Maison >interface Web >js tutoriel >Quelle est la différence entre la racine WebWeb ? -1
Quelle est la différence entre la racine WebWeb ? -1
- 王林original
- 2024-08-24 11:12:03459parcourir
Bonjour ! C'est @jio_jake.
Cet article est une traduction coréenne de ce que j'ai écrit dans paragraphe.xyz. Vous pouvez obtenir les mises à jour les plus rapides en vous abonnant à notre publication

Bonjour! Je m'appelle @jio_jake. Je travaille actuellement en tant que développeur front-end chez @Yoondo_Games, une plateforme de jeux blockchain
J'ai rejoint l'équipe l'année dernière avec très peu de connaissances en Web3, j'ai donc rejoint l'équipe sans être familier avec l'écosystème ou le développement Web3. Environ un an et demi s'est écoulé depuis et j'ai lancé un blog technologique pour partager les idées et les conseils de développement que j'ai acquis et contribuer à l'écosystème
.
Ce que je peux dire aux débutants dans le développement de crypto comme moi l’année dernière, c’est que comparé à l’incertitude et à l’orientation de la situation du marché, le développement de la blockchain est étonnamment clair et cool. Je partagerai périodiquement les idées et les conseils que j'ai acquis grâce au blog, j'apprécierais donc que vous puissiez vous abonner
Que font habituellement les développeurs front-end ?
Avant d'entrer dans le vif du sujet, d'après mon expérience personnelle, il n'y a pas de grande différence entre les développeurs front-end Web3 et les développeurs front-end Web2. Il peut y avoir une légère différence dans la pile technologique, mais l’environnement de développement n’est pas significativement différent. Il serait plus juste de faire référence aux différences entre secteurs d'activité plutôt qu'à des technologies distinctes.
D'après mon expérience passée, les qualifications essentielles pour un développeur frontend sont les suivantes :
- UX (User Experience). Le suivi de l'activité des utilisateurs dans notre service est un indice très important pour les développeurs front-end.
- Javascript. La croissance récente de l'écosystème Javascript est vraiment remarquable. La plupart des choses peuvent être faites avec Javascript.
- Frameworks tels que React. Je ne pense pas que ce soit une compétence essentielle, mais je pense que c'est presque indispensable si vous êtes un développeur qui souhaite rejoindre une entreprise.
- Collaboration et compétences générales. Un développeur front-end est littéralement un travail à la fin. Parfois, nous devons aligner la compréhension de tous les membres de l’équipe sur la tâche du produit.
- Capacité de résolution de problèmes. Si vous connaissez bien le métier de l'équipe et connaissez bien l'architecture technologique interne, vous devez être capable de l'appliquer.
Les ingénieurs front-end se concentrent toujours sur l'amélioration de l'expérience utilisateur. Si des termes commerciaux difficiles à comprendre d'emblée sont expliqués de manière conviviale, si le taux de désabonnement est élevé ou si le processus est compliqué lors de l'élaboration d'une carte du parcours utilisateur, nous nous concentrons sur son amélioration. Cependant, dans l'environnement Web3, il y a des éléments légèrement différents auxquels les développeurs front-end doivent prêter attention lorsqu'ils abordent une approche conviviale
.UX dans l'application Web3
La toute première fois que j'ai rejoint l'équipe actuelle, il y a eu un temps d'intégration pour les projets en cours. Ce qui était un peu intéressant, c'est qu'il y avait beaucoup de mots ici et là dans le produit qui correspondaient au jargon Web3 ou aux noms propres (langage des affaires) que nous avions définis.
Néanmoins, plus de 30 000 utilisateurs (je pense qu'il vaudrait mieux dire fans) étaient rassemblés dans notre communauté et discutaient. J'étais curieux de savoir comment diable ils rassemblaient les utilisateurs. Étonnamment, la réponse est simple.
C'était la culture de groupe fermé des utilisateurs du Web3.
Parlons-en plus en détail. Vous trouverez ci-dessous une brève version de la carte du parcours de l'utilisateur Web2
.- Les utilisateurs découvrent notre service par hasard. Il entre via divers canaux tels que la publicité sur les réseaux sociaux, le marketing viral et le bouche à oreille.
- Un nouvel utilisateur rejoint le service.
- Le service considère attentivement les utilisateurs. Un dispositif est installé pour éviter le taux de rebond, il identifie les intérêts et affiche les produits recommandés.
- Les utilisateurs qui correspondent à leurs goûts deviennent fidèles au service. Le nombre de clients fidèles a augmenté d'un .
Il s'agit d'une carte de parcours très honnête d'un service Web3 typique.
Premièrement, ce flux présuppose qu'il existe déjà une grande communauté et des bâtisseurs de communauté en son sein.
- L'utilisateur a entendu parler pour la première fois de notre service en Groupe fermé. On dit qu’ils se sont associés à une grande blockchain (chaîne, portefeuille) très connue. Le KOL (Key Opinion Leader) a fortement recommandé le projet.
- Les utilisateurs ont décidé de faire confiance à notre service. Parce qu'il y a une grande entreprise digne de confiance à côté de ce projet.
