Maison >interface Web >js tutoriel >Optimiser la gestion de la mémoire dans le tableau croisé dynamique JavaScript : meilleures pratiques et conseils
Optimiser la gestion de la mémoire dans le tableau croisé dynamique JavaScript : meilleures pratiques et conseils
- 王林original
- 2024-08-22 22:37:03636parcourir
TL;DR : Découvrez les meilleures pratiques pour optimiser la gestion de la mémoire dans le tableau croisé dynamique JavaScript de Syncfusion, y compris des conseils sur le défilement virtuel, le traitement des données et le profilage de la mémoire pour garantir des performances fluides avec de grands ensembles de données.
La gestion de la mémoire est cruciale pour l'optimisation des applications Web, en particulier lors de la gestion de grands ensembles de données et de visualisations de données complexes.
Syncfusion JavaScript Pivot Table est un outil robuste pour analyser et afficher des données. Cependant, garantir son fonctionnement efficace nécessite des stratégies efficaces de gestion de la mémoire.
Ce blog couvrira les meilleures pratiques et conseils pour optimiser l'utilisation de la mémoire dans le tableau croisé dynamique JavaScript, permettant des performances plus fluides et une meilleure expérience utilisateur.
Comprendre les défis de la mémoire
Lorsque vous travaillez avec de grands ensembles de données, le tableau croisé dynamique peut consommer une quantité importante de mémoire, entraînant des problèmes de performances tels que des temps de rendu lents, des interactions lentes et des pannes potentielles du navigateur. Les principaux défis comprennent :
- Grands ensembles de données – Le rendu de milliers de lignes et de colonnes peut surcharger les ressources mémoire.
- Calculs complexes – L'agrégation et le calcul de données en temps réel peuvent nécessiter beaucoup de ressources.
- Mises à jour fréquentes – Les données dynamiques qui sont fréquemment mises à jour peuvent entraîner des fuites de mémoire si elles ne sont pas gérées de manière appropriée.
Résultats des tests de consommation de mémoire
Nous avons obtenu les résultats des tests dans le navigateur Chrome en liant les données JSON au tableau croisé dynamique JavaScript via les modes moteur client et serveur. Le tableau suivant montre la mémoire du navigateur consommée pour lier les 100 000 et 1 million d'ensembles de données uniques au tableau croisé dynamique JavaScript Syncfusion.
|
Unique dataset count |
Rendering mode |
Memory consumption (In MB) |
|
100K |
Client |
96.5 |
|
Server |
19.5 |
|
|
1 million |
Client |
792 |
|
Server |
20.4 |
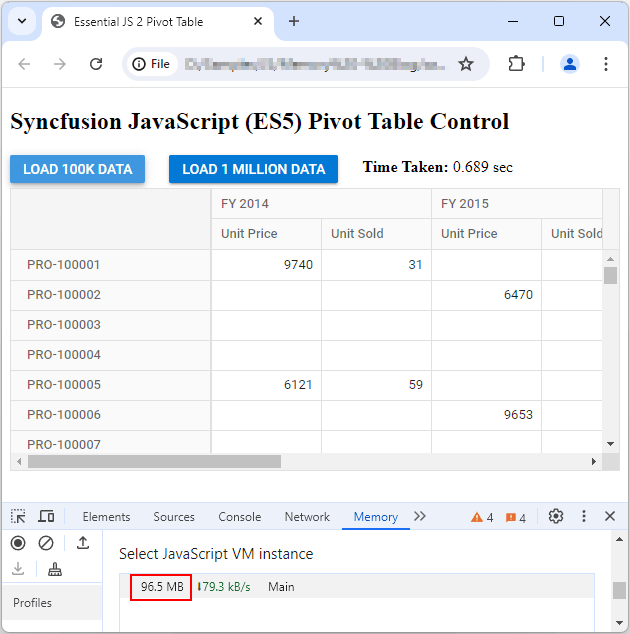
L'image suivante montre la consommation de mémoire du navigateur Chrome pour 100 000 et 1 million de points de données à l'aide du moteur côté client.
100 000 données :

1 million de données :

Remarque : L'utilisation de la mémoire peut varier en fonction de la configuration du rapport pivot et des fonctionnalités activées.
Meilleures pratiques pour la gestion de la mémoire dans le tableau croisé dynamique JavaScript
Voyons quelques-unes des meilleures pratiques pour optimiser la gestion de la mémoire dans le composant JavaScript Pivot Table :
Défilement ou pagination virtuel
Le chargement de données volumineuses est l'une des principales causes de l'utilisation accrue de la mémoire. L'implémentation du défilement ou de la pagination virtuelle nous permet de charger les données pour la fenêtre actuelle uniquement et de charger les données restantes à la demande au lieu de charger toutes les lignes et colonnes du tableau croisé dynamique. Cela réduira le temps de chargement initial et l'utilisation de la mémoire.
var pivotGridObj = new ej.pivotview.PivotView({
enableVirtualization: true, // Enable virtualization to load data as needed.
enablePaging: true, // Enable paging and page settings to load data as needed.
pageSettings: {
rowPageSize: 10,
columnPageSize: 5,
currentColumnPage: 1,
currentRowPage: 1
},
dataSourceSettings: {
dataSource: largeDataSet,
columns: [{ name: 'Product' }],
rows: [{ name: 'Country' }],
values: [{ name: 'Sales', caption: 'Total Sales' }]
}
});
pivotGridObj.appendTo('#PivotView');
Supprimer les instances inutilisées
Éliminez correctement les instances de tableau croisé dynamique JavaScript lorsqu'elles ne sont plus nécessaires pour libérer de la mémoire.
