Maison >développement back-end >Tutoriel Python >Déployez l'hébergement partagé de l'application Django.
Déployez l'hébergement partagé de l'application Django.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2024-08-25 06:02:09677parcourir
description
A cette occasion, je partagerai comment déployer une application Django sur un hébergement mutualisé. Pour faciliter les choses, j'utilise le panneau DirectAdmin. Si vous utilisez cPanel ou un autre panneau, je ne pense pas que ce sera très différent. Assurez-vous d'avoir déjà un domaine et achetez un service d'hébergement partagé n'importe où, je ne vous limiterai pas à l'utilisation de certains services.
La version des exigences utilisée dans le projet
- version python 3.9.18
- Django version 4.2
Mesures
Assurez-vous que les services d’hébergement partagé fonctionnent comme ils le devraient.
Avant d'entrer la méthode de déploiement, assurez-vous que le service d'hébergement partagé fonctionne comme il se doit.

En pratique cette fois, j'utiliserai le domaine artinetix.cloud (ajustez à votre nom de domaine), pour assurer que le service fonctionne normalement, si nous accédons à l'URL du domaine, une page apparaîtra comme celle-ci.

Créer un sous-domaine
Créez un sous-domaine pour différencier une URL d'application d'une autre, un domaine peut être utilisé pour plusieurs sous-domaines. Par exemple, si le domaine utilisé est artinetix.cloud alors le sous-domaine qui sera créé sera comme django_tutor.artinetix.cloud. Vous pouvez en savoir plus sur les sous-domaines sur les sources Internet pour mieux comprendre les sous-domaines.
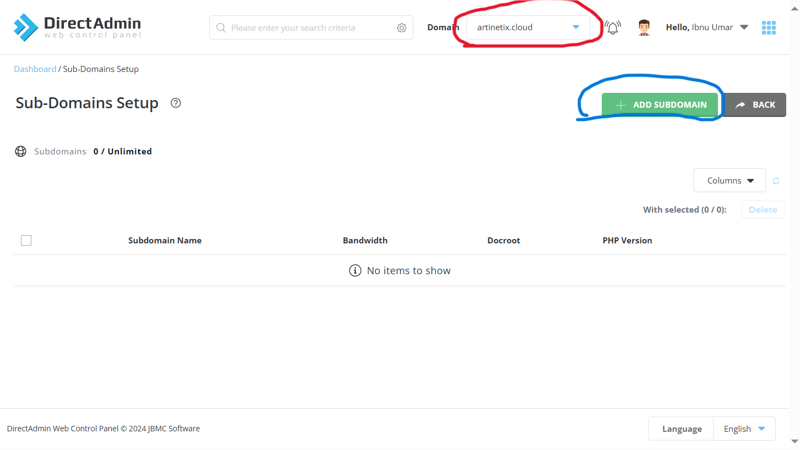
.- Ouvrez la page du tableau de bord
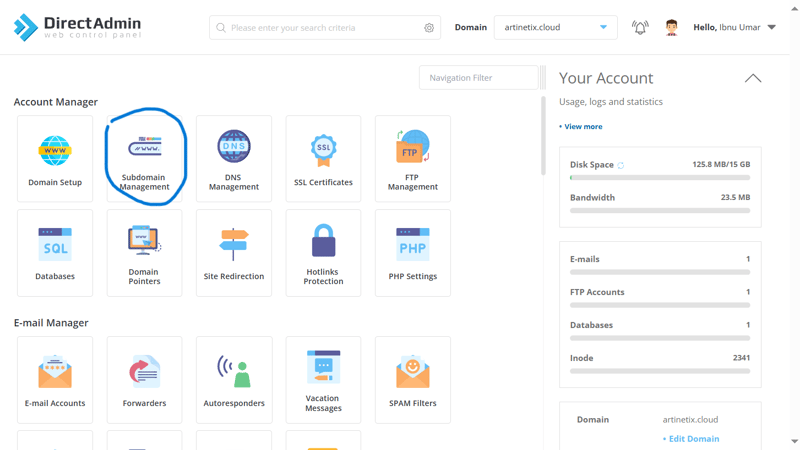
- Recherchez le menu de gestion des sous-domaines

