Maison >Tutoriel logiciel >Logiciel >Comment configurer le navigateur Edge pour afficher deux lignes de liens rapides sur la nouvelle page à onglet
Comment configurer le navigateur Edge pour afficher deux lignes de liens rapides sur la nouvelle page à onglet
- 王林original
- 2024-08-21 13:42:40799parcourir
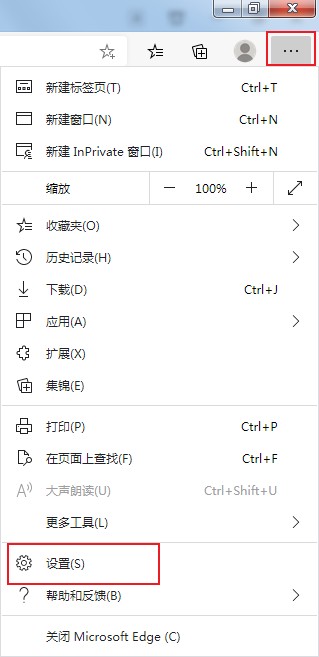
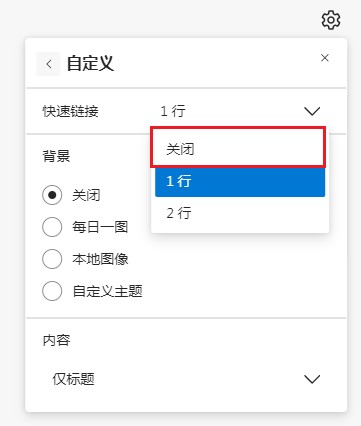
Comment configurer le navigateur Edge pour afficher deux lignes de liens rapides sur la page du nouvel onglet ? Récemment, un utilisateur a posé cette question. Par défaut, le navigateur Edge placera une rangée de liens rapides dans la page du nouvel onglet, qui contient certaines pages Web fréquemment visitées. Existe-t-il un moyen de configurer deux rangées de liens rapides ? À cet égard, cet article apporte des solutions détaillées à partager avec tous. Comment configurer le navigateur Edge pour qu'il affiche deux lignes de liens rapides sur la nouvelle page à onglet ? 1. Ouvrez d'abord le navigateur Edge, cliquez sur Paramètres et autres icônes dans le coin supérieur droit du navigateur, puis cliquez sur Paramètres dans la fenêtre du menu contextuel.





Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment afficher les jeux cachés sur Steam
- Comment utiliser un logiciel approprié pour ouvrir les fichiers dll sur un ordinateur win10 ?
- Comment définir le mot de passe du compte enregistré et afficher le mot de passe du compte utilisateur enregistré dans le navigateur 360
- Comment utiliser la CAO pour marquer toutes les dimensions en un seul clic
- Comment annuler le saut automatique vers le bord d'IE