- L'utilisateur décide de dépenser de l'ETH pour des événements, etc. Bien entendu, vous pouvez également connecter votre portefeuille à notre service .
- Le cycle se répète. Wow ! Nous sommes devenus un projet à succès
Les utilisateurs ont la particularité de ne pas hésiter à dépenser un peu d'argent. En tant que développeur front-end, la partie intéressante est que les utilisateurs apprennent à utiliser le service par eux-mêmes. Cela n'arrive pas souvent dans Web2. Il y a tellement de produits concurrents qu'il suffit de partir. Par conséquent, nous n'avons pas besoin de fournir aux utilisateurs des tutoriels sur l'intégration très simple du portefeuille, etc. Vous en savez beaucoup, n'est-ce pas ? Il y a certaines parties qui peuvent être négligées avec cette pensée
. Alors sur quoi devrions-nous nous concentrer davantage
Conclusion personnelle : corrélation entre la compression et le produit
La réponse à la question ci-dessus varie d'une équipe à l'autre. Je travaille actuellement dans le jeu blockchain. Nous créons des jeux vraiment sympas en interne et les obtenons de l’extérieur. Ce n'est pas parce que c'est l'entreprise pour laquelle je travaille, mais je pense qu'il n'y a pas beaucoup de sociétés de jeux blockchain qui sont aussi sérieuses que nous en matière de jeux
.


Nous vivons désormais à l’ère de la dopamine. Il y a donc une tendance à se lasser facilement du contenu long. Je pense que le jeu est long
.
Prenons un autre exemple : Et si j'étais le FE du paragraphe ?
Permettez-moi de vous donner un exemple plus clair. Si j'étais un développeur de paragraphe, comment pourrais-je améliorer l'UX ?

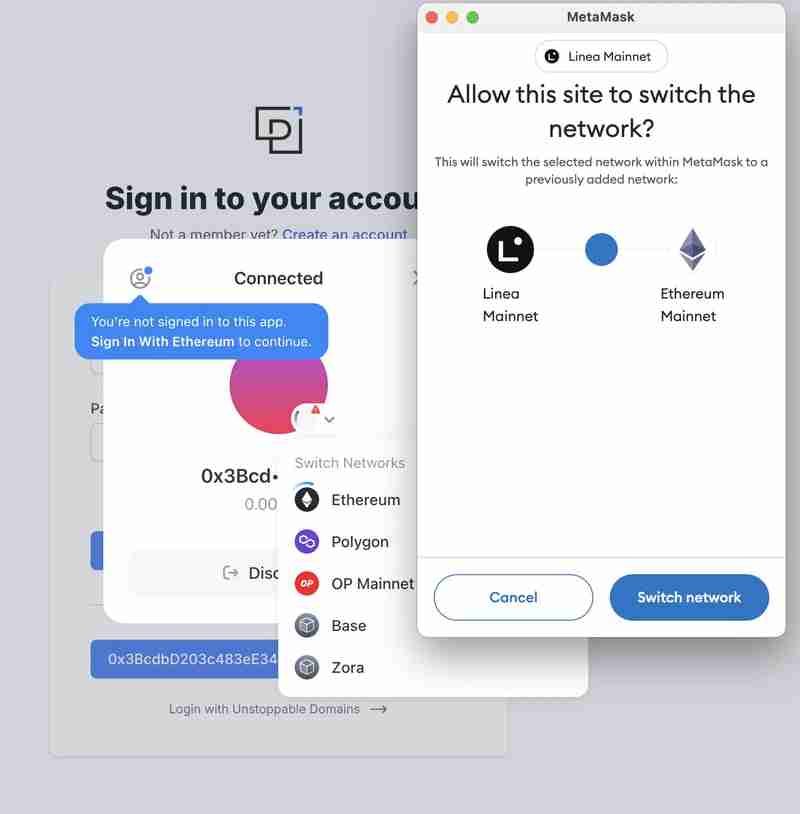
Hmm... Je viens de connecter le portefeuille, mais il indique qu'une erreur inconnue s'est produite.
Cette erreur semble se produire lors de la connexion à une chaîne qui n'est pas prise en charge par le projet. Cela s'est produit parce que mon paramètre de chaîne MetaMask était Linea. Je l'ai donc changé pour le réseau principal Ethereum
.