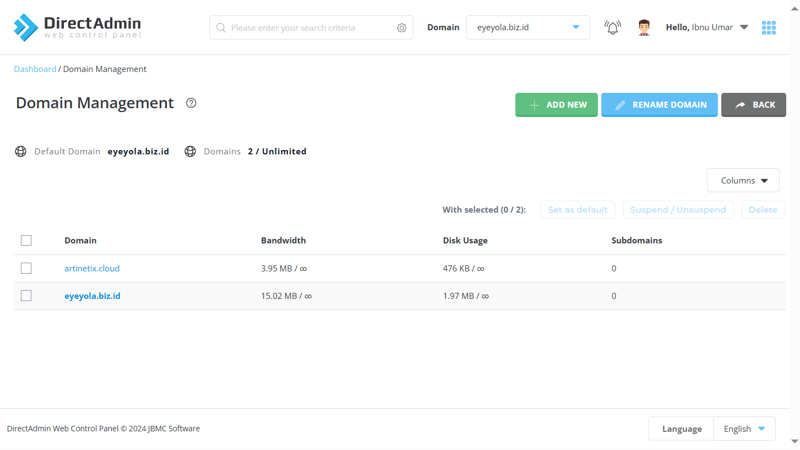
- Assurez-vous d'avoir sélectionné le domaine qui sera utilisé comme base (cercle rouge) et ajoutez un nouveau sous-domaine (cercle bleu)

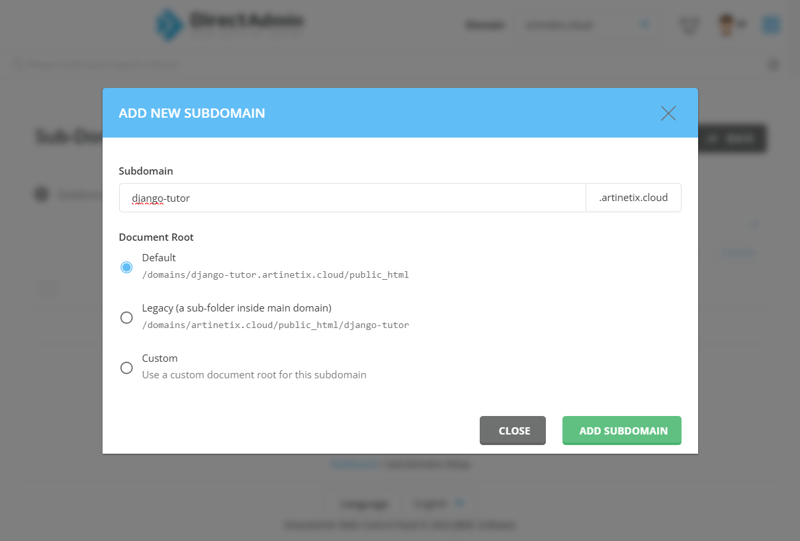
- Utilisez simplement la racine du document par défaut, je vais créer un sous-domaine avec le nom django-tutor

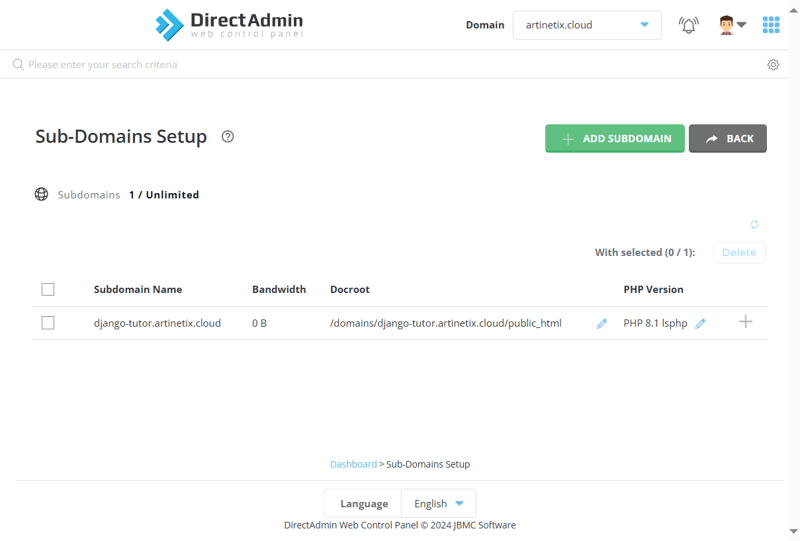
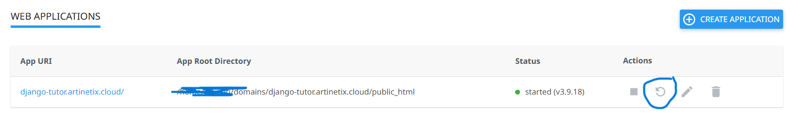
- Cliquez sur ajouter un sous-domaine, si le sous-domaine a été créé avec succès, il apparaîtra dans le tableau.

