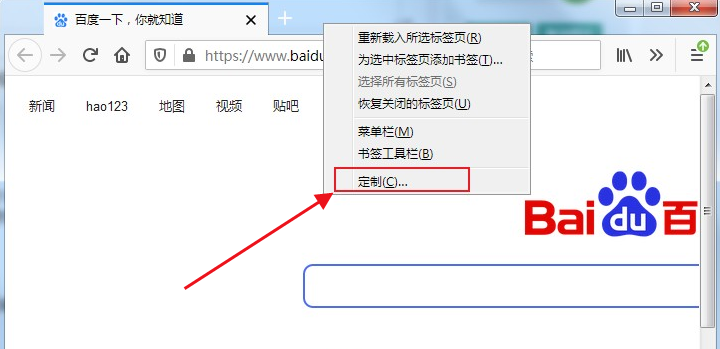
Comment personnaliser l'arrière-plan dans Firefox ? Certains utilisateurs souhaitent définir un arrière-plan de thème Firefox unique et différent pour créer une interface utilisateur personnalisée qui leur est exclusive et apporter une expérience utilisateur plus riche. Si vous souhaitez personnaliser l'image d'arrière-plan, ce tutoriel partagé par l'éditeur peut vous aider parfaitement. Ne le manquez pas si vous êtes intéressé. Méthode de paramétrage 1. Ouvrez d'abord le navigateur Firefox, cliquez avec le bouton droit sur l'espace vide en tête du navigateur, puis sélectionnez Personnaliser dans le menu contextuel contextuel.




Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment afficher les jeux cachés sur Steam
- Comment utiliser un logiciel approprié pour ouvrir les fichiers dll sur un ordinateur win10 ?
- Comment définir le mot de passe du compte enregistré et afficher le mot de passe du compte utilisateur enregistré dans le navigateur 360
- Comment utiliser la CAO pour marquer toutes les dimensions en un seul clic
- Comment annuler le saut automatique vers le bord d'IE