Référez-vous à l'exemple de code suivant.
function destroyPivotTable() {
if (pivotGridObj) {
pivotGridObj.destroy(); // Method used to destroy the Pivot Table.
pivotGridObj = null;
}
}
Optimiser le traitement des données
Réduisez le nombre de calculs et d'agrégations en temps réel en prétraitant les données sur le moteur côté serveur autant que possible.
var pivotObj = new ej.pivotview.PivotView({
dataSourceSettings: {
url: 'https://localhost:44350/api/pivot/post', // Preprocess data using the server-side engine to minimize client-side processing.
mode: 'Server',
rows: [{
name: 'ProductID', caption: 'Product ID'
}],
columns: [{
name: 'Year', caption: 'Production Year'
}],
values: [
{ name: 'Sold', caption: 'Units Sold' },
{ name: 'Price', caption: 'Sold Amount' }
],
}
//Other codes here...
});
pivotObj.appendTo('#PivotTable');
Optimiser le rendu du tableau croisé dynamique
Utilisez des techniques de rendu efficaces pour minimiser l'utilisation de la mémoire du tableau croisé dynamique. Cela inclut d’éviter les nouveaux rendus inutiles et d’actualiser l’interface utilisateur du tableau croisé dynamique uniquement lorsqu’elle a changé. Si nécessaire, utilisez les fonctions publiques initialement utilisées pour actualiser le tableau croisé dynamique ; sinon, mettez à jour le tableau croisé dynamique via la liaison de propriété.
Par exemple, nous pouvons utiliser les propriétés dataSource et dataSourceSettings pour modifier dynamiquement les paramètres de données ou de champs liés tels que les axes de ligne, de colonne, de valeur et de filtre. Cela mettra à jour le tableau croisé dynamique.
Référez-vous à l'exemple de code suivant.
var pivotObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: window.pivotData, // Assign the data to the Pivot Table.
rows: [{
name: 'ProductID', caption: 'Product ID'
}],
columns: [{
name: 'Year', caption: 'Production Year'
}],
values: [
{ name: 'Sold', caption: 'Units Sold' },
{ name: 'Price', caption: 'Sold Amount' }
],
}
//Other codes here...
});
pivotObj.appendTo('#PivotTable');
var applyBtn = new ej.buttons.Button({
isPrimary: true
});
applyBtn.appendTo('#update');
document.getElementById(update'').onclick = function () {
// Set the modified/updated data to the Pivot Table using the ‘dataSource’ property.
pivotObj.dataSourceSettings.datasource = updatedPivotData;
// Set the formatting to the value field “Price” using the ‘formatSettings’ property within the ‘dataSourceSettings’.
pivotObj.dataSourceSettings.formatSettings = [{ name: 'Price', format: 'C0' }];
}
Profilage de mémoire régulier
Profilez régulièrement l'utilisation de la mémoire de votre application pour identifier les fuites potentielles et améliorer les performances. Les outils recommandés pour le profilage de la mémoire sont :
Chrome DevTools : utilisez les onglets Performances et Mémoire pour surveiller l'utilisation de la mémoire et détecter les fuites.
Outils de développement Firefox : comme Chrome DevTools, ils fournissent des informations précises sur la consommation de mémoire.
Référence GitHub
Référez-vous également à l'optimisation de la gestion de la mémoire dans la démo JavaScript Pivot Table GitHub. Ici, le moteur côté client est utilisé pour collecter les statistiques de performances et de mémoire.
Conclusion
Merci d'avoir lu ! Dans ce blog, nous avons vu comment optimiser la gestion de la mémoire dans le tableau croisé dynamique JavaScript de Syncfusion. En appliquant une combinaison de techniques de gestion efficace des données, d'élimination appropriée des instances et de virtualisation, vous pouvez garantir que votre tableau croisé dynamique fonctionne de manière transparente, même avec de grands ensembles de données, offrant ainsi une expérience fluide et réactive aux utilisateurs.
La mise en œuvre de ces bonnes pratiques vous aide à gérer efficacement l'utilisation de la mémoire, conduisant à des performances améliorées et à une meilleure expérience utilisateur globale. Essayez ces conseils et laissez vos commentaires dans la section commentaires ci-dessous !
Si vous êtes déjà un utilisateur de Syncfusion, la dernière version d'Essential Studio est disponible sur la page Licence et téléchargements. Nous offrons à nos nouveaux utilisateurs un essai gratuit de 30 jours pour explorer toutes les fonctionnalités et capacités de nos composants.
Si vous avez besoin d'aide supplémentaire, contactez-nous via notre forum d'assistance, notre portail d'assistance ou notre portail de commentaires. Nous sommes toujours là pour vous aider !
Blogs connexes
- Transformer les données brutes avec l'agrégation de tableaux croisés dynamiques
- Comment créer un tableau croisé dynamique avec des données OLAP en JavaScript
- Regroupez facilement les données en plages dans les applications Web à l'aide d'un tableau croisé dynamique
- Top 5 des techniques pour protéger les applications Web contre l'exécution non autorisée de JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