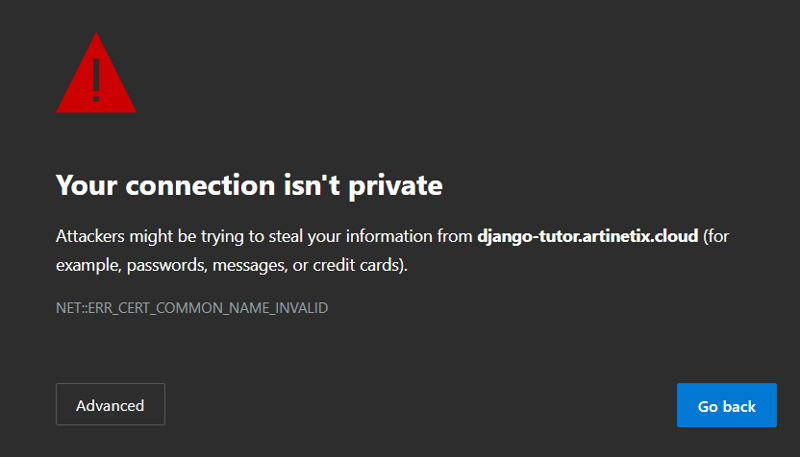
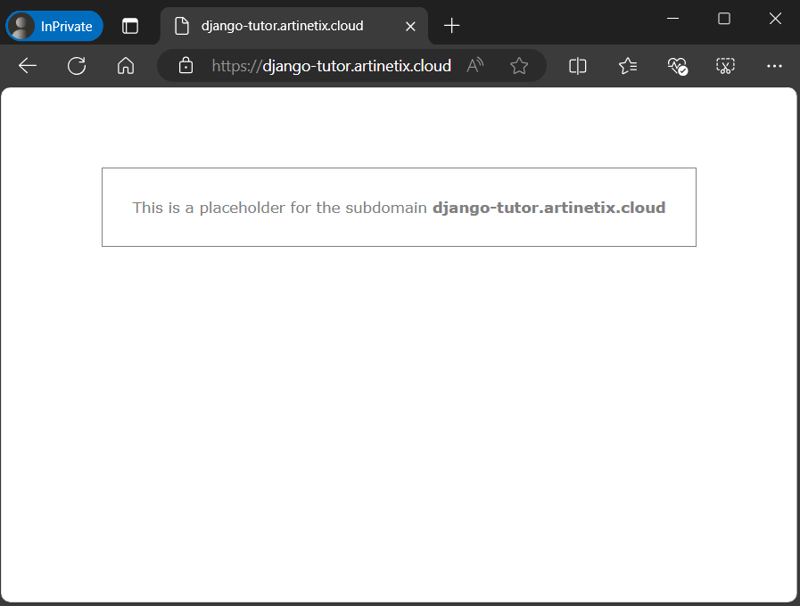
- Essayez de visiter l'adresse du sous-domaine, est-elle accessible et affiche une page comme celle-ci ?

ne vous inquiétez pas, car nous n'avons pas configuré SSL pour pouvoir accéder en utilisant le protocole https, pas seulement http. Vous pouvez cliquer sur avancer et continuer jusqu'à l'adresse pour voir si l'URL fonctionne.

L'image ci-dessus indique que l'URL est désormais accessible. La prochaine étape est la configuration SSL, afin que le Web soit plus protégé contre les attaques provenant de tiers.
Configuration SSL
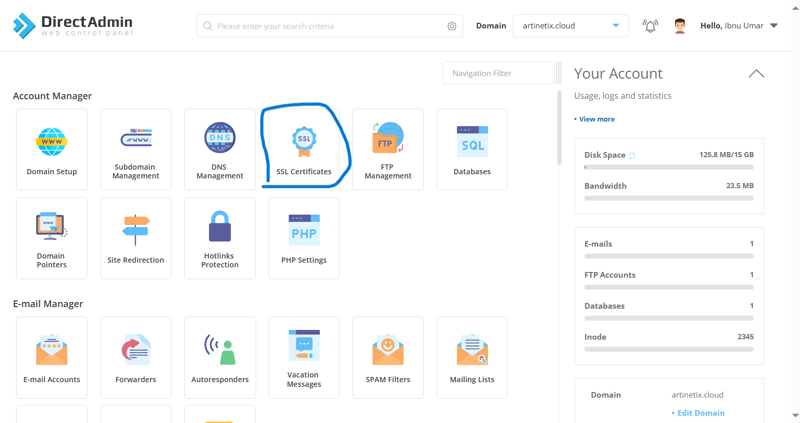
- Ouvrez la page des certificats SSL.