Il est assez gênant de devoir appuyer sur le bouton en haut à gauche de l'écran User Journey et de sélectionner un réseau. La plupart des utilisateurs du Web3 en sont bien conscients car ce n'est pas rare, mais il y a certainement place à l'amélioration
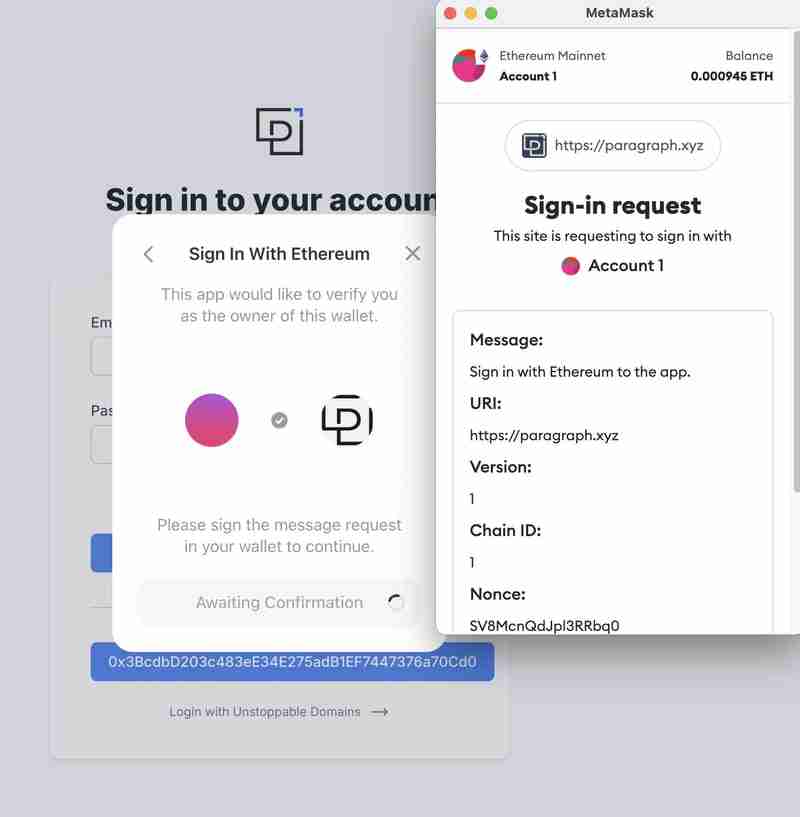
Je place ces tâches invisibles en arrière-plan sans interaction de l'utilisateur. C'est un exemple simple, mais continuer à réfléchir à ce type de réflexion est l'un des moyens d'améliorer l'UX en tant qu'ingénieur front-end Web3. Voici quelques conseils pour une interaction rapide et facile
.paragraphe L'équipe semble utiliser web3-modal pour l'intégration du portefeuille. Le code ci-dessous est ce que j'ai écrit sous cette hypothèse.
const SignInButton = () => {
const { open: openWeb3Modal } = useWeb3Modal();
const { address, isConnecting } = useAccount();
const chainId = useChainId();
const { switchChainAsync } = useSwitchChain();
const handleOnclick = async () => {
// check current user wallet chain is supportive or not
if (!supportedChains.has(chainId)) {
await switchChainAsync({ chainId: mainnet.id });
}
openWeb3Modal();
}
return (
<button onClick={handleOnclick}>
{isConnecting ? 'Awaiting Confirmation' : 'Signin'}
</button>
)
}
Web3-modal est un service construit à l'aide de Walletconnect, Viem et Wagmi. Vous pouvez ainsi bénéficier de la prise en charge de puissants hooks et fonctions utilitaires. Utiliser ces éléments au bon endroit peut grandement améliorer l’expérience utilisateur.
Il y a un dernier détail. Parfois, certains utilisateurs malicieux font diverses choses lorsque des interactions avec le portefeuille se produisent. L’un d’eux consiste à changer la chaîne juste avant d’envoyer une transaction. Et j'ai fièrement trouvé le bug ! Je le publie sur la communauté Discord, Twitter, etc. Il est donc important de toujours vérifier l’environnement actuel lorsque vous interagissez avec un portefeuille. Comme ci-dessous :
- L'adresse du portefeuille de l'utilisateur est-elle la même que celle enregistrée hors chaîne ?
- Les utilisateurs se connectent-ils aux chaînes que nous prenons en charge ? Plus vous devez vérifier de faits, mieux c'est. Il existe d'autres conseils en termes d'amélioration de l'UX des interactions de contrats intelligents, et je reviendrai bientôt avec un autre article et partagerai mes conseils.
finition
Comme je l'ai mentionné au début de l'article, je ne considère pas le développement frontend Web3 comme fondamentalement différent du travail frontend Web2. En fait, d'un point de vue technique, le Web3 est beaucoup plus net et clair que la situation ambiguë et en constante évolution du marché.
Difficile de nier que les services Web3 sont parfois peu conviviaux. Parce qu'il est essentiel d'avoir la fonction de portefeuille et d'interaction en chaîne. Cependant, si vous êtes un développeur front-end, vous devez vous inquiéter de certaines choses. Nous devons analyser les utilisateurs cibles de notre service et essayer de comprendre les besoins des utilisateurs principaux. Vous pouvez optimiser l'UX en dessinant une carte du parcours utilisateur et en réduisant les points gênants.
Aujourd'hui, j'ai brièvement partagé l'UX concernant la connexion au portefeuille. Il existe encore de nombreux points sur lesquels le Web3 peut améliorer l'UX, et il y a beaucoup de choses que j'aimerais partager.
Si vous avez aimé l'article, abonnez-vous et partagez. Merci d'avoir lu ce long article. Rendez-vous dans le prochain post
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