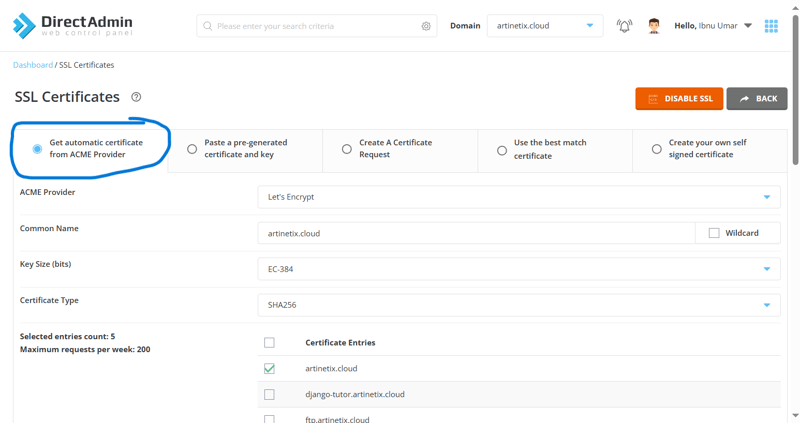
- Ouvrez le menu pour générer un nouveau SSL.

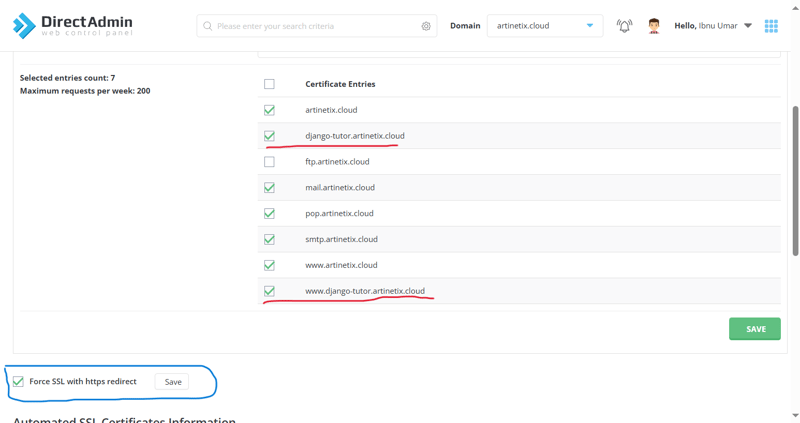
- Faites défiler vers le bas et vous trouverez votre adresse URL (à la fois sans www et avec wwww) qui n'est pas vérifiée. Vérifiez l'adresse URL qui générera SSL (cercle rouge) et assurez-vous que la redirection SSL forcée est également cochée (cercle bleu), puis cliquez sur Enregistrer.

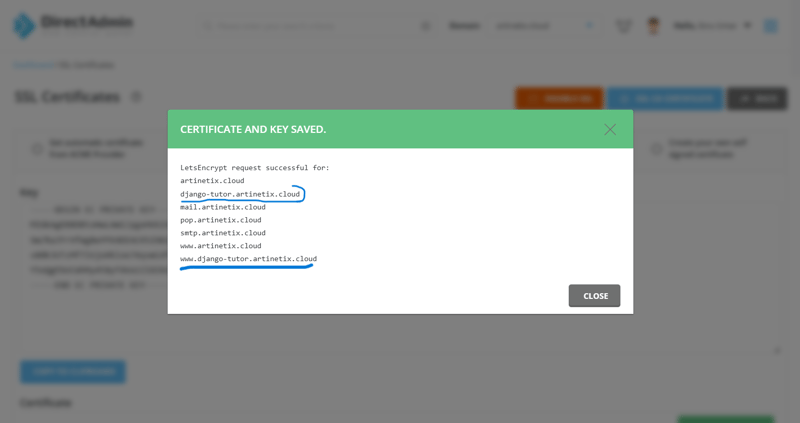
En haut de la page Web, une ligne d'animation de chargement apparaîtra indiquant que le processus est en cours. Si le processus réussit, une notification apparaîtra comme suit.

il y a des noms de sous-domaines générés par SSL (avec et sans www) entourés en bleu.
- Après avoir rafraîchi la page, félicitations ! votre sous-domaine est désormais accessible de manière plus sûre.

Préparation de l'application Django
Je ne me concentrerai pas sur la façon de configurer l'environnement de Django à partir de zéro pour raccourcir davantage l'article. Préparez une application Django qui a été développée et peut fonctionner normalement sur un environnement local.
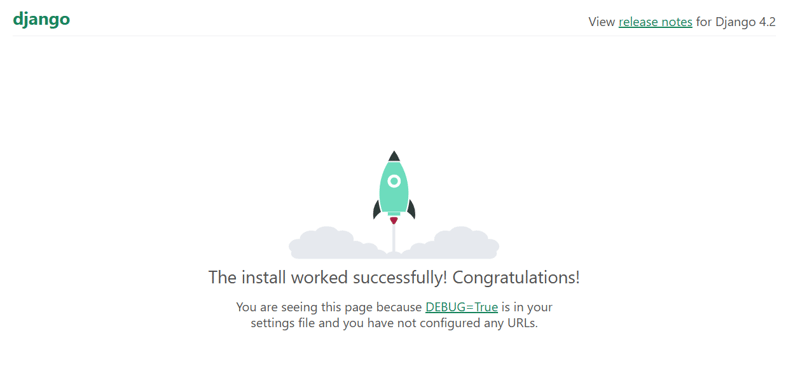
En pratique cette fois, j'utiliserai d'abord le django par défaut (toujours dans les paramètres initiaux générer) en utilisant django 4.2

Lors de l'exécution d'un projet Django et qu'une page apparaît comme dans l'image ci-dessus, cela signifie que Django fonctionne normalement.
- fichier à utiliser Tous les fichiers ne doivent pas nécessairement être stockés sur le serveur, adaptez-le à votre projet. A cette occasion, je n'ai utilisé que le modèle python .gitignore sur github.
arborescence des fichiers du projet utilisé dans l'article (dans le sens où ce fichier ira au serveur, et non le fichier qui a été inclus dans la liste .gitignore) est la suivante.
. |-- django-tutor | |-- __init__.py | |-- asgi.py | |-- settings.py | |-- urls.py | |-- wsgi.py |-- manage.py |-- requirements.txt
Créez un zip contenant vos fichiers projet Django avant de les placer sur le serveur.
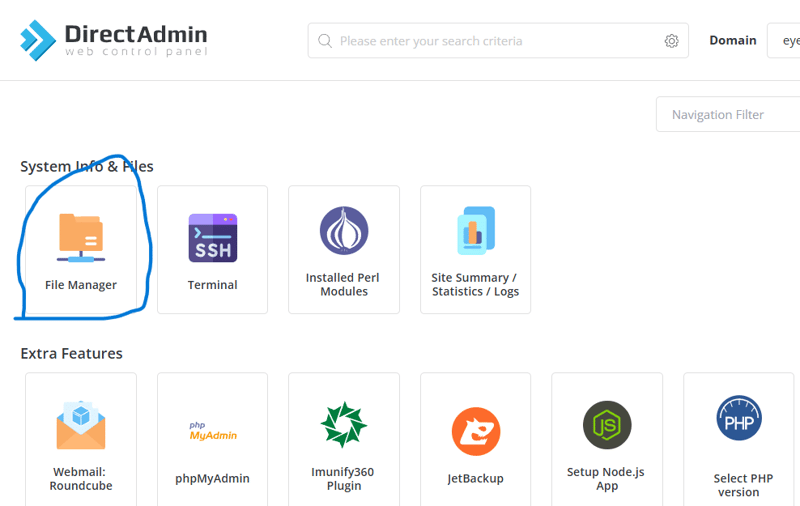
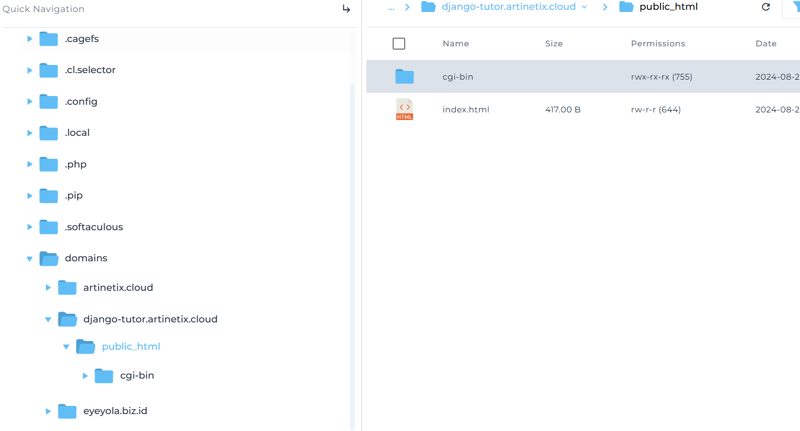
- Gérer les fichiers sur le panneau Entrez dans le menu du gestionnaire de fichiers

Accédez au dossier des domaines > (url de votre sous-domaine) > public html, dans le dossier public html contient le fichier index.html. Ce fichier est le fichier qui a été affiché lorsque nous avons créé le sous-domaine.

Supprimez le dossier cgi-bin et le fichier index.html, téléchargez le projet zip que nous avons créé précédemment et n'oubliez pas de l'extraire. Pour l'instant, les étapes de cette section suffisent, passons à la création d'un environnement Django.
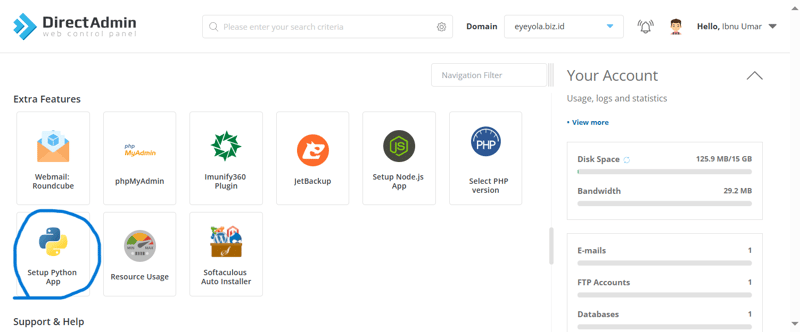
- Créer un environnement d'application Python Dans le panneau du tableau de bord, cliquez sur configurer l'application Python.

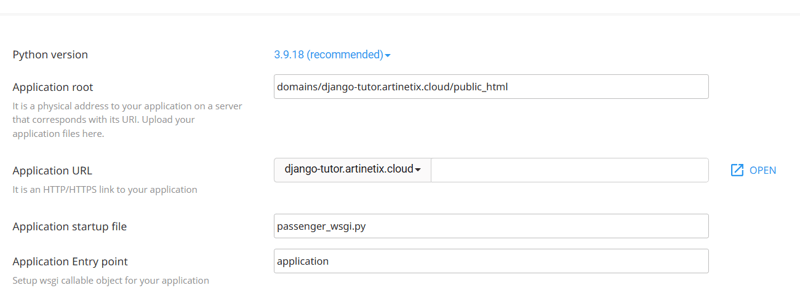
sélectionnez Créer une application python et entrez la configuration comme suit, pour l'application racine, elle peut être ajustée car lors du placement du fichier, nous avons placé l'application python dans le dossier public_html afin que la configuration soit comme dans l'image ci-dessous. Si cela est approprié, cliquez sur créer pour créer un environnement sur le serveur.

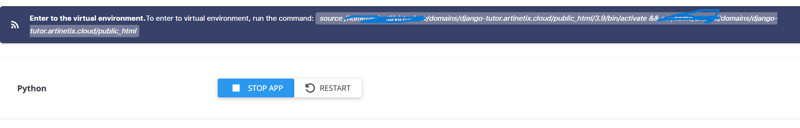
Après avoir installé avec succès l'application Python et visité l'URL ci-dessus, il n'affichera que Python, il fonctionne. Cela se produit parce que nous n'avons pas importé le projet Django et que Django n'est pas installé dans l'environnement.
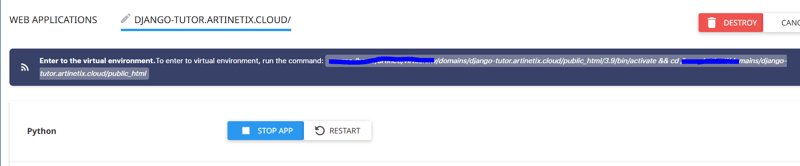
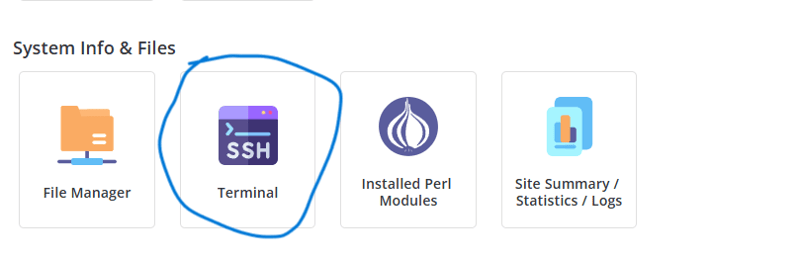
- installer Django dans l'environnement copiez la commande que j'ai entourée en rouge en cliquant sur le texte de la commande.

entrez dans le terminal

Dans le terminal, collez le code ci-dessus en faisant un clic droit et en collant.
Si l'opération réussit, veuillez suivre les étapes suivantes.
- Entrez la commande pip list pour voir quels packages ont été installés.
- vérifiez si nous sommes dans le bon répertoire avec la commande ls, assurez-vous que le fichier exigences.txt existe.
- Installez tous les packages à l'aide du fichier conditions.txt, avec la commande pip install -r conditions.txt
L'installation de Django sur environnement est terminée, nous allons passer au gestionnaire de fichiers pour éditer le fichier passager_wsgi.
- Modifier le fichier Django passager_wsgi Importez l'application django depuis le dossier nom du projet django (le dossier contient le fichier settings.py) en éditant le fichier passager_wsgi, ce fichier se trouve dans le même répertoire que Requirements.txt, autrement dit la racine de notre application django.
passager.py
from django_tutor.wsgi import application
remarque : django_tutor s'adapte au nom du projet de l'application Django respective
- Modifiez le fichier settings.py La configuration du fichier de paramètres pendant la production est différente de celle lorsqu'elle était encore en phase de développement, modifiez le fichier settings.py (situé dans le dossier du nom du projet) comme suit.
- Changez DEBUG = True en DEBUG = False
- Autoriser l'hébergeur à accéder à l'application, ALLOWED_HOSTS = [] devient ALLOWED_HOSTS = ['django-tutor.artinetix.cloud', 'www.django-tutor.artinetix.cloud'] selon le nom de domaine utilisé.
- A la fin du fichier, ajoutez la ligne de code suivante pour copier les fichiers statiques (css, js, image, etc) STATIC_ROOT = BASE_DIR / 'public'
Redémarrez l'application Django en accédant au panneau du tableau de bord > configurer l'application Python > cliquez sur redémarrer dans la colonne action.

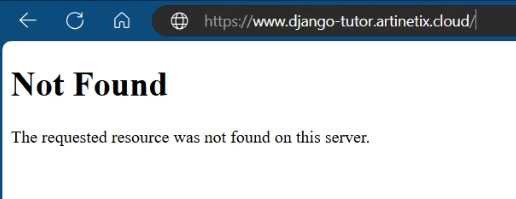
Essayez d'accéder à l'URL, une page apparaît-elle plus ou moins comme ceci ?

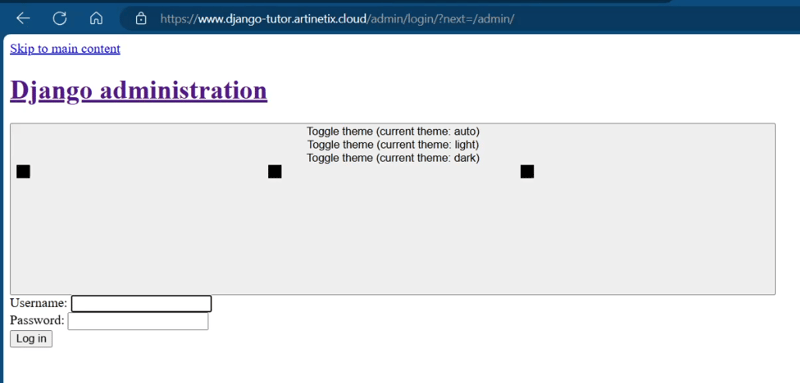
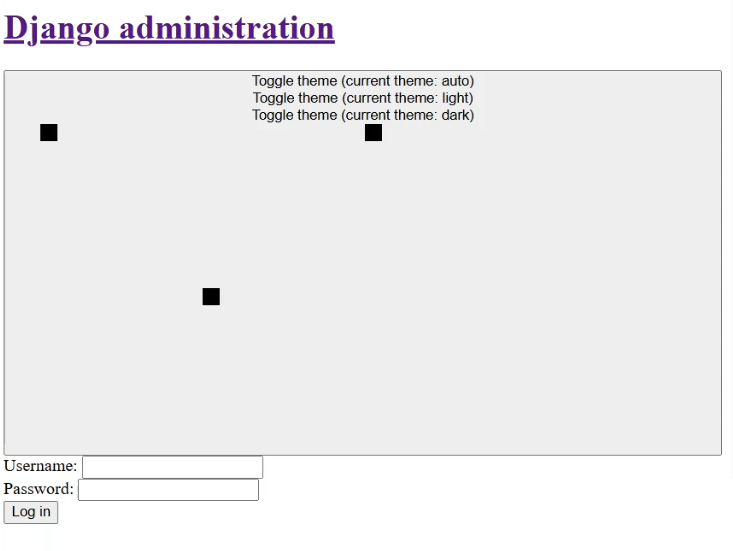
Essayez d'accéder à la section admin en ajoutant admin à la fin de l'url à nom de domaine/admin puis plus ou moins une page s'affichera comme celle ci-dessous.

Si vous faites attention, cela ressemble à une blague. En effet, les CSS, JS et autres fichiers statiques n'ont pas été copiés dans le projet Django, pour ce faire, vous pouvez faire attention aux étapes suivantes.
- Accédez à la page de configuration de l'application Python.
- Cliquez sur le menu d'édition de l'application actionpython souhaitée.
- Copiez la commande pour entrer dans l'environnement.

- Entrez dans la page du terminal et collez la commande.
- Si vous entrez avec succès dans l'environnement, exécutez la commande python manage.py collectstatic pour déplacer les fichiers statiques tels que CSS et JS vers le dossier en fonction du chemin STATIC_ROOT dans settings.py.
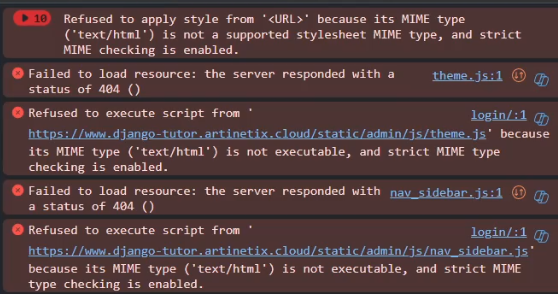
Lorsque vous avez effectué avec succès les étapes ci-dessus, dans le dossier racine de l'application, il devrait y avoir un dossier public contenant les fichiers CSS et JS (fichiers statiques utilisés dans Django). Veuillez essayer d'accéder à l'URL d'administrateur dans l'application Django en ajoutant admin derrière l'URL (url/admin). Si l'affichage est toujours comme ci-dessous et lorsque nous vérifions la console, il y a une erreur Le type MIME n'est pas exécutable. Ensuite, vous devez ajouter le package whitenoise à l'application Django. Vous pouvez vous référer à la doc URL Whitenoise suivante. N'oubliez pas de toujours redémarrer à chaque fois que vous apportez des modifications de code sur le serveur :).
.
erreur de type MIME.

Voici comment déployer une application Django sur hébergement partagé à l'aide de DirectAdmin, en fait il reste encore beaucoup à faire en plus du déploiement, à savoir configurer la base de données et ajouter des variables d'environnement. Il faut aussi faire attention, cette méthode est la méthode manuelle que je fais habituellement, elle semble compliquée. Pour faciliter le processus de déploiement, vous pouvez généralement utiliser ci & cd via les actions github. Cela me suffit, si vous souhaitez transmettre quelque chose, qu'il s'agisse de suggestions ou de critiques constructives, veuillez commenter dans la colonne des commentaires. Merci beaucoup.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!